When asking for help in this category, please make sure to provide the following details:
-
SDK Version5.1.0
-
**Platform-React Native 0.73.6:
-
Browser Console Screenshots:
-
If the issue is related to Custom Authentication, please include the following information (optional):
- Verifier Name:Torus
- JWKS Endpoint:
- Sample idToken (JWT):
Also, kindly provide the Web3Auth initialization and login code snippet below. This will help us better understand your issue and provide you with the necessary assistance.
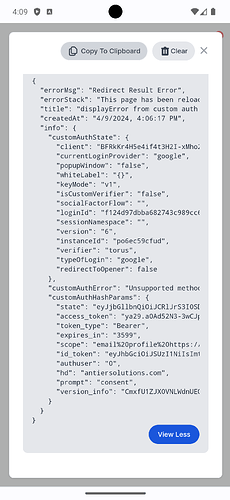
ERR CODE :-[
{
"errorMsg": "Redirect Result Error",
"errorStack": "This page has been reloaded and should not be. Please start the login process again.",
"title": "displayError from custom auth error handler",
"createdAt": "4/9/2024, 4:06:17 PM",
"info": {
"customAuthState": {
"client": "BFRkKr4H5e4if4t3H2I-xMho2z1h2MMrj3xE7OLipeT1BIkSUMGkhXboCVmh3OjmVO-TsdKIlVc8-DJS9AB_Sf4",
"currentLoginProvider": "google",
"popupWindow": "false",
"whiteLabel": "{}",
"keyMode": "v1",
"isCustomVerifier": "false",
"socialFactorFlow": "",
"loginId": "f124d97dbba682743c989cc686660fd8dad093d1e874aad168861dd4e61cfe5b",
"sessionNamespace": "",
"version": "6",
"instanceId": "po6ec59cfud",
"verifier": "torus",
"typeOfLogin": "google",
"redirectToOpener": false
},
"customAuthError": "Unsupported method type",
"customAuthHashParams": {
"state": "eyJjbGllbnQiOiJCRlJrS3I0SDVlNGlmNHQzSDJJLXhNaG8yejFoMk1NcmozeEU3T0xpcGVUMUJJa1NVTUdraFhib0NWbWgzT2ptVk8tVHNkS0lsVmM4LURKUzlBQl9TZjQiLCJjdXJyZW50TG9naW5Qcm92aWRlciI6Imdvb2dsZSIsInBvcHVwV2luZG93IjoiZmFsc2UiLCJ3aGl0ZUxhYmVsIjoie30iLCJrZXlNb2RlIjoidjEiLCJpc0N1c3RvbVZlcmlmaWVyIjoiZmFsc2UiLCJzb2NpYWxGYWN0b3JGbG93IjoiIiwibG9naW5JZCI6ImYxMjRkOTdkYmJhNjgyNzQzYzk4OWNjNjg2NjYwZmQ4ZGFkMDkzZDFlODc0YWFkMTY4ODYxZGQ0ZTYxY2ZlNWIiLCJzZXNzaW9uTmFtZXNwYWNlIjoiIiwidmVyc2lvbiI6IjYiLCJpbnN0YW5jZUlkIjoicG82ZWM1OWNmdWQiLCJ2ZXJpZmllciI6InRvcnVzIiwidHlwZU9mTG9naW4iOiJnb29nbGUiLCJyZWRpcmVjdFRvT3BlbmVyIjpmYWxzZX0",
"access_token": "ya29.a0Ad52N3-3wCJpHWBh1Z1xQwG4tZVyGS62aJzEXZ05JEEY04Y1i5coZzeuihW4uhUbxGU71qxw7BmfyiysuEk9hNvnHG2oueCDIfz-QxclGhidqLe5i6WKqTGxuaH41j2Vu_7ksow7QE0DV7dL17j_yuddERWW7_x4rwaCgYKAQMSARISFQHGX2Mi7XRdMfmfCIxNqZZ-UeinZA0169",
"token_type": "Bearer",
"expires_in": "3599",
"scope": "email%20profile%20https://www.googleapis.com/auth/userinfo.profile%20openid%20https://www.googleapis.com/auth/userinfo.email",
