Hi @maharshi,
Reference - Failed to connect with Auth Provider - #6 by maharshi
I’ve been integrating web3auth with a few default social providers along with custom auth using JWT for Telegram.
My setup works fine when it is tested on a local environment on all the major browsers.
But when I deploy it using AWS or NGINX on an HTTPS domain I start facing issues on browsers like Safari, DuckDuckGo(iOS), etc.
The setup works very well on Chrome and Opera browsers.
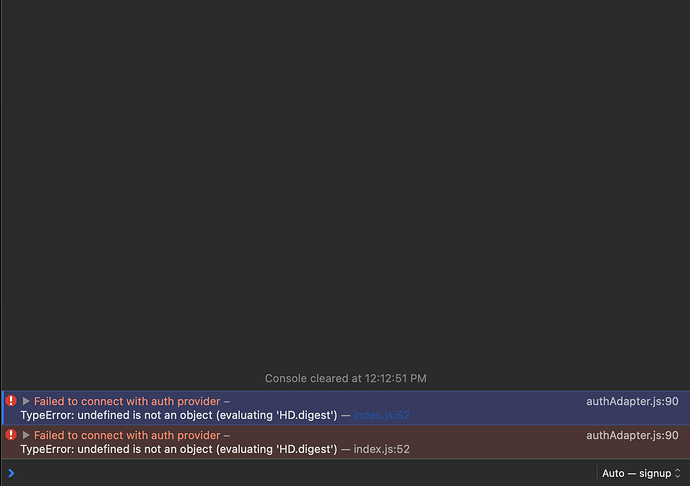
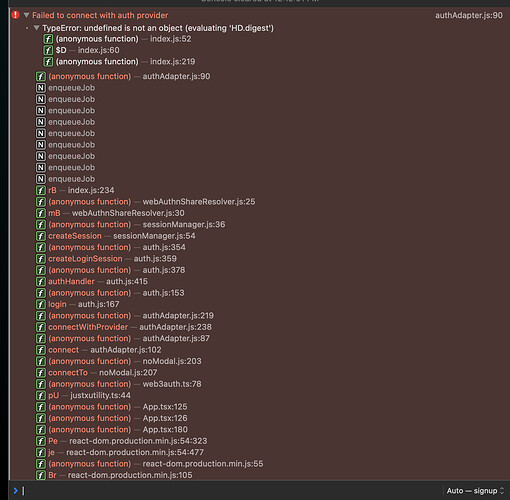
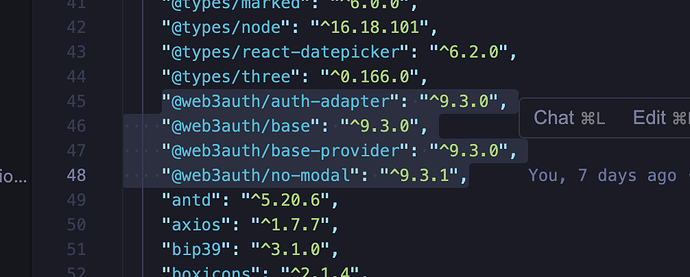
Attaching my code and the screenshot of the errors
This is the error that I get on the Safari browser -
import { Web3AuthNoModal as Web3Auth } from "@web3auth/no-modal";
import {
CHAIN_NAMESPACES,
UX_MODE,
WALLET_ADAPTERS,
WEB3AUTH_NETWORK_TYPE,
} from "@web3auth/base";
import { CommonPrivateKeyProvider } from "@web3auth/base-provider";
import {
AuthAdapter,
LOGIN_PROVIDER,
TypeOfLogin,
} from "@web3auth/auth-adapter";
import {
web3AuthInitChainId,
web3AuthInitRpcTarget,
web3AuthInitDisplayName,
web3AuthInitBlockExplorer,
web3AuthInitTicker,
web3AuthInitTickerName,
web3AuthClientId,
web3AuthNetwork,
web3AuthTelegramVerifier,
} from "../config";
const chainConfig = {
chainNamespace: CHAIN_NAMESPACES.OTHER,
chainId: web3AuthInitChainId || "",
rpcTarget: web3AuthInitRpcTarget || "",
displayName: web3AuthInitDisplayName || "",
blockExplorerUrl: web3AuthInitBlockExplorer || "",
ticker: web3AuthInitTicker || "",
tickerName: web3AuthInitTickerName || "",
logo: "",
};
const privateKeyProvider = new CommonPrivateKeyProvider({
config: { chainConfig },
});
// For custom login add loginConfig with the required parameters
// For more details refer to the docs - https://web3auth.io/docs/auth-provider-setup/verifiers
const authAdapter = new AuthAdapter({
adapterSettings: {
uxMode: UX_MODE.REDIRECT,
loginConfig: {
jwt: {
verifier: web3AuthTelegramVerifier || "",
typeOfLogin: "jwt",
clientId: web3AuthClientId || "",
},
},
},
});
const web3Auth = new Web3Auth({
clientId: web3AuthClientId || "",
privateKeyProvider: privateKeyProvider,
web3AuthNetwork: web3AuthNetwork as WEB3AUTH_NETWORK_TYPE,
});
web3Auth.configureAdapter(authAdapter);
const connectToWeb3Auth = async (
typeOfLogin: TypeOfLogin,
idToken?: string
): Promise<boolean> => {
