I am setting up tkey for my React-Native project using TorusServiceProvider, it return Error when I call tkey.serviceProvider.init(), I am using latest tkey (11.0.0)
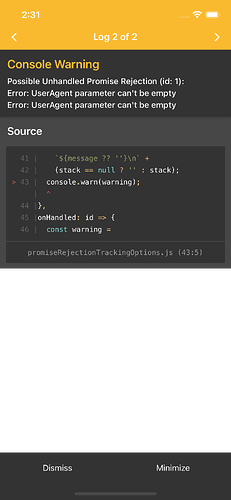
error detail:
Here is my code:
import {WEB3AUTH_CLIENT_ID} from "@env";
import ThresholdKey from "@tkey/core";
import {CustomAuthArgs} from "@toruslabs/customauth";
import TorusServiceProvider from "@tkey/service-provider-torus";
import SecurityQuestionsModule from "@tkey/security-questions";
import TorusStorageLayer from "@tkey/storage-layer-torus";
import {resolvedRedirectUrl} from "@/utils/web3auth";
const customAuthArgs: CustomAuthArgs = {
web3AuthClientId: WEB3AUTH_CLIENT_ID,
network: "testnet",
baseUrl: resolvedRedirectUrl,
enableLogging: true,
};
const serviceProvider = new TorusServiceProvider({customAuthArgs});
const securityQuestionsModule = new SecurityQuestionsModule();
const storageLayer = new TorusStorageLayer({
hostUrl: "https://metadata.tor.us",
});
export const tKey = new ThresholdKey({
serviceProvider,
storageLayer,
modules: {
securityQuestionsModule,
},
});
(tKey.serviceProvider as TorusServiceProvider).init({});
Please provide the following details too when asking for help in this category:
- SDK Version: 11.0.0
- Verifier Details:
- Verifier Name:
- JWKS Endpoint:
- Sample idToken(JWT)