When asking for help in this category, please make sure to provide the following details:
- SDK Version(package.json): 9.4.4
- Platform: Windows OS, Chrome 131, React 18.3.1
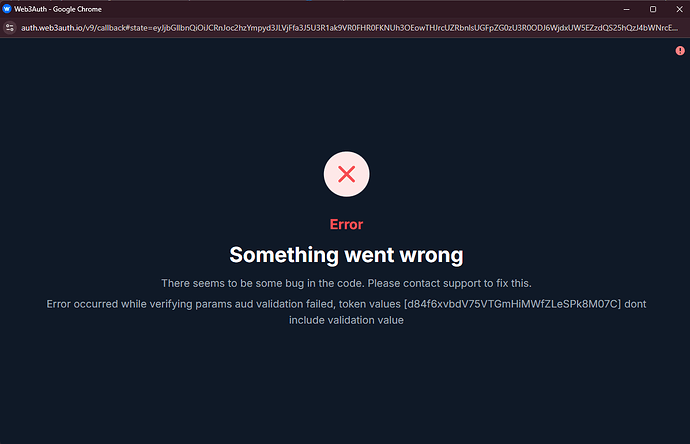
- Browser Console Screenshots:
- Error - Part 1
{
"client": "<REDACTED>",
"currentLoginProvider": "email_passwordless",
"popupWindow": "true",
"whiteLabel": "{\"appName\":\"Work #1\",\"appUrl\":\"https://swan-stunning-probably.ngrok-free.app\",\"logoLight\":\"/img/no-image.jpg\",\"logoDark\":\"/img/no-image.jpg\",\"mode\":\"dark\",\"theme\":{\"primary\":\"rgb(109, 40, 217)\",\"onPrimary\":\"rgb(249, 250, 251)\"},\"defaultLanguage\":\"en\"}",
"keyMode": "v1",
"loginId": "cad502bfea83264b94fcdc60f9d3502d65458602f6b4ec812688e755c8453178",
"sessionNamespace": "",
"socialFactorFlow": "",
"version": "9",
"instanceId": "rhyq9yh7rn",
"verifier": "web3auth-email-passwordless",
"typeOfLogin": "email_passwordless",
"redirectToOpener": false
}
- Error - Part 2
{
"aggregateVerifierType": "single_id_verifier",
"verifierIdentifier": "web3auth-aggregate-verifier",
"subVerifierDetailsArray": [
{
"typeOfLogin": "email_passwordless",
"verifier": "web3auth-email-passwordless",
"clientId": "d84f6xvbdV75VTGmHiMWfZLeSPk8M07C",
"jwtParams": {
"domain": "https://passwordless.web3auth.io/v6",
"verifierIdField": "name",
"isVerifierIdCaseSensitive": false,
"flow_type": "code",
"login_hint": "yeyih21959@luxyss.com"
},
"customState": {
"client": "<REDACTED>",
"currentLoginProvider": "email_passwordless",
"popupWindow": "true",
"whiteLabel": "{\"appName\":\"Work #1\",\"appUrl\":\"https://swan-stunning-probably.ngrok-free.app\",\"logoLight\":\"/img/no-image.jpg\",\"logoDark\":\"/img/no-image.jpg\",\"mode\":\"dark\",\"theme\":{\"primary\":\"rgb(109, 40, 217)\",\"onPrimary\":\"rgb(249, 250, 251)\"},\"defaultLanguage\":\"en\"}",
"keyMode": "v1",
"loginId": "cad502bfea83264b94fcdc60f9d3502d65458602f6b4ec812688e755c8453178",
"sessionNamespace": "",
"socialFactorFlow": "",
"version": "9"
},
