Please provide the following details too when asking for help in this category:
- @web3auth/modal@6.1.1
- Web (Nextjs)
Please provide the Web3Auth initialization and login code snippet below:
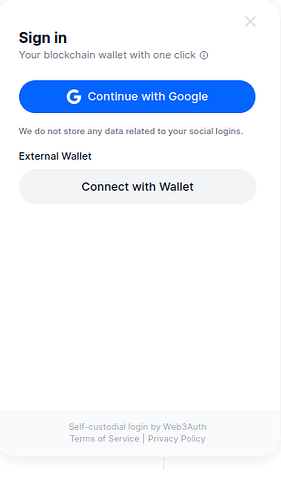
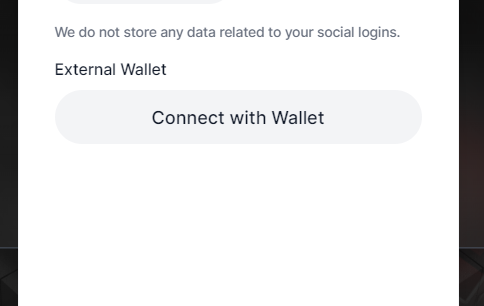
I am unable to hide the external wallet option. What key word do I need to use to hide it?
const web3auth = new Web3Auth({
clientId:"BCNEb4vQCl8rrcqFpZDr3WcS5Hz2EMtRIMw8pEax3GzC1OAYqWSzqpq8-UaTGbZczgBQJ2z4WNWSMuwR5pBz4uY",
chainConfig: {
chainNamespace: "eip155",
chainId: "0x5",
},
web3AuthNetwork: "mainnet",
});
await web3auth.initModal({
modalConfig: {
openlogin: {
label: "openlogin",
loginMethods: {
facebook: {
name: "facebook",
showOnModal: false,
},
reddit: {
name: "reddit",
showOnModal: false,
},
discord: {
name: "discord",
showOnModal: false,
},
email_passwordless: {
name: "email_passwordless",
showOnModal: false,
},
wechat: {
name: "wechat",
showOnModal: false,
},
weibo: {
name: "weibo",
showOnModal: false,
},
twitter: {
name: "twitter",
showOnModal: false,
},
kakao: {
name: "kakao",
showOnModal: false,
},
line: {
name: "line",
showOnModal: false,
},
twitch: {
name: "twitch",
showOnModal: false,
},
apple: {
name: "apple",
showOnModal: false,
},
github: {
name: "github",
showOnModal: false,
},
linkedin: {
name: "linkedin",
showOnModal: false,
},
external_wallet: {
name: "external_wallet",
showOnModal: false,
},
sms_passwordless: {
name: "sms_passwordless",
showOnModal: false,
},
connect_wallet:{
name:"connect_wallet",
showOnModal:false
}
},
},
},
});
console.log(web3auth.connected, " auto 2 connected");
if (!web3auth.connected) await web3auth.connect();
const user = await web3auth.getUserInfo();
const isEmpty = Object.keys(user).length === 0;
console.log(user, " user", isEmpty);
if (isEmpty) {
console.log("no user");
web3auth?.logout();
} else {
saveConnectedStates(dispatch, web3auth);
setWeb3AuthInstance(web3auth);
}
console.log("saved web3 states");
} catch (err) {
console.log("connect error", err);
}```