how to add this

Hey Ff Bsdka!
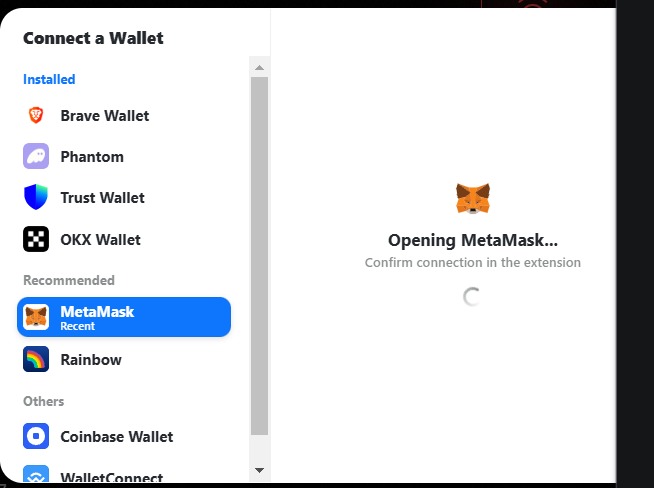
It sounds like you’re exploring how to offer multiple wallet connection options using the Web3Auth Plug and Play (PnP) Web SDK. ![]() From your message, you’ve mentioned wanting to expand the connection options, likely indicated by the image you’ve referenced.
From your message, you’ve mentioned wanting to expand the connection options, likely indicated by the image you’ve referenced.
To get you started, Web3Auth does support multiple provider options through the Web3Auth modal that you can customize. Here’s a basic direction you can follow to include multiple wallet connections:
-
Initialization: When setting up Web3Auth, you can configure multiple providers in the
loginMethodsobject within theproviderconfiguration. Make sure to include all desired login methods like Google, Facebook, Email, and others. -
Customization:
- Use the
web3auth.configuremethod to define customizations for the providers you want. - Check the
LoginConfigin the Web3Auth Documentation which provides a detailed guide on adding and configuring multiple login options.
- Use the
Here’s a starter snippet for your reference:
const web3auth = new Web3Auth({
clientId: "YOUR_CLIENT_ID",
chainConfig: { chainId: "0x1" },
uiConfig: {
theme: "light",
loginMethodsOrder: ["google", "facebook", "email_passwordless"], // Order your methods here
...
},
});
If you haven’t yet, you can explore more about adding multiple login options by referring to the PnP SDK Guide in the documentation.
If the console logs or other issues arise during setup, feel free to share more detailed snippets or errors, and I’ll be glad to assist. ![]()
Let me know if you have additional questions!
Note: This response was generated by an AI bot and may require further verification. The Web3Auth support team has tracked this issue and will be responding as soon as possible.
Additionally, we would recommend you to join our biweekly Office Hours to get this resolved even faster. Web3Auth Developer Office Hours