"hash": "state=eyJjbGllbnQiOiJCRnJoc2hzYmpyd3JLVjFfa3J5U3R1ak9VR0FHR0FKNUh3OEowTHJrcUZRbnlsUGFpZG0zU3R0ODJ6WjdxUW5EZzdQS25hQzJ4bWNrcEFCZG0td3FQSHciLCJjdXJyZW50TG9naW5Qcm92aWRlciI6ImVtYWlsX3Bhc3N3b3JkbGVzcyIsInBvcHVwV2luZG93IjoidHJ1ZSIsIndoaXRlTGFiZWwiOiJ7XCJhcHBOYW1lXCI6XCJXb3JrICMxXCIsXCJhcHBVcmxcIjpcImh0dHBzOi8vc3dhbi1zdHVubmluZy1wcm9iYWJseS5uZ3Jvay1mcmVlLmFwcFwiLFwibG9nb0xpZ2h0XCI6XCIvaW1nL25vLWltYWdlLmpwZ1wiLFwibG9nb0RhcmtcIjpcIi9pbWcvbm8taW1hZ2UuanBnXCIsXCJtb2RlXCI6XCJkYXJrXCIsXCJ0aGVtZVwiOntcInByaW1hcnlcIjpcInJnYigxMDksIDQwLCAyMTcpXCIsXCJvblByaW1hcnlcIjpcInJnYigyNDksIDI1MCwgMjUxKVwifSxcImRlZmF1bHRMYW5ndWFnZVwiOlwiZW5cIn0iLCJrZXlNb2RlIjoidjEiLCJsb2dpbklkIjoiY2FkNTAyYmZlYTgzMjY0Yjk0ZmNkYzYwZjlkMzUwMmQ2NTQ1ODYwMmY2YjRlYzgxMjY4OGU3NTVjODQ1MzE3OCIsInNlc3Npb25OYW1lc3BhY2UiOiIiLCJzb2NpYWxGYWN0b3JGbG93IjoiIiwidmVyc2lvbiI6IjkiLCJpbnN0YW5jZUlkIjoicmh5cTl5aDdybiIsInZlcmlmaWVyIjoid2ViM2F1dGgtZW1haWwtcGFzc3dvcmRsZXNzIiwidHlwZU9mTG9naW4iOiJlbWFpbF9wYXNzd29yZGxlc3MiLCJyZWRpcmVjdFRvT3BlbmVyIjpmYWxzZX0&id_token=eyJhbGciOiJFUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJodHRwczovL3RvcnVzLXRlc3QuYXV0aDAuY29tLyIsImF1ZCI6ImQ4NGY2eHZiZFY3NVZUR21IaU1XZlpMZVNQazhNMDdDIiwibmFtZSI6InlleWloMjE5NTlAbHV4eXNzLmNvbSIsImVtYWlsIjoieWV5aWgyMTk1OUBsdXh5c3MuY29tIiwiaWF0IjoxNzMyODE0OTM1LCJlYXQiOjE3MzI4MTUyMzUsImV4cCI6MTczMjgxNTIzNX0.EUbf1fIxwNMNiPlWjUTfcX9MZ00qhHhOQ6LGtwLMPEzHdcFEaUDAXQGRs7fJpl-RhOYpBpeD33FBZPsm-3J4dg",
"queryParameters": {}
}
]
}
- Error - Part 3
{
"state": "eyJjbGllbnQiOiJCRnJoc2hzYmpyd3JLVjFfa3J5U3R1ak9VR0FHR0FKNUh3OEowTHJrcUZRbnlsUGFpZG0zU3R0ODJ6WjdxUW5EZzdQS25hQzJ4bWNrcEFCZG0td3FQSHciLCJjdXJyZW50TG9naW5Qcm92aWRlciI6ImVtYWlsX3Bhc3N3b3JkbGVzcyIsInBvcHVwV2luZG93IjoidHJ1ZSIsIndoaXRlTGFiZWwiOiJ7XCJhcHBOYW1lXCI6XCJXb3JrICMxXCIsXCJhcHBVcmxcIjpcImh0dHBzOi8vc3dhbi1zdHVubmluZy1wcm9iYWJseS5uZ3Jvay1mcmVlLmFwcFwiLFwibG9nb0xpZ2h0XCI6XCIvaW1nL25vLWltYWdlLmpwZ1wiLFwibG9nb0RhcmtcIjpcIi9pbWcvbm8taW1hZ2UuanBnXCIsXCJtb2RlXCI6XCJkYXJrXCIsXCJ0aGVtZVwiOntcInByaW1hcnlcIjpcInJnYigxMDksIDQwLCAyMTcpXCIsXCJvblByaW1hcnlcIjpcInJnYigyNDksIDI1MCwgMjUxKVwifSxcImRlZmF1bHRMYW5ndWFnZVwiOlwiZW5cIn0iLCJrZXlNb2RlIjoidjEiLCJsb2dpbklkIjoiY2FkNTAyYmZlYTgzMjY0Yjk0ZmNkYzYwZjlkMzUwMmQ2NTQ1ODYwMmY2YjRlYzgxMjY4OGU3NTVjODQ1MzE3OCIsInNlc3Npb25OYW1lc3BhY2UiOiIiLCJzb2NpYWxGYWN0b3JGbG93IjoiIiwidmVyc2lvbiI6IjkiLCJpbnN0YW5jZUlkIjoicmh5cTl5aDdybiIsInZlcmlmaWVyIjoid2ViM2F1dGgtZW1haWwtcGFzc3dvcmRsZXNzIiwidHlwZU9mTG9naW4iOiJlbWFpbF9wYXNzd29yZGxlc3MiLCJyZWRpcmVjdFRvT3BlbmVyIjpmYWxzZX0",
