- SDK Version: ^5.0.0-alpha.0
- Platform: Chrome extension
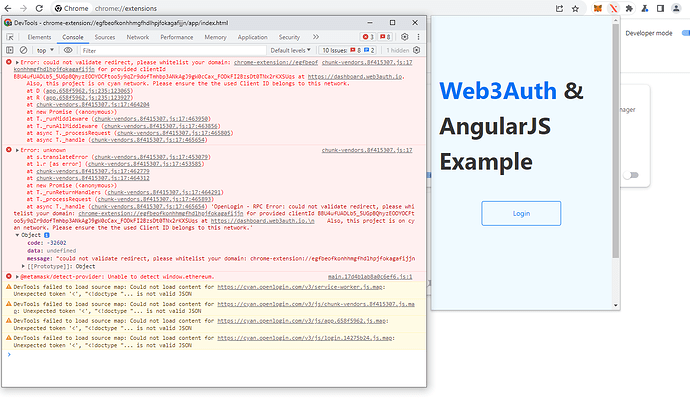
I tried to use web3auth in my chrome extension application, but as my chrome extension popup is opened, I get this error as shown in the following screenshot:
As you see the above screenshot, it says that I should add my extension id to the web3auth dashboard whitelist section, but, I have already added my extension url as whitelist url into my web3auth dashboard like this:
chrome-extension://egfbeofkonhhmgfhdlhpjfokagafijjn
Here is my web3Auth initialization and login code snippet:
this.web3auth = new Web3AuthNoModal({
clientId,
chainConfig: {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: "0x1",
rpcTarget: "https://rpc.ankr.com/eth", // This is the public RPC we have added, please pass on your own endpoint while creating an app
},
web3AuthNetwork: "cyan",
});
const { web3auth } = this;
const openloginAdapter = new OpenloginAdapter({});
web3auth.configureAdapter(openloginAdapter);
const metamaskAdapter = new MetamaskAdapter({
clientId,
sessionTime: 3600, // 1 hour in seconds
web3AuthNetwork: "cyan",
chainConfig: {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: "0x1",
rpcTarget: "https://rpc.ankr.com/eth", // This is the public RPC we have added, please pass on your own endpoint while creating an app
},
});
metamaskAdapter.setAdapterSettings({
sessionTime: 86400, // 1 day in seconds
chainConfig: {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: "0x89",
rpcTarget: "https://rpc-mainnet.matic.network", // This is the public RPC we have added, please pass on your own endpoint while creating an app
},
web3AuthNetwork: "cyan",
});
web3auth.configureAdapter(metamaskAdapter);
await web3auth.init();
if (web3auth.provider) {
this.provider = web3auth.provider;
}
I wonder how can I solve this issue
Any help would be appreciated. Thanks