Hello Web3Auth community,
I’m encountering an issue with my aggregate verifier setup and I’m hoping someone can help me resolve it.
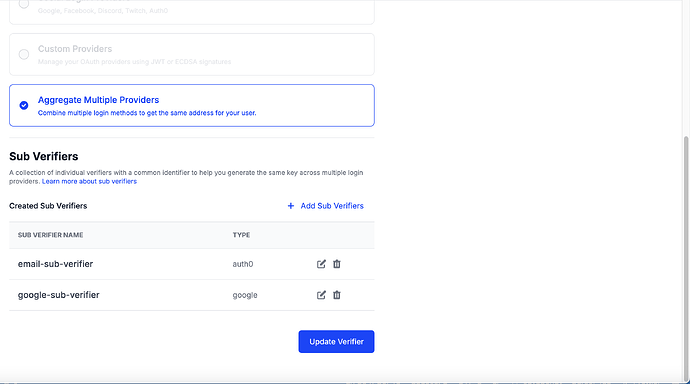
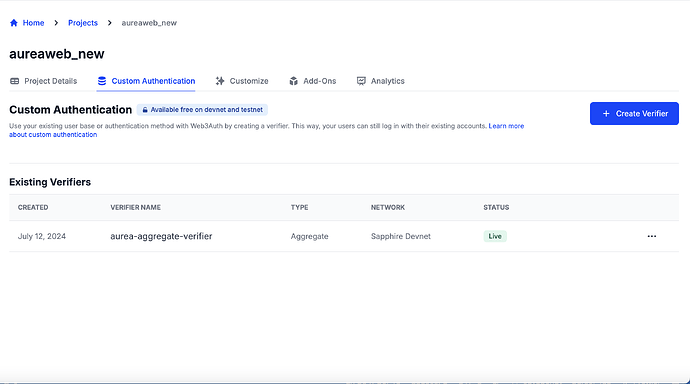
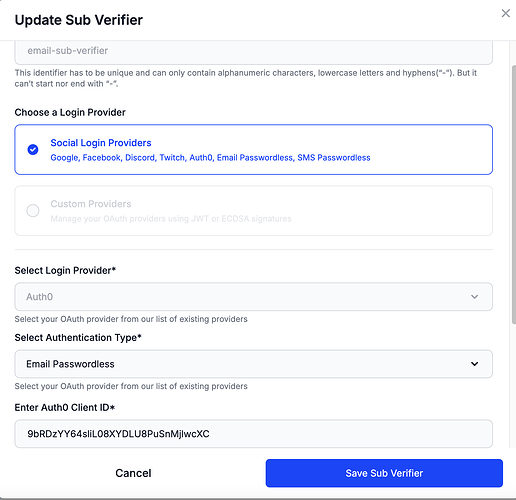
Current Setup
I’ve set up a verifier with Google and email passwordless authentication following the guide at: https://web3auth.io/docs/auth-provider-setup/aggregate-verifier
Technical Details:
- SDK Version:
- Platform: React Native
- Verifier Name: aurea-aggregate-verifier
Initialization code (with sensitive data removed):
async initialize() {
if (!this.web3auth) {
this.web3auth = new Web3Auth(WebBrowser, EncryptedStorage, {
clientId: "YOUR_CLIENT_ID",
redirectUrl: "YOUR_REDIRECT_URL",
network: OPENLOGIN_NETWORK.SAPPHIRE_DEVNET,
loginConfig: {
google: {
verifier: 'aurea-aggregate-verifier',
verifierSubIdentifier: 'google-sub-verifier',
typeOfLogin: 'google',
clientId: "YOUR_GOOGLE_CLIENT_ID",
},
emailpasswordless: {
verifier: 'aurea-aggregate-verifier',
verifierSubIdentifier: 'email-sub-verifier',
typeOfLogin: 'jwt',
clientId: "YOUR_JWT_CLIENT_ID",
jwtParameters: {
domain: "YOUR_DOMAIN",
verifierIdField: 'email',
isVerifierIdCaseSensitive: false,
},
},
},
});
await this.web3auth.init();
}
return this.web3auth;
}
Issue
Despite following the guide and setting up the aggregate verifier, I’m experiencing an unexpected behavior:
- When I use the same email to authenticate via Google, I get one Ethereum address.
- When I use the same email to authenticate via passwordless email, I get a different Ethereum address.
I expected to receive the same Ethereum address regardless of the authentication method used, given that I’m using the same email address and an aggregate verifier.
Questions
- What could be causing this discrepancy?
- Are there any specific configuration steps I might have missed?
- Could there be an issue with my initialization code or the way I’ve set up the loginConfig?
- Are there any known issues or limitations when using aggregate verifiers with React Native?
Any insights or guidance would be greatly appreciated. If you need any additional information or logs, please let me know and I’ll be happy to provide them. Thank you in advance for your help!