When asking for help in this category, please make sure to provide the following details:
-
SDK Version(package.json):
“@web3auth/base”: “^8.12.4”,
“@web3auth/ethereum-provider”: “^8.12.4”,
“@web3auth/modal”: “^8.12.7”,
“@web3auth/wallet-services-plugin”: “^8.12.5”,
“@web3auth/web3auth-wagmi-connector”:“^6.0.0”,
“@wagmi/core”: “^2.6.5”,
“viem”: “^2.21.5”,
“wagmi”: “^2.12.10”, -
Platform: web modal sdk nextjs app router
-
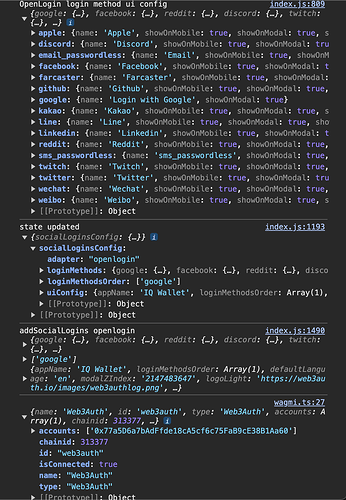
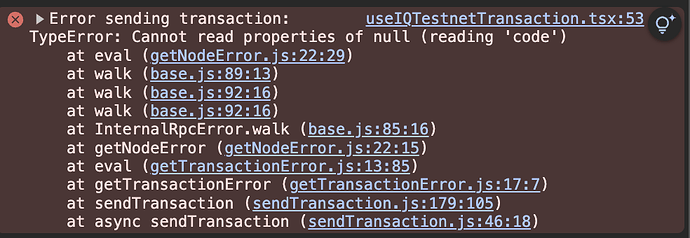
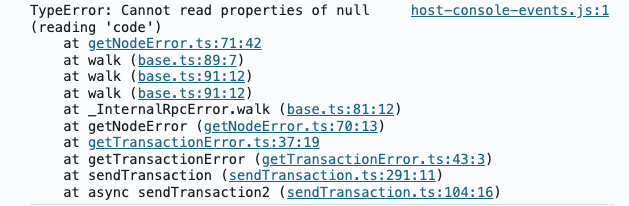
Browser Console Screenshots:
On Login
On send Transaction
Also, kindly provide the Web3Auth initialization and login code snippet
import { Web3AuthConnector } from '@web3auth/web3auth-wagmi-connector'
import { Web3Auth } from '@web3auth/modal'
import { EthereumPrivateKeyProvider } from '@web3auth/ethereum-provider'
import {
CHAIN_NAMESPACES,
WEB3AUTH_NETWORK,
WALLET_ADAPTERS,
} from '@web3auth/base'
import type { Chain } from 'wagmi/chains'
import { WalletServicesPlugin } from '@web3auth/wallet-services-plugin'
import { env } from '@/env.mjs'
export default function Web3AuthConnectorInstance(chains: Chain[]) {
if (!env.NEXT_PUBLIC_WEB3AUTH_CLIENT_ID) {
throw new Error('NEXT_PUBLIC_WEB3AUTH_CLIENT_ID is not defined')
}
// Create Web3Auth Instance
const name = 'IQ Wallet'
const chainConfig = {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: `0x${chains[0].id.toString(16)}`,
rpcTarget: chains[0].rpcUrls.default.http[0],
displayName: chains[0].name,
tickerName: chains[0].nativeCurrency?.name,
ticker: chains[0].nativeCurrency?.symbol,
blockExplorerUrl: chains[0].blockExplorers?.default.url[0] as string,
}
const privateKeyProvider = new EthereumPrivateKeyProvider({
config: { chainConfig },
})
const web3AuthInstance = new Web3Auth({
clientId: env.NEXT_PUBLIC_WEB3AUTH_CLIENT_ID,
chainConfig,
privateKeyProvider,
uiConfig: {
appName: name,
loginMethodsOrder: ['google'],
defaultLanguage: 'en',
modalZIndex: '2147483647',
logoLight: 'https://web3auth.io/images/web3authlog.png',
logoDark: 'https://web3auth.io/images/web3authlogodark.png',
uxMode: 'redirect',
mode: 'light',
},
web3AuthNetwork: WEB3AUTH_NETWORK.SAPPHIRE_MAINNET,
enableLogging: true,
})
const walletServicesPlugin = new WalletServicesPlugin({
walletInitOptions: {
whiteLabel: {
showWidgetButton: true,
},
},
})
web3AuthInstance.addPlugin(walletServicesPlugin)
const modalConfig = {
[WALLET_ADAPTERS.OPENLOGIN]: {
label: 'openlogin',
loginMethods: {
google: {
// it will hide the facebook option from the Web3Auth modal.
name: 'Login with Google',
showOnModal: true,
},
},
// setting it to false will hide all social login methods from modal.
showOnModal: true,
},
}
return Web3AuthConnector({
web3AuthInstance,
modalConfig,
})
}
wagmi.ts
'use client'
import { createConfig, http } from 'wagmi'
import { polygon } from 'wagmi/chains'
import { iqTestnet } from './data/iqTestnet'
import { env } from '@/env.mjs'
import { magicConnector } from './magicConnector'
import Web3AuthConnectorInstance from '@/integrations/web3-auth-connector'
const isProduction = env.NEXT_PUBLIC_IS_PRODUCTION
export const config = createConfig({
chains: [isProduction ? polygon : iqTestnet],
transports: {
[polygon.id]: http(
`https://polygon-mainnet.g.alchemy.com/v2/${env.NEXT_PUBLIC_ALCHEMY_API_KEY}`,
),
[iqTestnet.id]: http(iqTestnet.rpcUrls.default.http[0]),
},
connectors: [
magicConnector,
Web3AuthConnectorInstance([isProduction ? polygon : iqTestnet]),
],
})
//log connectors with details
config.connectors.map(async (connector) => {
console.log({
name: connector.name,
id: connector.id,
type: connector.type,
accounts: await connector.getAccounts(),
chainid: await connector.getChainId(),
isConnected: await connector.isAuthorized(),
})
})