When asking for help in this category, please make sure to provide the following details:
- SDK Version(package.json): 8.6.2
- Platform: Mac OS
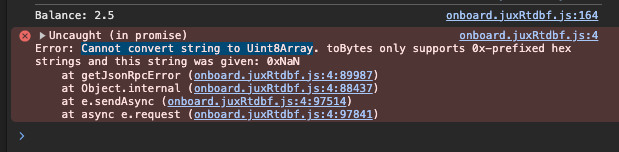
- Browser Console Screenshots:

Also, kindly provide the Web3Auth initialization and login code snippet below. This will help us better understand your issue and provide you with the necessary assistance.
Hello everyone.
I’m using Web3Auth Modal SDK on my website and I’ve been trying to make the social login wallets work, with no success.
The login itself works, I get a provider and I can get the balance, the address, etc.
But I get the error in the screenshot above when calling a smart contract function. The smart contract function received a BigInt value, and I’m providing it. When debugging the call, I can’t see any value that is 0xNaN. All the values seem to be passed correctly.
I set up the verifiers for Facebook and Discord, but I’m not sure if they are required. Even with them, the call to the smart contract still fails.
Check the gist above to have a glimpse of how I’m setting up the initialization.
I’m sure I’m missing something. Could anyone point me to what?
Thanks.