I am using wagmi to connect to crypto wallets.
It was wokring fine. Now I want to add Google Login as well.
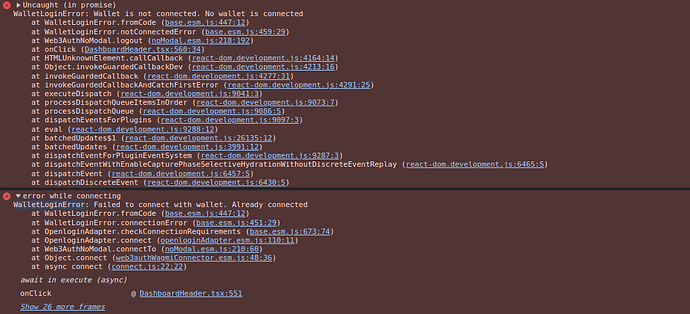
But when I am using the web3AuthInstance.logout() methid, I am getting this error.
and also the google login popup does not open again.
Could someone please provide some guidance regarding this? (._.')
<CustomButtonPrimary
onClick={async () => {
// LoggedOut();
await web3AuthInstance.logout();
}}
>
{" "}
disconnect
</CustomButtonPrimary>
import { QueryClient, QueryClientProvider } from "@tanstack/react-query";
import { CHAIN_NAMESPACES, UX_MODE, WEB3AUTH_NETWORK } from "@web3auth/base";
import { EthereumPrivateKeyProvider } from "@web3auth/ethereum-provider";
import { Web3AuthNoModal } from "@web3auth/no-modal";
import { OpenloginAdapter } from "@web3auth/openlogin-adapter";
import { Web3AuthConnector } from "@web3auth/web3auth-wagmi-connector";
import { createWeb3Modal } from "@web3modal/wagmi/react";
import { createContext, useContext } from "react";
// import { defaultWagmiConfig } from "@web3modal/wagmi/react/config";
import { WagmiProvider, createConfig, http } from "wagmi"; //createConfig, http
import { base } from "wagmi/chains";
// 1. Get projectId at https://cloud.walletconnect.com
import { coinbaseWallet, walletConnect } from "wagmi/connectors"; // injected,
export const projectId = "ABCS";
// 0. Setup queryClient
export const queryClient = new QueryClient({
defaultOptions: {
queries: {
refetchOnWindowFocus: false,
refetchOnMount: true,
refetchOnReconnect: true,
retry: 0
// networkMode: 'offlineFirst'
}
}
});
// 2. Create wagmiConfig
const metadata = {
name: "Web3Modal",
description: "Web3Modal Example",
url: "https://web3modal.com", // origin must match your domain & subdomain
icons: ["https://avatars.githubusercontent.com/u/37784886"]
};
const chains = [base] as const; //polygon, sepolia, polygonAmoy,
export const Web3AuthContext = createContext<Web3AuthNoModal | null>(null);
export const useWeb3Auth = () => useContext(Web3AuthContext);
const chainConfig = {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: `0x${chains[0].id.toString(16)}`,
rpcTarget: chains[0].rpcUrls.default.http[0], // This is the public RPC we have added, please pass on your own endpoint while creating an app
displayName: chains[0].name,
tickerName: chains[0].nativeCurrency?.name,
ticker: chains[0].nativeCurrency?.symbol,
blockExplorerUrl: chains[0].blockExplorers?.default.url[0] as string
};
const name = "My App Name";
const iconUrl = "https://web3auth.io/docs/contents/logo-ethereum.png";
const privateKeyProvider = new EthereumPrivateKeyProvider({
config: { chainConfig }
});
export const web3AuthInstance = new Web3AuthNoModal({
clientId:
"MY_CLIENT_ID",
privateKeyProvider,
web3AuthNetwork: WEB3AUTH_NETWORK.SAPPHIRE_MAINNET
});
const openloginAdapterInstance = new OpenloginAdapter({
adapterSettings: {
uxMode: UX_MODE.REDIRECT,
whiteLabel: {
appName: name,
logoLight: iconUrl,
logoDark: iconUrl,
defaultLanguage: "en",
mode: "light" // whether to enable dark mode. defaultValue: false
}
}
});
web3AuthInstance.configureAdapter(openloginAdapterInstance);
export const walletConfig = createConfig({
chains,
transports: {
[base.id]: http()
},
connectors: [
coinbaseWallet(),
walletConnect({
projectId
}),
Web3AuthConnector({
loginParams: { loginProvider: "google" },
web3AuthInstance
}) as any
]
});
createWeb3Modal({
termsConditionsUrl: "www.example.com",
privacyPolicyUrl: "www.example.com",
wagmiConfig: walletConfig,
projectId: projectId!,
enableAnalytics: true // Optional - defaults to your Cloud configuration
});
export function WalletWrapper({ children }: any) {
return (
<Web3AuthContext.Provider value={web3AuthInstance}>
<WagmiProvider config={walletConfig}>
{" "}
<QueryClientProvider client={queryClient}>
{children}
</QueryClientProvider>
</WagmiProvider>
</Web3AuthContext.Provider>
);
}