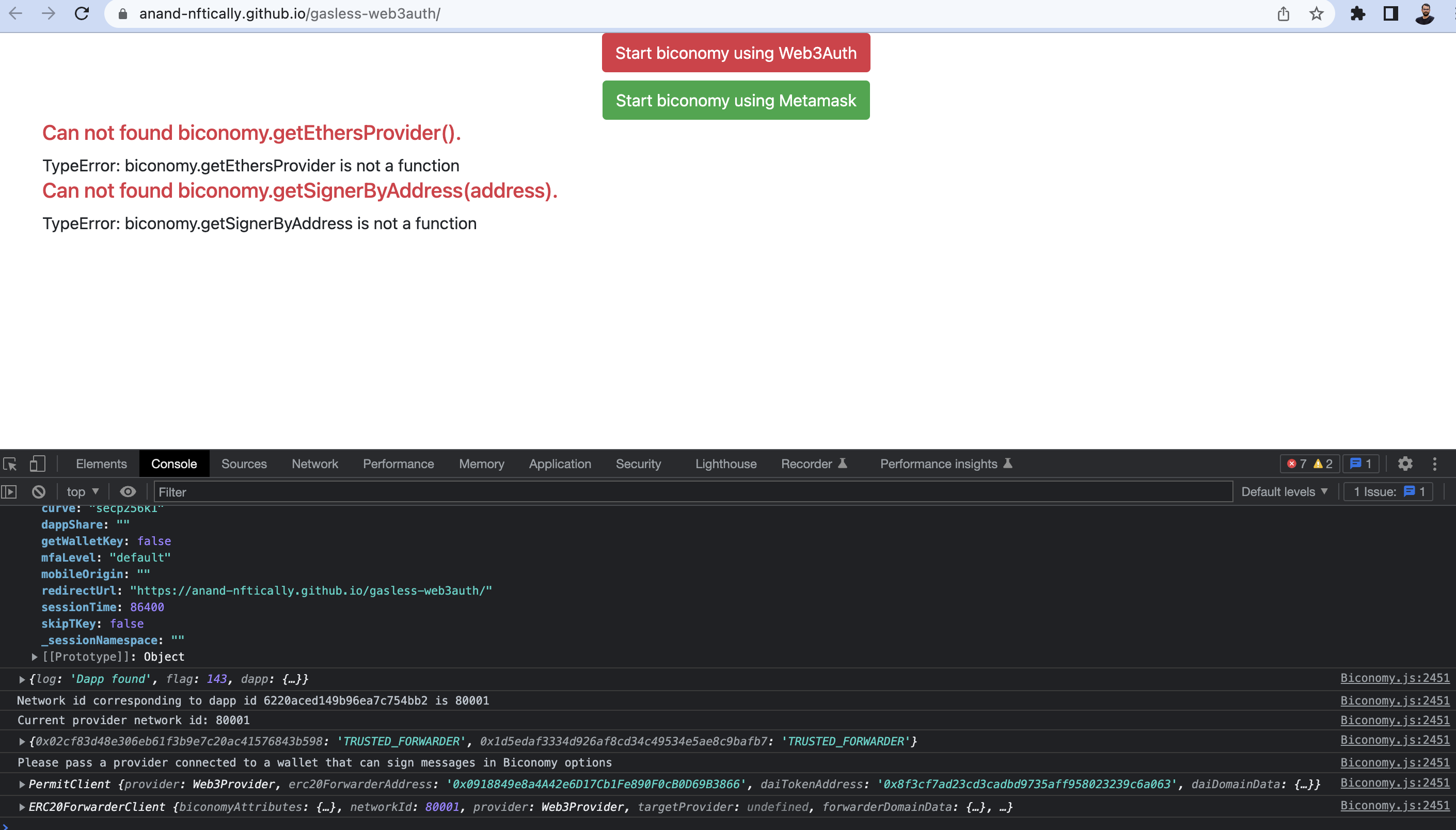
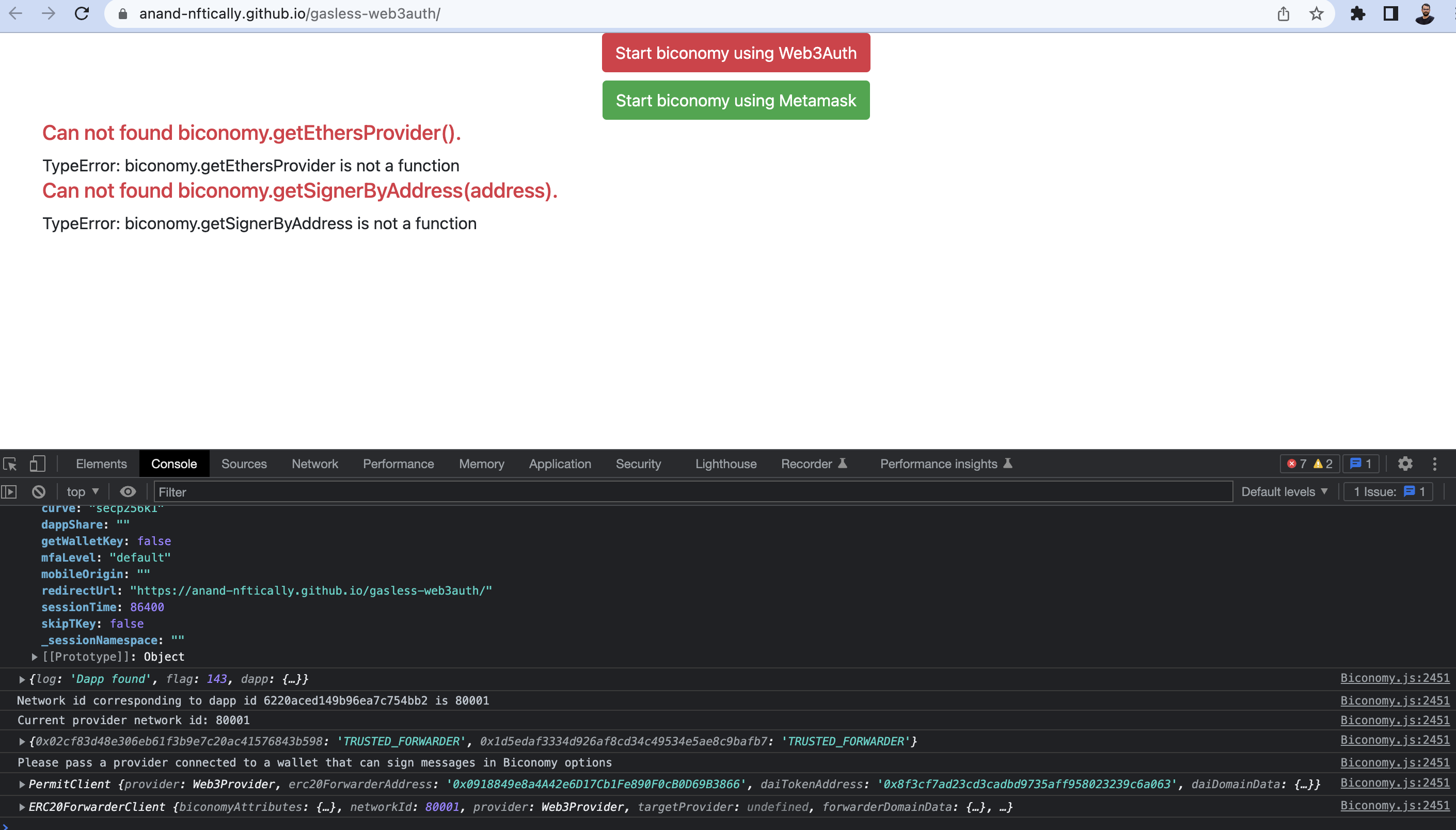
When integrating web3auth with Biconomy (Gasless meta-transactions), we are experiencing errors ( most probably due to proxy[provider] of web3auth), while when we are using metamask or any other wallet like coinbase we do not face any error. here is a sample for explaining above issue. [two method showing error in sample must be work to enable meta-transactions] https://anand-nftically.github.io/gasless-web3auth
Asked by Anand Bhatnagar on telegram.
Source code: https://github.com/anand-nftically/gasless-web3auth
Originally posted by:
shahbaz17 Check the discussion at:
https://github.com/orgs/Web3Auth/discussions/504
Does biconomy.getEthersProvider() exist on biconomy object?

Because I am able to login.
Also refer to https://docs.biconomy.io/sdk/biconomy-sdk-mexa to use biconomy
Originally posted by:
shahbaz17
@shahbaz17 was this resolved?
