Hi,
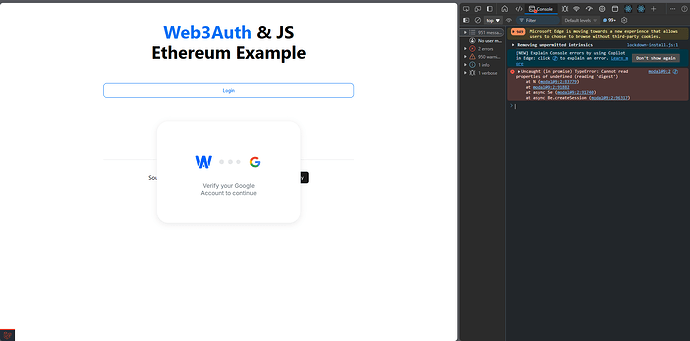
I faced the same problem with this post in web. i use PHP and this exp project still work with the html file; but it’s return the error Cannot read properties of undefined (reading 'digest') when i try to run it with PHP file.
can any one please guide what i might be missing or doing wrong ?
Hi Trần Trung Hiếu,
Thank you for reaching out! I understand you’re encountering the error “Cannot read property ‘digest’ of undefined” when using the PnP Web SDK through CDN in your PHP setup.
Here are the details for the support team:
- SDK Details: PnP Web SDK
- Issue: Cannot read property ‘digest’ of undefined when using CDN
- Related Posts: Previous discussion
- Example Project: Quick Start Example
To help you further, could you please provide:
- Your Web3Auth initialization & login code snippets from the PHP file?
- Any browser console screenshots that show the error message?
This information will help us identify what might be going wrong. Looking forward to your response!
Note: This response was generated by an AI bot and may require further verification. The Web3Auth support team has tracked this issue and will be responding as soon as possible.
Hi @shahbaz,
Actually, i use this exp code via .blade.php file (Laravel) and it’s return the error, but i use .html file there no any error. There will be no changes from me as i just want to test the code to integrate into laravel
We don’t have direct support for PHP or Laravel. Hence a demo test project would be helpful for us to debug.
i know you guy does not direct support for PHP, Laravel; that’s why i need you help because the error return from CDN link, i can’t fix it. If you need a test code, i can provide you but like i said there is no difference between my code and the example code in the link i attached, just different file path
Which link is this? please share that here
sorry shahbaz, here is the link:: web3auth-pnp-examples/web-modal-sdk/quick-starts/vanillajs-modal-quick-start at main · Web3Auth/web3auth-pnp-examples
Hey @hieuttps24606
So these are accessible, but when you try to run it throws the above error?
<script src="https://cdn.jsdelivr.net/npm/@web3auth/modal@9"></script>
<script src="https://cdn.jsdelivr.net/npm/@web3auth/wallet-services-plugin@9"></script>
<script src="https://cdn.jsdelivr.net/npm/@web3auth/ethereum-provider@9"></script>
Please share the browser log.
Check this: [RESOLVED] TypeError, 'digest' of undefined, in some environments - #3 by jola - Auth0 Community
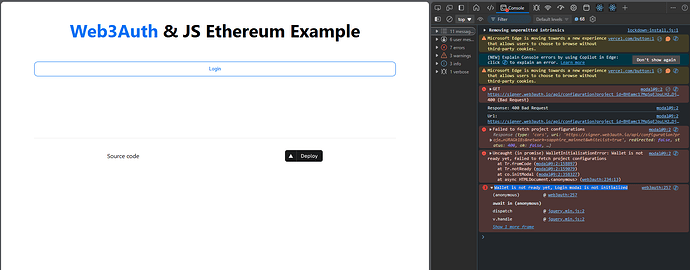
Thanks shahbaz, its correct a solution. But i faced another error after fix the above error, here is the error, is that mean i need to buy this plan from link to use demo code?
Web3Auth | Pricing - Personalised plans for everyone!
Are you using any white-labeling configurations or features that are gated under a paid plan? Meanwhile, please share the configuration and login code.
Here is the code @shahbaz, as i said before the code is no different from the exp code in Github
let web3auth = null;
let walletServicesPlugin = null;
document.addEventListener("DOMContentLoaded", async () => {
const clientId ="my_id"
const chainConfig = {
chainNamespace: "eip155",
chainId: "0xaa36a7",
rpcTarget: "https://rpc.ankr.com/eth_sepolia",
// Avoid using public rpcTarget in production.
// Use services like Infura, Quicknode etc
displayName: "Ethereum Sepolia Testnet",
blockExplorerUrl: "https://sepolia.etherscan.io",
ticker: "ETH",
tickerName: "Ethereum",
logo: "https://cryptologos.cc/logos/ethereum-eth-logo.png",
};
const privateKeyProvider = new window.EthereumProvider.EthereumPrivateKeyProvider({
config: {
chainConfig
}
});
web3auth = new window.Modal.Web3Auth({
clientId,
privateKeyProvider,
web3AuthNetwork: "sapphire_mainnet",
});
// Add wallet service plugin
walletServicesPlugin = new window.WalletServicesPlugin.WalletServicesPlugin();
web3auth.addPlugin(walletServicesPlugin); // Add the plugin to web3auth
await web3auth.initModal();
if (web3auth.connected) {
$(".btn-logged-in").show();
$(".btn-logged-out").hide();
if (web3auth.connected === "openlogin") {
$("#sign-tx").show();
}
} else {
$(".btn-logged-out").show();
$(".btn-logged-in").hide();
}
});
// (async function init() )();
$("#login").click(async function(event) {
try {
await web3auth.connect();
$(".btn-logged-out").hide();
$(".btn-logged-in").show();
uiConsole("Logged in Successfully!");
} catch (error) {
console.error(error.message);
}
});
I see you are using wallet services on the Sapphire Mainnet, which is a gated feature for the Scale plan and above. Could you please let me know which plan you are currently on?
For more information, please read here: https://web3auth.io/docs/sdk/pnp/web/wallet-services.
In the meantime, you can either use the sapphire_devnet project and its client ID or comment out the wallet services portion.
I just use Base plan because i want to make a demo on my website first
Please try with a sapphire_devnet project.
This topic was automatically closed 2 days after the last reply. New replies are no longer allowed.
Hi @hieuttps24606,
Could you please assist us with setting up a simple project on GitHub to replicate?