- SDK Version: 2.0.0
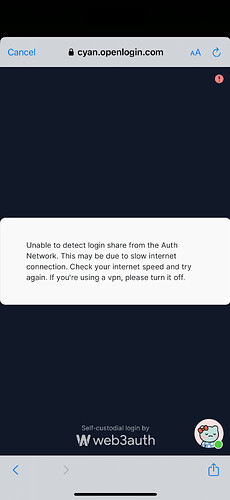
- Screenshots of error:
- Related to Custom Authentication? Please provide the following info too: (Optional)
- Verifier Name: firebase-mainnet-rart-verifier
- JWKS Endpoint: https://www.googleapis.com/service_accounts/v1/jwk/securetoken@system.gserviceaccount.com
- Sample idToken(JWT) (how should i pass it without security concerns?)
Please provide the Web3Auth initialization and login code snippet below:
final themeMap = HashMap<String, String>();
themeMap['primary'] = "#F5820D";
Uri redirectUrl;
if (Platform.isAndroid) {
redirectUrl = Uri.parse('rart://com.reasonedart.app/auth');
} else if (Platform.isIOS) {
redirectUrl = Uri.parse('rart://openlogin');
} else {
throw UnKnownException('Unknown platform');
}
final loginConfig = HashMap<String, LoginConfigItem>();
loginConfig['jwt'] = LoginConfigItem(
verifier: "firebase-mainnet-rart-verifier",
typeOfLogin: TypeOfLogin.jwt,
name: "RArt JWT Login",
clientId:
"BI1ZUiuB3YuZVpROQ0v_wqWpWE8UTw_-H0f9F0Dx2CCdpqgXGAvk02_sC8BtTruu34wZAu-66f1cKFQ-6WW2BJ8",
);
await Web3AuthFlutter.init(
Web3AuthOptions(
clientId:
'BI1ZUiuB3YuZVpROQ0v_wqWpWE8UTw_-H0f9F0Dx2CCdpqgXGAvk02_sC8BtTruu34wZAu-66f1cKFQ-6WW2BJ8',
network: Network.cyan,
redirectUrl: redirectUrl,
whiteLabel: WhiteLabelData(
dark: true,
name: "Monuverse",
theme: themeMap,
),
loginConfig: loginConfig,
),
);
void _withGoogle() async {
try {
final GoogleSignInAccount? googleUser = await GoogleSignIn().signIn();
// Obtain the auth details from the request
final GoogleSignInAuthentication? googleAuth =
await googleUser?.authentication;
// Create a new credential
final credential = GoogleAuthProvider.credential(
accessToken: googleAuth?.accessToken,
idToken: googleAuth?.idToken,
);
// Once signed in, return the UserCredential
final firebaseCredential =
await FirebaseAuth.instance.signInWithCredential(credential);
String idToken =
(await firebaseCredential.user?.getIdToken(true)).toString();
final response = await Web3AuthFlutter.login(
LoginParams(
loginProvider: Provider.jwt,
mfaLevel: MFALevel.NONE,
extraLoginOptions: ExtraLoginOptions(
id_token: idToken,
domain: 'firebase',
),
),
);
await _saveInfo(response.privKey!, response.userInfo!);
Navigator.pushNamed(context, "/home");
Navigator.pushReplacementNamed(context, "/home");
} catch (e) {
print(e);
}
}