I have an issue with web3 with latest version of react. resolve some dependancy but still showing above
Hi Netset Test,
Thanks for reaching out with your query. It looks like you’re running into an issue with Web3Auth’s Plug and Play SDK, specifically an error about this.privateKeyProvider.setupProvider not being a function when using the Openlogin provider.
To assist you better, could you please provide the following details:
- Your Web3Auth initialization and login code snippets.
- Any relevant browser console screenshots that capture the error.
Ensuring these details can help us diagnose the problem more efficiently.
This response was generated by the Web3Auth Bot. A person from the Web3Auth team will also review your query and provide further assistance. Thanks for your patience!
@w3abot Thanks for your response
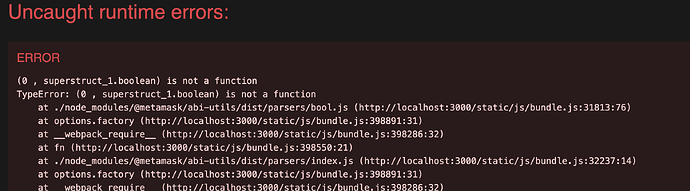
Now this error not exist i am facing new issue attached screenshot below and here is my code
let chainConfig = {
chainNamespace: "eip155",
chainId: "0xaa36a7",
displayName: "Ethereum Sepolia",
tickerName: "Ethereum",
ticker: "ETH",
rpcTarget: "https://sepolia.infura.io/v3/4a68d146e58742f080b41b1584a86cd4",
blockExplorerUrl: "https://sepolia.etherscan.io",
logo: "https://web3auth.io/images/web3authlog.png",
}
const privateKeyProvider = new EthereumPrivateKeyProvider({
config: { chainConfig },
});
useEffect(() => {
async function init() {
try {
// const privateKeyProvider = new EthereumPrivateKeyProvider({
// config: { chainConfig },
// }); // Initialize Web3Auth
const web3authInstance = new Web3Auth({
clientId: "BCYWcW2bo6KIaogLUszOHFIfZiL1WJ25DP3-Tn5FbE-h7dfgeI_E735yf2z-fLPlGA7g1C1ZpsJtZs7Rk12Mvck", // Your Sapphire Devnet clientId
chainConfig: {
chainNamespace: "eip155",
chainId: "0xaa36a7", // Replace with the actual Sapphire Devnet chain ID
rpcTarget: "https://sepolia.infura.io/v3/4a68d146e58742f080b41b1584a86cd4", // Sapphire Devnet RPC endpoint
},
// web3AuthNetwork: "testnet",
privateKeyProvider,
// privateKeyProvider: new ethers.providers.JsonRpcProvider("https://eth-sepolia.g.alchemy.com/v2/iRbfEgrM-fGE05kjAU41"), // Add privateKeyProvider if required
});
const openloginAdapter = new OpenloginAdapter({
adapterSettings: {
network: "testnet", // Make sure this matches your clientId network
},
});
// const ethersProvider = new ethers.providers.Web3Provider("https://eth-sepolia.g.alchemy.com/v2/iRbfEgrM-fGIvIiKg2feE05kjAU41");
// const signer = ethersProvider.getSigner();
// Attach the adapter and privateKeyProvider to Web3Auth
// web3authInstance.configureAdapter(openloginAdapter);
// web3authInstance.privateKeyProvider = privateKeyProvider;
// Set Web3Auth instance
setWeb3auth(web3authInstance);
// Initialize the Web3Auth modal
await web3authInstance.initModal();
const provider = await web3auth.connect(); // No need to setup privateKeyProvider
console.log("Provider connected:", provider);
setIsInitialized(true);
} catch (error) {
console.error("Error during Web3Auth initialization:", error);
}
}
init();
}, []);
const handleLogin = async () => {
try {
if (!web3auth) return;
// Connect to Web3Auth
// const provider = await web3auth.connect();
// const web3Provider = new ethers.providers.Web3Provider(provider);
console.log("hitting");
// debugger
if (!web3auth) {
console.log("web3auth not initialized yet");
return;
}
console.log("web3auth:::::",web3auth);
const web3authProvider = await web3auth.connect();
console.log("web3authProvider:::::",web3authProvider);
// setProvider(web3authProvider.provider);
// Fetch user information
const user = await web3auth.getUserInfo();
setUserInfo(user);
// Redirect after login
window.location.href = '/test'; // Redirect to the page where you want to show user info
} catch (error) {
console.error("Error during Web3Auth login:", error);
}
};
strong text
and this error only occur when i am importing import { EthereumPrivateKeyProvider } from “@web3auth/ethereum-provider”;
Please update the package to latest version this error was fixed in the latest release. Also in latest release the OpenloginAdapter is deprecated. With the v9, the Openlogin adapter has been changed to Auth adapter to have better naming convention. Please install this package auth-adapter instead of openlogin-adapter. You can change the OpenloginAdapter to AuthAdapter . We’ll be soon updating docs and release a migration guide. Sorry for inconvenience.
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.