this is _app.tsx file.
import ‘…/styles/globals.css’;
import ‘@rainbow-me/rainbowkit/styles.css’;
import “react-toastify/dist/ReactToastify.css”;
import type { AppProps } from ‘next/app’;
import {
getDefaultConfig,
RainbowKitProvider,
} from ‘@rainbow-me/rainbowkit’;
import { WagmiProvider } from ‘wagmi’;
import {
mainnet,
polygon,
optimism,
arbitrum,
base,
} from ‘wagmi/chains’;
import {
QueryClientProvider,
QueryClient,
} from “@tanstack/react-query”;
import AppBody from ‘./AppBody’;
import { config, Providers } from ‘…/hooks/Provider’;
const queryClient = new QueryClient();
function MyApp({ Component, pageProps }: AppProps) {
return (
<Component {…pageProps} />
);
}
export default MyApp;
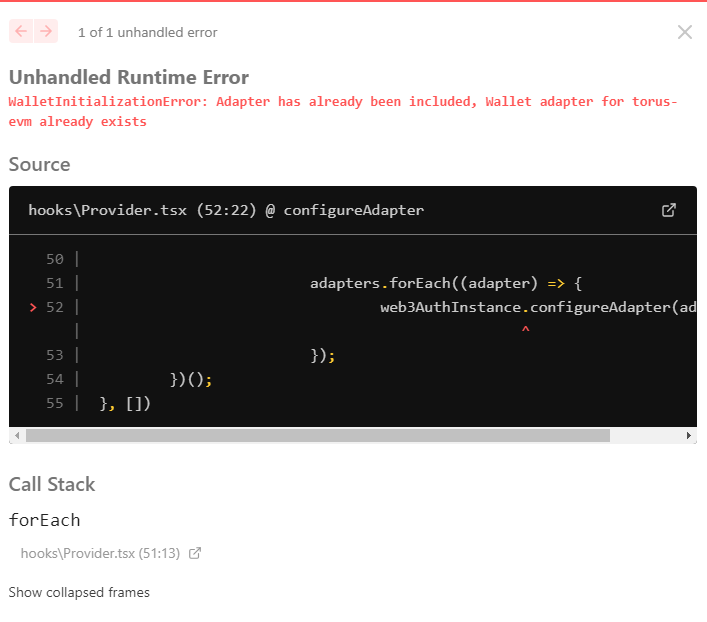
this is provider.tsx file
import {
getDefaultConfig,
RainbowKitProvider,
} from ‘@rainbow-me/rainbowkit’;
import { WagmiProvider } from ‘wagmi’;
import {
mainnet,
polygon,
} from ‘wagmi/chains’;
import {
QueryClientProvider,
QueryClient,
} from “@tanstack/react-query”;
import { chainConfig, privateKeyProvider, rainbowWeb3AuthConnector, web3AuthInstance } from ‘./rainbowWeb3AuthConnector’;
import { Web3AuthOptions } from ‘@web3auth/modal’;
import { useEffect } from ‘react’;
import { getDefaultExternalAdapters } from ‘@web3auth/default-evm-adapter’;
interface ProvidersProps {
children: React.ReactNode,
}
export const config = getDefaultConfig({
appName: ‘TOTSR Wallet’,
projectId: ‘ca4b5a2da050854b39f3fb4bdc848c53’,
chains: [mainnet],
wallets: [{
groupName: ‘Recommended’,
wallets: [
rainbowWeb3AuthConnector,
],
}],
});
const queryClient = new QueryClient();
export const Providers = ({
children,
}: ProvidersProps) => {
useEffect(() => {
(async () => {
const web3AuthOptions: Web3AuthOptions = {
clientId: "0x1",
chainConfig: chainConfig,
privateKeyProvider: privateKeyProvider,
};
const adapters = await getDefaultExternalAdapters({ options: web3AuthOptions });
adapters.forEach((adapter) => {
web3AuthInstance.configureAdapter(adapter);
});
})();
}, [])
return (
<WagmiProvider config={config}>
<QueryClientProvider client={queryClient}>
<RainbowKitProvider>
{children}
</RainbowKitProvider>
</QueryClientProvider>
</WagmiProvider>
)
}
this is rainbowweb3authconnector.tsx file.
