@tools Thanks for reaching out.
Your request has been forwarded to our team and we will get back with further updates.
I’m facing same issue.
Although the dashboard shows the wallet number used for login, doesn’t give me any wallet information on the application side.
Facing the same issue.
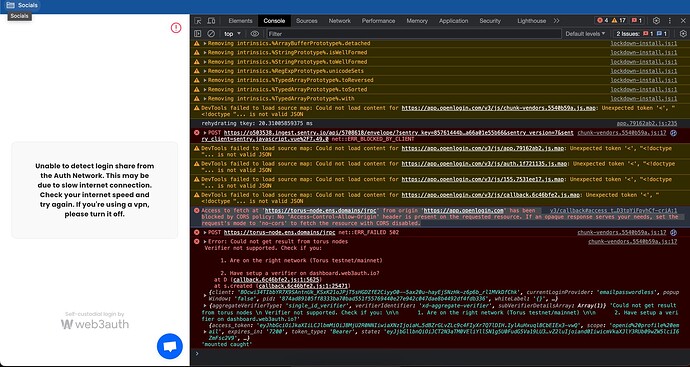
I saw the wallet number in custom auth had increased 1, but the console is throwing CORS error.
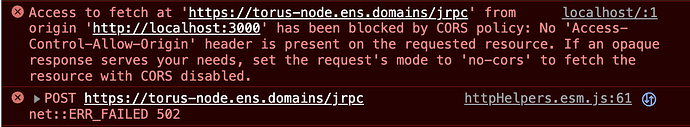
Access to fetch at 'https://torus-node.ens.domains/jrpc' from origin 'http://localhost:3000' has been blocked by CORS policy
Though the hint says You don't need to whitelist for your local environment.
But it’s not working even I added http://localhost:3000 into whitelist
@b5g Can you try replacing http:// with https:// for localhost:3000 and whitelist the same in the dashboard i.e. https://localhost:3000. In the meantime, our team are already checking on this and we will get with further updates.
Hi @vjgee ,
I’ve tried using ngrok and also add the HTTPS URL forwarding by ngrok into the whitelist.
But it still throw CORS error.
Btw, I’m using
"@web3auth/base": "^6.1.1",
"@web3auth/ethereum-provider": "^6.1.1",
"@web3auth/single-factor-auth": "^6.2.1",
I upgraded to
"@web3auth/base": "^6.1.3",
"@web3auth/ethereum-provider": "^6.1.3",
"@web3auth/single-factor-auth": "^6.3.1",
@vjgee I confirmed that I can get idToken and sub from firebase Google login.
But it still throw CORS error when
await web3authSFAuth.connect({
verifier,
verifierId: sub,
idToken,
});
Wondering if others have already solved this issue.
ENS node is down but this shouldn’t affect login process.
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.