I noticed getUserInfo.name returns their Twitter name, not the handle. How do I go about that? Is there a way I can fetch handle myself using web3auth’s authentication?
@zkPlaty Thanks for your question.
Unfortunately, it’s hard to provide the handle info using our default login flows.
You can easily do this using Custom Authentication. You can setup twitter login flow using cognito/firebase/auth0 and use the guide to setup a verifier and use it with our sdk
I’ve set up custom auth, said it might take 2 days, can you speed it up by any chance? Deadline is exactly in 2 days, want to have everything ready 1 day before.
Do I have to replace web3auth with auth0 login button?
This is my code and it’s not working:
const adapter = new OpenloginAdapter({
adapterSettings: {
network: web3AuthNetwork,
clientId,
loginConfig: {
facebook: {
name: "Gstream",
verifier: "twitter", // Please create a verifier on the developer dashboard and pass the name here
typeOfLogin: "twitter", // Pass on the login provider of the verifier you've created
showOnModal: true,
},
},
},
});
web3AuthInstance.configureAdapter(adapter);
I’m on testnet, names are correct and verifier is deployed
Error in consle: Error while connecting to adapter: wallet-connect-v2 TypeError: Cannot read properties of null (reading ‘then’)
You need to setup Twitter via Auth0
Yup, I’ve set up auth0 and created verifier.
You have added facebook under loginConfig, please change that to Twitter. You also have to specify the clientId in the config.
`loginConfig: {
Twitter: {name: "Gstream",
verifier: "twitter",
typeOfLogin: "twitter",
clientId: TWITTER_CLIENT_ID
ClientID of my Plug and Play testnet configuration?
Ok I think I managed to setup auth0.
Here’s error I’m getting: Unable to detect login share from the Auth Network. This may be due to slow internet connection. Check your internet speed and try again. If you’re using a vpn, please turn it off.
Please take a look at this for the possible cause:
Could you also share the below:
- Verifier Name:
- JWKS Endpoint:
- Sample idToken(JWT):
- Loginconfig code:
I’ve selected sub when setting it up
I deleted previous verifier and now it says "verifier on this network already exists.
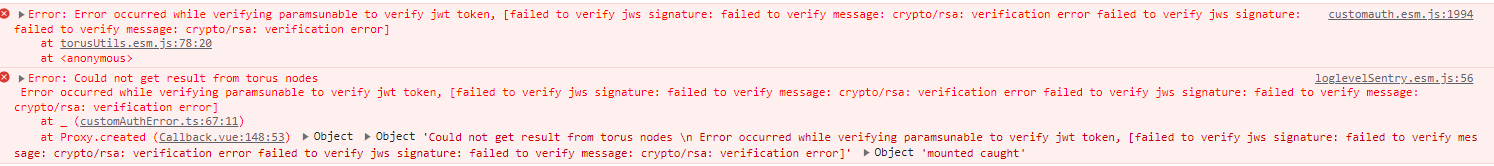
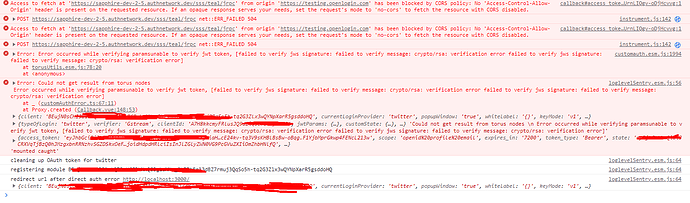
newest console log
I’m not setting up custom jwt, but Twitter. I already set up Auth0 with Twitter. Now if I add clientId to the loginConfig I get following error:
ClientId doesn’t exist: …
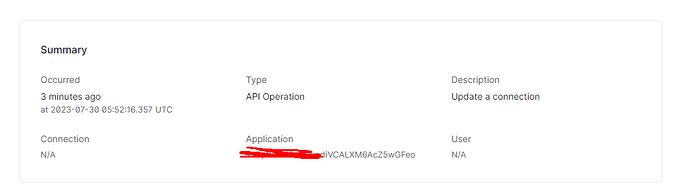
Here’s the request within Auth0
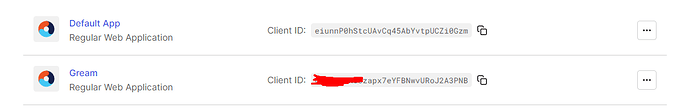
And here’s my applications:
None of them have above mentioned “Application” string.
Here are logs:
{
“date”: “2023-07-30T05:50:30.398Z”,
“type”: “mgmt_api_read”,
“description”: “Get a client”,
“client_id”: “***XM6AcZ5wGFeo",
“client_name”: “”,
“ip”: “35.****.113”,
“user_agent”: “Chrome 115.0.0 / Windows 10.0.0”,
“details”: {
“accessedSecrets”: [
“client_secret”
],
“request”: {
“method”: “get”,
“path”: “/api/v2/clients/A3PNB",
“query”: {},
“userAgent”: “Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Safari/537.36”,
“channel”: “https://manage.auth0.com/”,
“ip”: "35..113",
“auth”: {
“user”: {
“user_id”: "auth0|64c6eb9eec",
“name”: "@gmail.com”,
“email”: "@gmail.com"
},
“strategy”: “jwt”,
“credentials”: {
“jti”: "d44dd0abe05f8febb”
}
}
},
“response”: {
“statusCode”: 200,
“body”: {
“client_id”: “2A3PNB"
}
}
},
“user_id”: "auth0|64c5a6eb9eec",
“log_id”: "90022039056023723",
“_id”: "900202039056023723",
“isMobile”: false,
“id”: "900202307**01223372039056023723”
}
I have forwarded your request to our Developer team and we will get back with further updates.
@zkPlaty I noticed you are using Sapphire Devnet which is not yet supported for PnP. Please use Testnet or Cyan.
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.