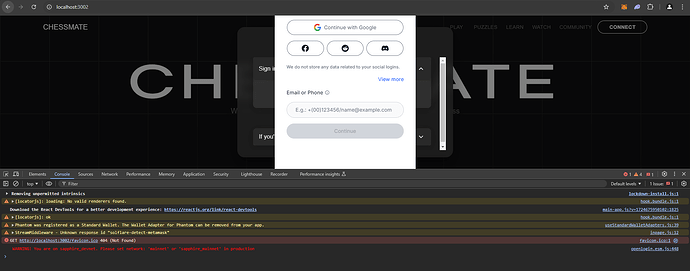
Up until now I was using email to get otp for users to login via web3auth. But suddenly the field got disabled and the user’s are not able to enter their email to login to the app.
I’m using web3auth modal plug and play SDK.
Here’s the code -
"use client";
import React, {
createContext,
ReactNode,
useContext,
useEffect,
useState,
} from "react";
import { CHAIN_NAMESPACES, IProvider, WEB3AUTH_NETWORK } from "@web3auth/base";
import {
SolanaPrivateKeyProvider,
SolanaWallet,
} from "@web3auth/solana-provider";
import { OpenloginAdapter } from "@web3auth/openlogin-adapter";
import { Web3Auth } from "@web3auth/modal";
import {
Connection,
LAMPORTS_PER_SOL,
PublicKey,
SystemProgram,
Transaction,
} from "@solana/web3.js";
import { useSnackbar } from "./snackbarContext";
import { useConnectUser } from "@/hooks/api-hooks/useUsers";
import { useAuth } from "./authContext";
import nacl from "tweetnacl";
import naclUtil from "tweetnacl-util";
import { Web3AuthContextProps, Web3AuthProviderProps } from "./interfaces";
const clientId =
"xyz";
const chainConfig = {
chainNamespace: CHAIN_NAMESPACES.SOLANA,
chainId: "0x3",
// RPC client api endpoint to query or interact with the database
rpcTarget: "https://api.devnet.solana.com",
displayName: "Solana Devnet",
blockExplorerUrl: "https://explorer.solana.com/",
ticker: "SOL",
tickerName: "Solana",
};
const privateKeyProvider = new SolanaPrivateKeyProvider({
config: { chainConfig },
});
// Configure web3auth
const web3auth = new Web3Auth({
clientId,
web3AuthNetwork: WEB3AUTH_NETWORK.SAPPHIRE_DEVNET,
privateKeyProvider,
});
const openloginAdapter = new OpenloginAdapter({ privateKeyProvider });
web3auth.configureAdapter(openloginAdapter);
const Web3AuthContext = createContext<Web3AuthContextProps | undefined>(
undefined
);
export const Web3AuthProvider: React.FC<Web3AuthProviderProps> = ({
children,
}) => {
const [provider, setProvider] = useState<IProvider | null>(null);
const [loggedIn, setLoggedIn] = useState(false);
const { showMessage } = useSnackbar();
const { connectionMutateAsync } = useConnectUser();
const [isInitialized, setIsInitialized] = useState(false);
const { login: loginUser, logout: logoutUser } = useAuth();
const [isLoading, setIsLoading] = useState(false);
const init = async () => {
try {
await web3auth.initModal();
setProvider(web3auth.provider);
if (web3auth.connected) {
setLoggedIn(true);
}
setIsInitialized(true);
} catch (error) {
console.error(error);
}
};
useEffect(() => {
init();
}, []);
Can anyone help what am I doing wrong here?
Thank you