Currently, I have integrated with the solana chain, and I also want to add a near chain along with solana. is it possible? @Ayush @yashovardhan
Hi Muhammad Ahmed,
It’s great to hear that you’ve already integrated with the Solana chain and are now exploring the possibility of adding the NEAR chain simultaneously. With Web3Auth, you can indeed integrate multiple blockchains.
To ensure the Web3Auth team can provide a more precise and helpful response, below are some details that could be relevant:
- Your current Web3Auth initialization and login code snippets.
- Are you looking to switch between the blockchains in the same session, or do you need simultaneous connections?
Sharing the above information will help us assist you better.
Thank you for your question, and someone from the Web3Auth team will address your query shortly.
This response was generated by the Web3Auth Bot, but rest assured, a person from the Web3Auth team will come and give a more detailed answer to your query as well.
useEffect(() => {
const init = async () => {
try {
const chainConfig = {
chainNamespace: CHAIN_NAMESPACES.SOLANA,
chainId: "0x3",
rpcTarget: rpcTarget,
};
const privateKeyProvider = new SolanaPrivateKeyProvider({
config: { chainConfig: chainConfig },
});
const web3auth = new Web3AuthNoModal({
clientId,
enableLogging: true,
chainConfig,
web3AuthNetwork: WEB3AUTH_NETWORK.SAPPHIRE_DEVNET,
privateKeyProvider,
});
setWeb3auth(web3auth);
const openloginAdapter = new OpenloginAdapter({
privateKeyProvider,
adapterSettings: {
uxMode: UX_MODE?.REDIRECT,
},
});
web3auth.configureAdapter(openloginAdapter);
await web3auth.init();
// if (!web3auth.connected) {
// }
// else {
// web3auth.logout();
// }
// setProvider(web3auth.provider);
// console.log("🚀 ~ init ~ web3auth.connected:", web3auth.connected);
if (web3auth.connected) {
await getUserInfo(web3auth);
}
} catch (error) {
console.error(error);
}
};
init();
}, []);
const handleSignUp = async (loginMethod) => {
try {
const web3authProvider = await web3auth.connectTo(
WALLET_ADAPTERS.OPENLOGIN,
{
loginProvider: loginMethod,
}
);
if (web3auth.connected) {
await getUserInfo(web3auth);
setProvider(web3authProvider);
}
} catch (error) {
console.log("🚀 ~ handleSignUp ~ error:", error);
// await web3AuthInstance.initModal(modalConfigurations);
// const provider = await web3AuthInstance.connect();
// setProvider(provider);
// await getUserInfo(web3AuthInstance);
}
};
2 I want simultaneous connections
Hey @muhammad.ahmed,
Please take a look at the live demo with the same features here: https://multi-chain-no-modal-example.vercel.app.
You can find the source code here: https://github.com/Web3Auth/web3auth-pnp-examples/blob/main/web-no-modal-sdk/blockchain-connection-examples/multi-chain-no-modal-example/src/App.tsx.
To add a file for Near, simply follow this guide: Integrate Web3Auth with the Near Protocol | Documentation | Web3Auth.
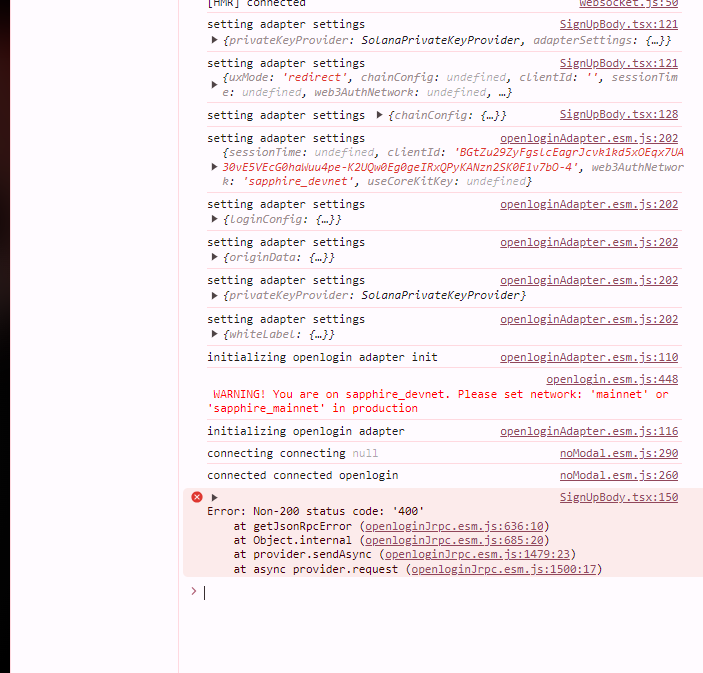
can comment this line and try again?
