When asking for help in this category, please make sure to provide the following details:
- SDK Version(package.json):
“@web3auth/auth-adapter”: “^9.0.2”,
“@web3auth/base”: “^9.0.2”,
“@web3auth/ethereum-provider”: “^9.0.2”,
“@web3auth/no-modal”: “^9.1.0”, - Platform: web
“I am using the no-modal SDK version 9 and developing with SMS login. After logging in, the user is redirected to the home page. However, when the home page is refreshed, web3auth.connect is lost. Does this mean that the user is logged out? Is there a way to maintain web3auth.connect even after a refresh?
const web3AuthClientId = process.env.NEXT_PUBLIC_WEB3AUTH_CLIENT_ID || "";
const chainConfig = {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: "0xB04F",
rpcTarget: process.env.NEXT_PUBLIC_RPC_URL || "",
displayName: "OPStack",
blockExplorer: "example",
ticker: "ETH",
tickerName: "Ethereum",
sessionTime: 604800
};
const privateKeyProvider = new EthereumPrivateKeyProvider({
config: {
chainConfig
},
});
export const web3auth = new Web3AuthNoModal({
clientId: web3AuthClientId,
web3AuthNetwork: WEB3AUTH_NETWORK.SAPPHIRE_MAINNET,
privateKeyProvider,
});
export const signUpAdapter = new AuthAdapter({
adapterSettings: {
uxMode: UX_MODE.REDIRECT,
// redirectUrl: "https://app.zab.cash/sign-up/pwd",
redirectUrl: "http://localhost:3000/sign-up/pwd",
replaceUrlOnRedirect: true,
whiteLabel: {
appName: "Examle",
appUrl: "https://example/",
defaultLanguage: "ko",
theme: {
primary: "#FFFFFF",
} as WHITE_LABEL_THEME,
useLogoLoader: true,
} as WhiteLabelData,
},
privateKeyProvider,
})
web3auth.configureAdapter(signUpAdapter);
This code is how i set web3auth config
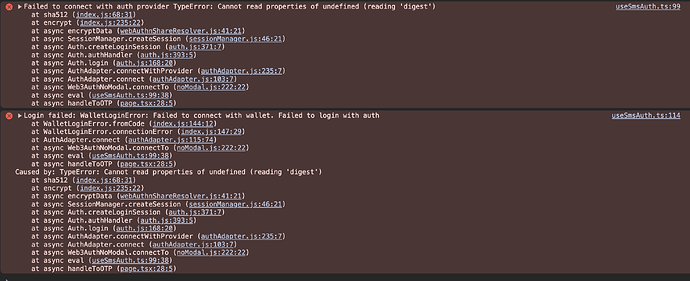
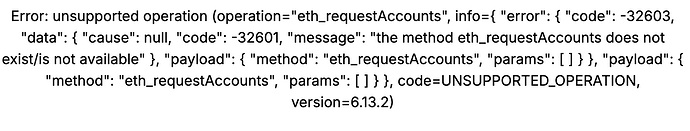
Also, during the upgrade from version 8 to 9, when I call the connectTo function, I get an error like the one in the attached picture. I understand that web3auth.init() has been removed in version 9, and I implemented the connectTo logic as it was, but could you help me figure out what’s wrong?
try {
const cleanedNumber = smsNumber.replace(/[-\s]/g, "");
const formattedNumber = `+82-${cleanedNumber.slice(-10)}`;
const web3authProvider = await web3auth.connectTo(WALLET_ADAPTERS.AUTH, {
loginProvider: "sms_passwordless",
extraLoginOptions: {
login_hint: formattedNumber,
},
});
if (web3auth.connected) {
initProvider();
}
setLoggedIn(true);
} catch (error) {
console.error("Login failed:", error);
}
and this problems seems to show only when i test at http://192.168.0.5:3000 (example IP)
It works fine on localhost:3000.
Thank You!