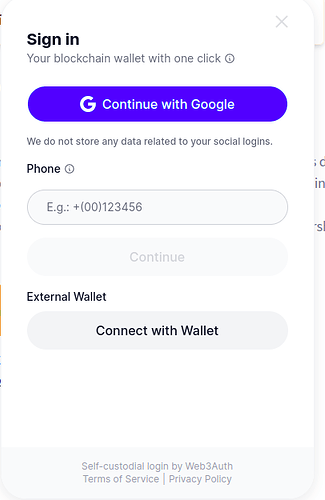
I want to hide the connect wallet section altogether, but the below given code is not working
const web3auth = new Web3Auth({
clientId:"BCNEb4vQCl8rrcqFpZDr3WcS5Hz2EMtRIMw8pEax3GzC1OAYqWSzqpq8-UaTGbZczgBQJ2z4WNWSMuwR5pBz4uY",
chainConfig: {
chainNamespace: "eip155",
chainId: "0x5",
},
web3AuthNetwork: "mainnet",
});
const torusPlugin = new TorusWalletConnectorPlugin({
torusWalletOpts: {},
walletInitOptions: { buttonPosition: "bottom-left",
whiteLabel: {
theme: { isDark: true, colors: { primary: "#00a8ff" } },
logoDark: "https://web3auth.io/images/w3a-L-Favicon-1.svg",
logoLight: "https://web3auth.io/images/w3a-D-Favicon-1.svg",
},
useWalletConnect: false,
enableLogging: false,
showTorusButton:false
},
});
await web3auth.addPlugin(torusPlugin);
await web3auth.initModal(
{
modalConfig: {
openlogin: {
label: "openlogin",
loginMethods: {
facebook: {
name: "facebook",
showOnModal: false,
},
reddit: {
name: "reddit",
showOnModal: false,
},
discord: {
name: "discord",
showOnModal: false,
},
email_passwordless: {
name: "email_passwordless",
showOnModal: false,
},
wechat: {
name: "wechat",
showOnModal: false,
},
weibo: {
name: "weibo",
showOnModal: false,
},
twitter: {
name: "twitter",
showOnModal: false,
},
kakao: {
name: "kakao",
showOnModal: false,
},
line: {
name: "line",
showOnModal: false,
},
twitch: {
name: "twitch",
showOnModal: false,
},
apple: {
name: "apple",
showOnModal: false,
},
github: {
name: "github",
showOnModal: false,
},
linkedin: {
name: "linkedin",
showOnModal: false,
},
external_wallets: {
name: "external_wallets",
showOnModal: false,
},
sms_passwordless: {
name: "sms_passwordless",
showOnModal: true,
},
wallet_logins:{
name: "wallet_logins",
showOnModal: false,
}
},
},
},
});
console.log(web3auth, " auto lets see 2 connected");
if (!web3auth.connected) await web3auth.connect();```