try {
let extraLoginOptions = {};
if (typeOfLogin === LOGIN_PROVIDER.JWT) {
if (!idToken) {
throw new Error("idToken is required for jwt login");
}
extraLoginOptions = {
id_token: idToken,
verifierIdField: "sub",
};
}
const web3authProvider = await web3Auth.connectTo(WALLET_ADAPTERS.AUTH, {
loginProvider: typeOfLogin,
extraLoginOptions: extraLoginOptions,
});
if (!web3authProvider) {
return false;
}
await web3authProvider.request({ method: "private_key" });
return true;
} catch (error) {
return false;
}
};
const getWeb3AuthPrivateKey = async (): Promise<string | null> => {
if (!web3Auth.connected) return null;
if (!web3Auth.provider) return null;
try {
const privateKey = await web3Auth.provider.request({
method: "private_key",
});
return (privateKey as string) || null;
} catch (error) {
return null;
}
};
export { web3Auth, connectToWeb3Auth, getWeb3AuthPrivateKey };
const useSetUpWeb3Auth = () => {
const [hookReady, setHookReady] = useState(false);
const [web3AuthInitialized, setWeb3AuthInitialized] = useState(false);
useEffect(() => {
setHookReady(true);
}, []);
useEffect(() => {
if (!web3Auth || !hookReady || web3AuthInitialized) return;
const initWeb3Auth = async () => {
await web3Auth.init();
setWeb3AuthInitialized(true);
};
initWeb3Auth();
}, [hookReady, web3AuthInitialized]);
return { web3AuthInitialized };
};
const App: React.FC = () => {
const { web3AuthInitialized } = useSetUpWeb3Auth();
const [web3AuthConnected, setWeb3AuthConnected] = useState(false);
const [walletInitialized, setWalletInitialized] = useState(false);
useEffect(() => {
if (!web3AuthInitialized) return;
setWeb3AuthConnected(web3Auth?.connected);
}, [web3AuthInitialized]);
const loginWithGoogle = useCallback(async () => {
if (!web3Auth || !web3AuthInitialized || web3AuthConnected) return;
await connectToWeb3Auth(LOGIN_PROVIDER.GOOGLE);
setWeb3AuthConnected(web3Auth.connected);
}, [web3AuthInitialized, web3AuthConnected]);
const handleLogin = useCallback(
(loginType: TypeOfLogin) => {
if (loginType === LOGIN_PROVIDER.GOOGLE) {
loginWithGoogle();
} else {
return;
}
},
[loginWithGoogle]
);
return (
<div>
<h1>Hello World</h1>
<button onClick={() => handleLogin(LOGIN_PROVIDER.GOOGLE)}>Login with Google</button>
</div>
);
};
Do let me know if any more clarifications are required to understand the situation.