"id_token": "eyJhbGciOiJSUzI1NiIsImtpZCI6IjkzYjQ5NTE2MmFmMGM4N2NjN2E1MTY4NjI5NDA5NzA0MGRhZjNiNDMiLCJ0eXAiOiJKV1QifQ.eyJpc3MiOiJodHRwczovL2FjY291bnRzLmdvb2dsZS5jb20iLCJhenAiOiIyMjE4OTg2MDk3MDktb2JmbjNwNjM3NDFsNTMzMzA5MzQzMGozcWVpaW5hYTguYXBwcy5nb29nbGV1c2VyY29udGVudC5jb20iLCJhdWQiOiIyMjE4OTg2MDk3MDktb2JmbjNwNjM3NDFsNTMzMzA5MzQzMGozcWVpaW5hYTguYXBwcy5nb29nbGV1c2VyY29udGVudC5jb20iLCJzdWIiOiIxMTY4MDczMjA1Nzg1MjA1MzEzMzMiLCJoZCI6ImFudGllcnNvbHV0aW9ucy5jb20iLCJlbWFpbCI6InZpa2FzLmt1bWFyQGFudGllcnNvbHV0aW9ucy5jb20iLCJlbWFpbF92ZXJpZmllZCI6dHJ1ZSwiYXRfaGFzaCI6Ikp3U1V0N21icFM3LTVtMzU2MXp3RlEiLCJub25jZSI6InBvNmVjNTljZnVkIiwibmJmIjoxNzEyNjU4Njc3LCJuYW1lIjoiVmlrYXMgQVRSNDU3IiwicGljdHVyZSI6Imh0dHBzOi8vbGgzLmdvb2dsZXVzZXJjb250ZW50LmNvbS9hL0FDZzhvY0pURHUxOUhod1hEWDhxbFFSeWROUmVvTWF2YnJHN0hMUTQ2OExoTFRlM011TjJqbWc9czk2LWMiLCJnaXZlbl9uYW1lIjoiVmlrYXMiLCJmYW1pbHlfbmFtZSI6IkFUUjQ1NyIsImlhdCI6MTcxMjY1ODk3NywiZXhwIjoxNzEyNjYyNTc3LCJqdGkiOiIyNjQzNTI4ZDcxNWZmNDRjMDgxYjgzNmNhZDE1YWU0MDVmODQwZmIyIn0.RrpZ49ucDdU746jHFsrnAJP2IZJZrC6ojIPQ7QQcZsPZ8wh_KH0DsHEooAmvvOyp_JT5YVAdDyTwes9f8kTgpEXVZvxDkuC2RRxfcLGnfnovmJYobrRaoorK0XTs8qdHCsyP3fITHzx62-scrU4Vwxj0mxSYgRZjCkpwmfRycsdyKB5_Yjn9gFe_i8n0KokTv4GGrDfAkY4FrASBZZF3XVWR2aRn3sfB-28TN1-eaFiYnTvFWOszCQRkHgUvtYN9Gw1soADW3lLgK7zBNmOtO7nckG6vAQEqqI4KUxGgkkk9rF7S2e8Cf_PRzg2atI6mpvkQ60Lq5yW4JUo1zdRGew",
"authuser": "0",
"hd": "antiersolutions.com",
"prompt": "consent",
"version_info": "CmxfU1ZJX0VNLWdnUEQzdElVREdCQWlQMDFCUlVSSVpsOXhTVzR4TmxvMmVsOTRTRUZHUVhabE5FWTJORmt4YmtwaFlUTnZNV05ZVjJwTGFsbFdUMU5qU2trNVFUaEdWMWxNYzJ0V1IxOTJad18"
}
}
}
]
REACT NATIVE CODE:-
import React, { useEffect } from 'react';
import { View, Button, StyleSheet, Alert } from 'react-native';
import Web3Auth, { LOGIN_PROVIDER, OPENLOGIN_NETWORK } from '@web3auth/react-native-sdk';
import * as WebBrowser from '@toruslabs/react-native-web-browser';
import EncryptedStorage from 'react-native-encrypted-storage';
const App = () => {
const clientId = 'BFRkKr4H5e4if4t3H2I-xMho2z1h2MMrj3xE7OLipeT1BIkSUMGkhXboCVmh3OjmVO-TsdKIlVc8-DJS9AB_Sf4';
const WEB3_LOGIN_REDIRECT_URL = 'com.dabbler.app://auth';
const auth = new Web3Auth(WebBrowser, EncryptedStorage, {
clientId:clientId,
network: OPENLOGIN_NETWORK.TESTNET,
});
useEffect(() => {
const initializing = async () => {
try {
await auth.init();
if (auth) {
console.log('SDK initialization Success');
} else {
console.error('SDK initialization failed.');
}
} catch (error) {
console.error('Error initializing SDK:', error);
}
};
initializing();
}, []);
const handleLogin = async () => {
try {
await auth.login({
loginProvider: LOGIN_PROVIDER.GOOGLE,
redirectUrl: WEB3_LOGIN_REDIRECT_URL,
curve: "secp256k1",
});
Alert.alert('Success', 'Logged in successfully!');
} catch (e) {
console.error('Login error:', e);
Alert.alert('Error', 'Failed to log in. Please try again.');
}
};
return (
<View style={styles.container}>
<Button title="LOGIN WEB3 #" onPress={handleLogin} />
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#d3d3d3d3',
},
});
export default App;