When asking for help in this category, please make sure to provide the following details:
- SDK Version: 7.0.1
- Platform: React Native
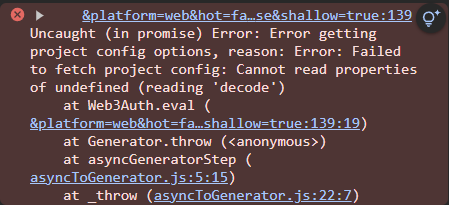
- Browser Console Screenshots:

Hey everyone! I’m currently using Expo for my project, mainly the web version. The React Native SDK integration looks great, but when I call the init() method after the setup configuration it throws an error “Failed to fetch project config: Cannot read properties of undefined (reading ‘decode’)”
Here’s my setup code that I did based on Web3Auth docs:
useEffect(() => {
const init = async () => {
await web3auth.init();
if (web3auth.privKey) {
await ethereumPrivateKeyProvider.setupProvider(web3auth.privKey);
}
};
init();
}, []);
const redirectUrl =
Constants.appOwnership == AppOwnership.Expo ||
Constants.appOwnership == AppOwnership.Guest
? Linking.createURL("web3auth", {})
: Linking.createURL("web3auth", { scheme: "web3authexpoexample" });
const clientId =
"BLp6-z-fTRXLQsKHPcXvITV9ckcNe1mO5kzdLXdui-NNEPbTVrxmdQddXLilhGaZBPCaTgjZ4ljUMzQpi5Ct4GU";
const ethereumPrivateKeyProvider = new EthereumPrivateKeyProvider({
config: {
chainConfig: {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: "0x1",
rpcTarget: "https://rpc.ankr.com/eth",
displayName: "Ethereum Mainnet",
blockExplorerUrl: "https://etherscan.io",
ticker: "ETH",
tickerName: "Ethereum",
},
},
});
const web3auth = new Web3Auth(WebBrowser, SecureStore, {
clientId,
redirectUrl,
network: OPENLOGIN_NETWORK.SAPPHIRE_DEVNET,
});