Commenting this line wont making any diffreece let me show you the error @shahbaz
and the initial private key I am using is the way web3auth determine using any connected network in my case is solanaa
const privateKey = await authModifiedInstance.provider.request({
method: "solanaPrivateKey",
});
const nearRpc = new NearRpc(privateKey);
import { CHAIN_NAMESPACES, WEB3AUTH_NETWORK } from "@web3auth/base";
import { CommonPrivateKeyProvider } from "@web3auth/base-provider";
import { Web3AuthNoModal } from "@web3auth/no-modal";
import { OpenloginAdapter } from "@web3auth/openlogin-adapter";
// import { Connection, PublicKey } from "@solana/web3.js";
import { connect, KeyPair, keyStores, utils } from "near-api-js";
import IRPC from "./IRPC";
export default class NearRpc implements IRPC {
private provider: CommonPrivateKeyProvider;
private privateKey: string;
constructor(privateKey: string) {
this.provider = new CommonPrivateKeyProvider({
config: {
chainConfig: {
chainNamespace: CHAIN_NAMESPACES.OTHER,
chainId: "0x4e454153",
rpcTarget: "https://testnet.aurora.dev",
// Avoid using public rpcTarget in production.
displayName: "Near",
blockExplorerUrl: "https://explorer.testnet.aurora.dev",
ticker: "NEAR",
tickerName: "NEAR",
},
},
});
this.privateKey = privateKey;
}
getChainId(): Promise<any> {
throw new Error("Method not implemented.");
}
async getAccounts(): Promise<any> {
try {
console.log("this.provider", this.provider);
console.log(this.privateKey, "this . private key");
const { getED25519Key } = await import("@toruslabs/openlogin-ed25519");
const privateKeyEd25519 = getED25519Key(this.privateKey).sk.toString(
"hex"
);
console.log(this.privateKey);
console.log(privateKeyEd25519);
// Get user's Solana's public address
await this.provider.setupProvider(privateKeyEd25519);
const privateKeyEd25519Buffer = Buffer.from(privateKeyEd25519, "hex");
// Convert the private key to base58
const bs58encode = utils.serialize.base_encode(privateKeyEd25519Buffer);
console.log("🚀 ~ Near ~ getAccounts ~ bs58encode:", bs58encode);
// Convert the base58 private key to KeyPair
const keyPair = KeyPair.fromString(bs58encode);
console.log("🚀 ~ NearRpc ~ getAccounts ~ keyPair:", keyPair);
// publicAddress
const publicAddress = keyPair?.getPublicKey().toString();
console.log("🚀 ~ NearRpc ~ getAccounts ~ publicAddress:", publicAddress);
// accountId is the account address which is where funds will be sent to.
const accountId = utils.serialize
.base_decode(pk58.split(":")[1])
.toString("hex");
return accountId;
} catch (error) {
console.log("🚀 ~ NearRpc ~ getAccounts ~ error:", error);
throw new Error(error);
}
}
async getBalance(): Promise<string> {
throw new Error("Method not implemented.");
}
sendTransaction(): Promise<any> {
throw new Error("Method not implemented.");
}
signMessage(): Promise<any> {
throw new Error("Method not implemented.");
}
getPrivateKey(): Promise<any> {
throw new Error("Method not implemented.");
}
}

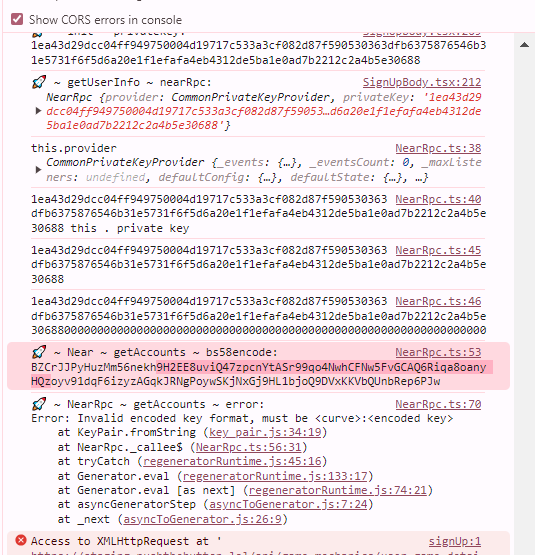
Rest is working fine but here the error coming
const keyPair = KeyPair.fromString(bs58encode);
console.log("🚀 ~ NearRpc ~ getAccounts ~ keyPair:", keyPair);
Please ensure you’re using the following code:
Now the private key in this file is coming undefined @shahbaz
import { CHAIN_NAMESPACES, WEB3AUTH_NETWORK } from "@web3auth/base";
import { CommonPrivateKeyProvider } from "@web3auth/base-provider";
import { Web3AuthNoModal } from "@web3auth/no-modal";
