How can I maintain the ‘connected = true’ status when switching to another site?
Hi Min! Thanks for reaching out. I can help with your question about maintaining the ‘connected = true’ status when switching between websites in your Chrome extension. Here’s what I gathered:
- SDK Details: Plug n Play
- Issue: Disconnecting when switching to a different website.
To address your issue, maintaining the connection status usually requires that your extension handles the session consistently across different sites. Here are some suggestions:
-
Check Session Persistence: Ensure that your authentication tokens or session data are stored persistently and can be accessed across different pages. You might consider using Chrome’s storage API.
-
Use Event Listeners: Implement event listeners to manage connection status changes and handle reconnections seamlessly.
If you’re still experiencing issues, could you please share the following for better assistance?
- SDK Version Number
- Platform (if applicable)
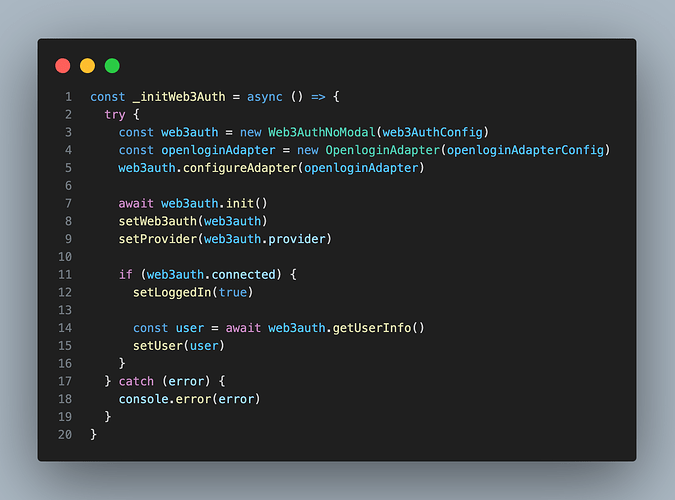
- Code Snippets related to the Web3Auth initialization and login process
Feel free to include any relevant links or images that could help us understand your setup better. We’re here to help!
Note: This response was generated by an AI bot and may require further verification. The Web3Auth support team has tracked this issue and will be responding as soon as possible.
I have set the session time to 7 days, which is the maximum limit for free usage. I checked the returned idToken and confirmed that the actual session time is indeed 7 days from the moment I chose to sign in.
For example, I am on X (Twitter) and logged in with X using my extension, and then I switch to another website, but the login status is lost; at this point, connected = false. My goal is to maintain the login status when I switch back and forth between different websites.
Web3Auth logins are domain-scoped, so switching between websites will reset the login state to keep users’ accounts secure. From what you’re describing, it sounds like you’re looking to create a cross-website wallet rather than a traditional dApp login integration. To achieve this, consider using WalletConnect (Interoperability with WalletConnect in PnP Web Modal SDK | Documentation | Web3Auth) or developing an iframe-based SDK that allows your wallet app to communicate with websites and facilitate interaction.
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.