import { Web3AuthConnector } from “@web3auth/web3auth-wagmi-connector”;
import { Web3Auth, Web3AuthOptions } from “@web3auth/modal”;
import { EthereumPrivateKeyProvider } from “@web3auth/ethereum-provider”;
import { CHAIN_NAMESPACES, UX_MODE, WEB3AUTH_NETWORK } from “@web3auth/base”;
import { Wallet, WalletDetailsParams } from “@rainbow-me/rainbowkit”;
import { createConnector as createWagmiConnector } from “wagmi”;
import { WalletServicesPlugin } from “@web3auth/wallet-services-plugin”;
import { MetamaskAdapter } from “@web3auth/metamask-adapter”;
import { WalletConnectModal } from “@walletconnect/modal”;
import { getWalletConnectV2Settings, WalletConnectV2Adapter } from “@web3auth/wallet-connect-v2-adapter”;
import { getDefaultExternalAdapters } from “@web3auth/default-evm-adapter”;
const clientId =
“BKcSpMot2lNUcxkvP6UlaY_TqlDPJRt0ek9VYCSe6TIIFV2XLQDc3_hZnYJx7cU7j1Z29-bl3SS9XtOPuihYyk8”; // get from https://dashboard.web3auth.io
export const chainConfig = {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: “0x1”,
rpcTarget: “https://rpc.ankr.com/eth”,
// Avoid using public rpcTarget in production.
// Use services like Infura, Quicknode etc
displayName: “Ethereum Mainnet”,
blockExplorerUrl: “https://etherscan.io”,
ticker: “ETH”,
tickerName: “Ethereum”,
logo: “https://cryptologos.cc/logos/ethereum-eth-logo.png”,
};
// const chainConfig = {
// chainNamespace: CHAIN_NAMESPACES.EIP155,
// chainId: “0x89”,
// rpcTarget: “https://rpc.ankr.com/polygon”,
// displayName: “Polygon Mainnet”,
// blockExplorerUrl: “https://polygon.etherscan.io”,
// ticker: “MATIC”,
// tickerName: “Polygon”,
// };
export const privateKeyProvider = new EthereumPrivateKeyProvider({ config: { chainConfig } });
export const walletServicesPlugin = new WalletServicesPlugin({
wsEmbedOpts: {},
walletInitOptions: { whiteLabel: { showWidgetButton: true } },
});
export const web3AuthInstance = new Web3Auth({
clientId,
web3AuthNetwork: WEB3AUTH_NETWORK.SAPPHIRE_DEVNET,
privateKeyProvider,
uiConfig: {
mode: “light”,
useLogoLoader: true,
defaultLanguage: “en”,
theme: {
primary: “#768729”,
},
uxMode: UX_MODE.REDIRECT,
modalZIndex: “2147483647”,
},
});
web3AuthInstance.addPlugin(walletServicesPlugin);
export const rainbowWeb3AuthConnector = (): Wallet => ({
id: “web3auth”,
rdns: “web3auth”,
iconBackground: “#fff”,
installed: true,
downloadUrls: {},
createConnector: (walletDetails: WalletDetailsParams) =>
createWagmiConnector((config) => ({
…Web3AuthConnector({
web3AuthInstance,
})(config),
…walletDetails,
})),
});
Hi @devcrypto389,
Thank you for reaching out. Please be patient as I work to understand the issue you’re facing.
Do you have a minimal Github project where i can check it ?
Sure, my github username is AyushBherwani1998
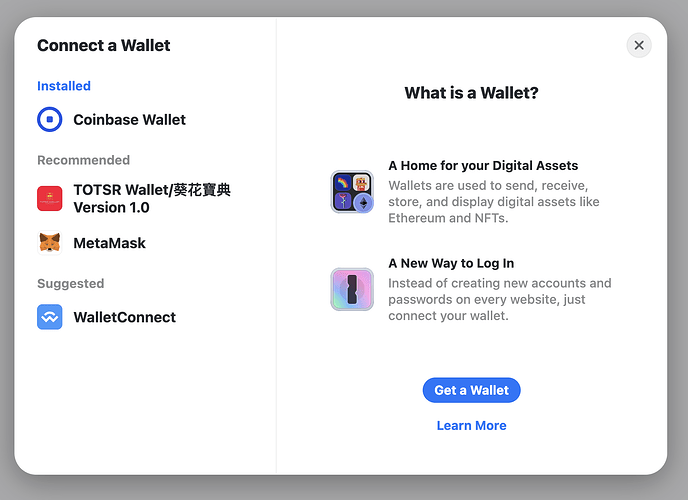
I checked the source code, why are you using the getDefaultExternalAdapaters? Since you are using the RainbowKit, you can simply use it show more external wallets. The getDafaultExternalAdapeter is not required when you are using RainbowKit. Hope this helps.
Moreover, the error you are getting is correct, you are setting up the adapters after Web3Auth has been initialised.
import {
metaMaskWallet,
coinbaseWallet,
walletConnectWallet,
} from '@rainbow-me/rainbowkit/wallets';
export const config = getDefaultConfig({
appName: 'TOTSR Wallet',
projectId: '',
chains: [mainnet],
wallets: [{
groupName: 'Recommended',
wallets: [
rainbowWeb3AuthConnector,
metaMaskWallet
],
}, {
groupName: 'Suggested',
wallets: [
coinbaseWallet,
walletConnectWallet,
],
}],
});
See the screenshot below.
This topic was automatically closed 2 days after the last reply. New replies are no longer allowed.