Please provide the following details too when asking for help in this category:
- SDK Version: @web3auth/modal@6.1.8
- Platform: Website (Nextjs)
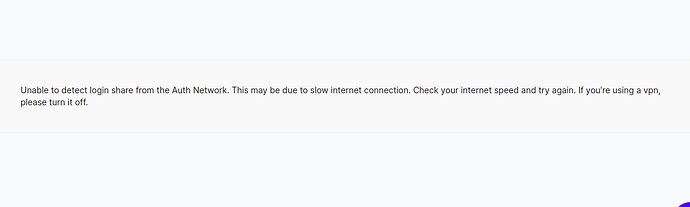
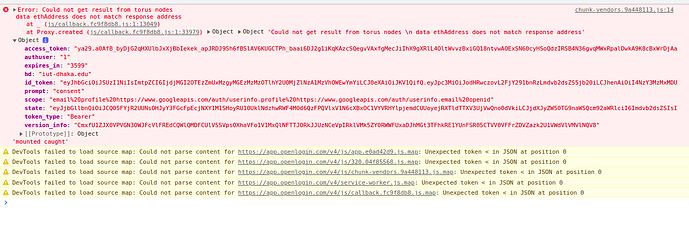
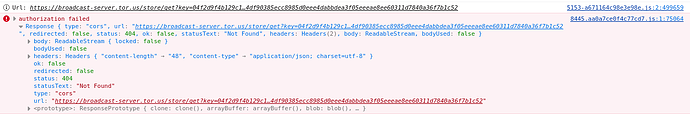
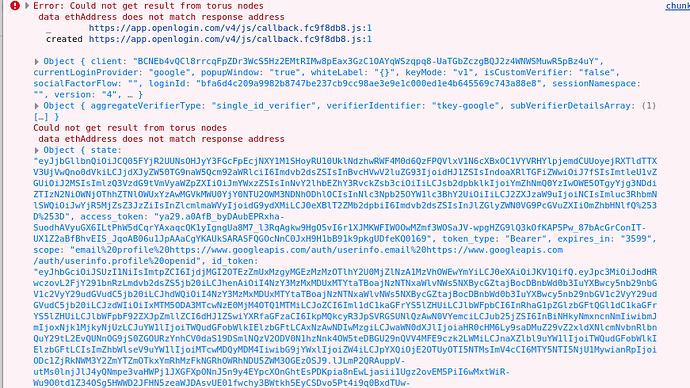
- Browser Console Screenshots:
Just not this, one of the user reported that, he coudn’t sign in first 5 times. And I checked in the backend that the id token was undefined. Then after 10 minutes when he tried again, he was able to sign in.
Could anyone please explain the exact reason, as I need to communicate with my users. Thanks.
Please provide the Web3Auth initialization and login code snippet below:
export const initializeWeb3Auth = async () => {
try {
// console.log(process.env.CLIENT_ID, " client id ashe na?");
const web3auth = new Web3Auth({
clientId: process.env.environment== ENVIRONMENT.PROD? process.env.PROD_CLIENT_ID: process.env.DEV_CLIENT_ID,
chainConfig: {
chainNamespace: “eip155”,
chainId: process.env.environment== ENVIRONMENT.PROD? process.env.PROD_CHAIN_ID: process.env.DEV_CHAIN_ID,
},
web3AuthNetwork: “mainnet”,
});await web3auth.initModal({ modalConfig: { [WALLET_ADAPTERS.WALLET_CONNECT_V2]: { label: "wallet_connect", showOnModal: false, }, // Disable Metamask [WALLET_ADAPTERS.METAMASK]: { label: "metamask", showOnModal: false, }, [WALLET_ADAPTERS.TORUS_EVM]: { label: "torus", showOnModal: false, }, openlogin: { label: "openlogin", loginMethods: { facebook: { name: "facebook", showOnModal: false, }, reddit: { name: "reddit", showOnModal: false, }, discord: { name: "discord", showOnModal: false, }, email_passwordless: { name: "email_passwordless", showOnModal: false, }, wechat: { name: "wechat", showOnModal: false, }, weibo: { name: "weibo", showOnModal: false, }, twitter: { name: "twitter", showOnModal: false, }, kakao: { name: "kakao", showOnModal: false, }, line: { name: "line", showOnModal: false, }, twitch: { name: "twitch", showOnModal: false, }, apple: { name: "apple", showOnModal: false, }, github: { name: "github", showOnModal: false, }, linkedin: { name: "linkedin", showOnModal: false, }, external_wallet: { name: "external_wallet", showOnModal: false, }, sms_passwordless: { name: "sms_passwordless", showOnModal: false, }, }, }, }, }); console.log(web3auth.connected, " auto 2 connected"); return web3auth;} catch (err) {
console.log(err);
}
};export const connectWeb3Auth = async (dispatch, setWeb3AuthInstance) => {
console.log(“connect call hocche”);
try {
const web3auth = await initializeWeb3Auth()
if (!web3auth.connected) await web3auth.connect();
const user = await web3auth.getUserInfo();const isEmpty = Object.keys(user).length === 0; console.log(user, " user", isEmpty); if (isEmpty) { console.log("no user"); web3auth?.logout(); } else { saveConnectedStates(dispatch, web3auth); setWeb3AuthInstance(web3auth); } console.log("saved web3 states");} catch (err) {
console.log(“connect error”, err);
}
};// a different code that that connects with the backend
const user = await web3authInstance.getUserInfo();
console.log(invitation_details.invitation_token);
await backendSignupApi(
dispatch,
props.setStatusCode,
app_pub_key,
user.idToken,
web3authInstance,
invitation_details.invitation_token
);