"id_token": "eyJhbGciOiJFUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJodHRwczovL3RvcnVzLXRlc3QuYXV0aDAuY29tLyIsImF1ZCI6ImQ4NGY2eHZiZFY3NVZUR21IaU1XZlpMZVNQazhNMDdDIiwibmFtZSI6InlleWloMjE5NTlAbHV4eXNzLmNvbSIsImVtYWlsIjoieWV5aWgyMTk1OUBsdXh5c3MuY29tIiwiaWF0IjoxNzMyODE0OTM1LCJlYXQiOjE3MzI4MTUyMzUsImV4cCI6MTczMjgxNTIzNX0.EUbf1fIxwNMNiPlWjUTfcX9MZ00qhHhOQ6LGtwLMPEzHdcFEaUDAXQGRs7fJpl-RhOYpBpeD33FBZPsm-3J4dg"
}
Also, kindly provide the Web3Auth initialization and login code snippet below. This will help us better understand your issue and provide you with the necessary assistance.
const clientId = ENV.WEB3AUTH_CLIENT_ID
const chainConfig = ethereumWeb3AuthConfig
const privateKeyProvider = new EthereumPrivateKeyProvider({
config: { chainConfig },
})
const web3AuthOptions: Web3AuthModalOptions = {
clientId,
privateKeyProvider,
storageKey: 'local',
// Configure the Web3Auth Modal according to your application's requirements.
uiConfig: {
appName,
appUrl,
logoLight,
logoDark,
mode,
},
web3AuthNetwork: WEB3AUTH_SAPPHIRE_NETWORK.SAPPHIRE_DEVNET,
}
const authAdapter = new AuthAdapter({
loginSettings: {
mfaLevel: ENV.WEB3_INCLUDE_TESTNET === 'true' ? MFA_LEVELS.NONE : MFA_LEVELS.OPTIONAL,
},
adapterSettings: {
mfaSettings: {
deviceShareFactor: {
enable: true,
priority: 1,
mandatory: true,
},
backUpShareFactor: {
enable: true,
priority: 2,
mandatory: true,
},
socialBackupFactor: {
enable: true,
priority: 3,
mandatory: true,
},
passwordFactor: {
enable: true,
priority: 4,
mandatory: true,
},
},
loginConfig: {
[LOGIN_PROVIDER.GOOGLE]: {
verifier: "web3auth-aggregate-verifier",
verifierSubIdentifier: "web3auth-google",
typeOfLogin: "google",
clientId: ENV.GOOGLE_CLIENT_ID,
},
[LOGIN_PROVIDER.EMAIL_PASSWORDLESS]: {
verifier: "web3auth-aggregate-verifier",
verifierSubIdentifier: "web3auth-email-passwordless",
typeOfLogin: "email_passwordless",
showOnModal: true,
},
},
uxMode: UX_MODE.POPUP,
// Customize the redirect screens while logging in
whiteLabel: {
appName,
appUrl,
logoLight,
logoDark,
// defaultLanguage: "en",
mode,
theme,
// useLogoLoader: true,
} as WhiteLabelData,
},
})
web3Auth = new Web3Auth(web3AuthOptions)
web3Auth.configureAdapter(authAdapter)
await web3Auth?.initModal({
modalConfig: {
[WALLET_ADAPTERS.AUTH]: {
label: 'auth',
loginMethods: {
[LOGIN_PROVIDER.APPLE]: {
name: LOGIN_PROVIDER.APPLE,
showOnModal: false,
},
},
showOnModal: true,
},
},
})
await web3Auth.connect()