import { OpenloginAdapter } from "@web3auth/openlogin-adapter";
// import { Connection, PublicKey } from "@solana/web3.js";
import { connect, KeyPair, keyStores, utils } from "near-api-js";
import IRPC from "./IRPC";
export default class NearRpc implements IRPC {
private provider: CommonPrivateKeyProvider;
private privateKey: string;
constructor(privateKey: string) {
this.provider = new CommonPrivateKeyProvider({
config: {
chainConfig: {
chainNamespace: CHAIN_NAMESPACES.OTHER,
chainId: "0x4e454153",
rpcTarget: "https://testnet.aurora.dev",
// Avoid using public rpcTarget in production.
displayName: "Near",
blockExplorerUrl: "https://explorer.testnet.aurora.dev",
ticker: "NEAR",
tickerName: "NEAR",
},
},
});
// this.privateKey = privateKey;
}
getChainId(): Promise<any> {
throw new Error("Method not implemented.");
}
async getAccounts(): Promise<any> {
try {
console.log("this.provider", this.provider);
this.privateKey = (await this.provider.request({
method: "private_key", // private_key
})) as string;
console.log(this.privateKey, "this . private key");
const { getED25519Key } = await import("@toruslabs/openlogin-ed25519");
const privateKeyEd25519 = getED25519Key(this.privateKey).sk.toString(
"hex"
);
console.log(this.privateKey);
console.log(privateKeyEd25519);
// Get user's Solana's public address
await this.provider.setupProvider(privateKeyEd25519);
const privateKeyEd25519Buffer = Buffer.from(privateKeyEd25519, "hex");
// Convert the private key to base58
const bs58encode = utils.serialize.base_encode(privateKeyEd25519Buffer);
console.log("🚀 ~ Near ~ getAccounts ~ bs58encode:", bs58encode);
// Convert the base58 private key to KeyPair
const keyPair = KeyPair.fromString(bs58encode);
console.log("🚀 ~ NearRpc ~ getAccounts ~ keyPair:", keyPair);
// publicAddress
const publicAddress = keyPair?.getPublicKey().toString();
console.log("🚀 ~ NearRpc ~ getAccounts ~ publicAddress:", publicAddress);
// accountId is the account address which is where funds will be sent to.
const accountId = utils.serialize
.base_decode(pk58.split(":")[1])
.toString("hex");
return accountId;
} catch (error) {
console.log("🚀 ~ NearRpc ~ getAccounts ~ error:", error);
throw new Error(error);
}
}
async getBalance(): Promise<string> {
throw new Error("Method not implemented.");
}
sendTransaction(): Promise<any> {
throw new Error("Method not implemented.");
}
signMessage(): Promise<any> {
throw new Error("Method not implemented.");
}
getPrivateKey(): Promise<any> {
throw new Error("Method not implemented.");
}
}
but if I use my main file same method , its giving me private key but the same error can we connect on zoom or meet?
Hey @muhammad.ahmed
Please join this discord stage link to get connected and let’s debug it together.
Hey @muhammad.ahmed
Here’s the updated code with lastest near SDK.
// privateKeyEd25519, if you are starting with Solana,
// directly pass the privatekey from provider
// and if starting with EVM, convert the secp256k1 in ed25519 private key with the function above.
const privateKeyEd25519Buffer = Buffer.from(privateKeyEd25519, "hex");
const bs58encode = utils.serialize.base_encode(privateKeyEd25519Buffer);
const keyPair = KeyPair.fromString(`ed25519:${bs58encode}`);
const pk58 = keyPair?.getPublicKey().data || [];
const accountId = Buffer.from(pk58 || []).toString("hex");
This topic was automatically closed 2 days after the last reply. New replies are no longer allowed.