Originally posted by:
yashovardhan
Looking at the SDK, Biconomy constructor takes constructor(provider: ExternalProvider, options: OptionsType) as input:
import {Biconomy} from '@biconomy/mexa' // version ^3.0.3
const biconomy = new Biconomy(provider: ExternalProvider, options: OptionsType)
(alias) type ExternalProvider = {
isMetaMask?:
boolean | undefined;
isStatus?:
boolean | undefined;
host?:
string | undefined;
path?:
string | undefined;
sendAsync?:
((request:
{
method:
string;
params?:
Array<any>;
}, callback:
(error:
any, response:
any) => void) => void) | undefined;
send?:
((request:
{
method:
string;
params?:
Array<any>;
}, callback:
(error:
any, response:
any) => void) => void) | undefined;
request?:
((request:
{
method:
string;
params?:
Array<any>;
}) => Promise<any>) | undefined;
}
import ExternalProvider
export type OptionsType = {
apiKey: string,
debug?: boolean,
strictMode?: boolean,
jsonRpcUrl?: string,
contractAddresses: string[],
};
Originally posted by:
shahbaz17
Looking at the code here, you'll have to use an additional contractAddresses parameter while initializing Biconomy:
const biconomy = new Biconomy(web3auth.provider, {
apiKey: 'NuSSxYDAx.3de630c2-75c8-4d87-a684-8a66bd1b7117',
debug: true,
contractAddresses: ['0x3888b4606f9f12ee2e92f04bb0398172bb91765d'], // smart contract address
})
window.web3biconomy = new Web3(biconomy)And while making a write operation (involving fee), use this web3biconomy object to initiate the call.
const writeContract = async () => {
if (!provider) {
uiConsole(‘provider not initialized yet’)
return
}
const web3 = window.web3biconomy // <– See this line.
<span class="pl-k">const</span> <span class="pl-s1">fromAddress</span> <span class="pl-c1">=</span> <span class="pl-kos">(</span><span class="pl-k">await</span> <span class="pl-s1">web3</span><span class="pl-kos">.</span><span class="pl-c1">eth</span><span class="pl-kos">.</span><span class="pl-en">getAccounts</span><span class="pl-kos">(</span><span class="pl-kos">)</span><span class="pl-kos">)</span><span class="pl-kos">[</span><span class="pl-c1">0</span><span class="pl-kos">]</span>
<span class="pl-k">const</span> <span class="pl-s1">contractABI</span> <span class="pl-c1">=</span>
<span class="pl-s">'[ { "inputs": [ { "internalType": "string", "name": "initMessage", "type": "string" } ], "stateMutability": "nonpayable", "type": "constructor" }, { "inputs": [ { "internalType": "string", "name": "newMessage", "type": "string" } ], "name": "update", "outputs": [], "stateMutability": "nonpayable", "type": "function" }, { "inputs": [], "name": "message", "outputs": [ { "internalType": "string", "name": "", "type": "string" } ], "stateMutability": "view", "type": "function" } ]'</span>
<span class="pl-k">const</span> <span class="pl-s1">contractAddress</span> <span class="pl-c1">=</span> <span class="pl-s">'0x3888B4606F9f12eE2e92f04Bb0398172BB91765d'</span>
<span class="pl-k">const</span> <span class="pl-s1">contract</span> <span class="pl-c1">=</span> <span class="pl-k">new</span> <span class="pl-s1">web3</span><span class="pl-kos">.</span><span class="pl-c1">eth</span><span class="pl-kos">.</span><span class="pl-c1">Contract</span><span class="pl-kos">(</span>
<span class="pl-c1">JSON</span><span class="pl-kos">.</span><span class="pl-en">parse</span><span class="pl-kos">(</span><span class="pl-s1">contractABI</span><span class="pl-kos">)</span><span class="pl-kos">,</span>
<span class="pl-s1">contractAddress</span><span class="pl-kos">,</span>
<span class="pl-kos">)</span>
<span class="pl-c">// Send the transaction to the smart contract to update the message and wait to finish</span>
<span class="pl-k">const</span> <span class="pl-s1">receipt</span> <span class="pl-c1">=</span> <span class="pl-k">await</span> <span class="pl-s1">contract</span><span class="pl-kos">.</span><span class="pl-c1">methods</span>
<span class="pl-kos">.</span><span class="pl-en">update</span><span class="pl-kos">(</span><span class="pl-s">'Journey to Web3Auth begins.'</span><span class="pl-kos">)</span>
<span class="pl-kos">.</span><span class="pl-en">send</span><span class="pl-kos">(</span><span class="pl-kos">{</span>
<span class="pl-c1">from</span>: <span class="pl-s1">fromAddress</span><span class="pl-kos">,</span>
<span class="pl-kos">}</span><span class="pl-kos">)</span>
<span class="pl-k">return</span> <span class="pl-s1">receipt</span>
}
Originally posted by:
shahbaz17