Hi.
I would like to add metamask adapter.
But facing a problem now.
Could someone suggest some solutions?
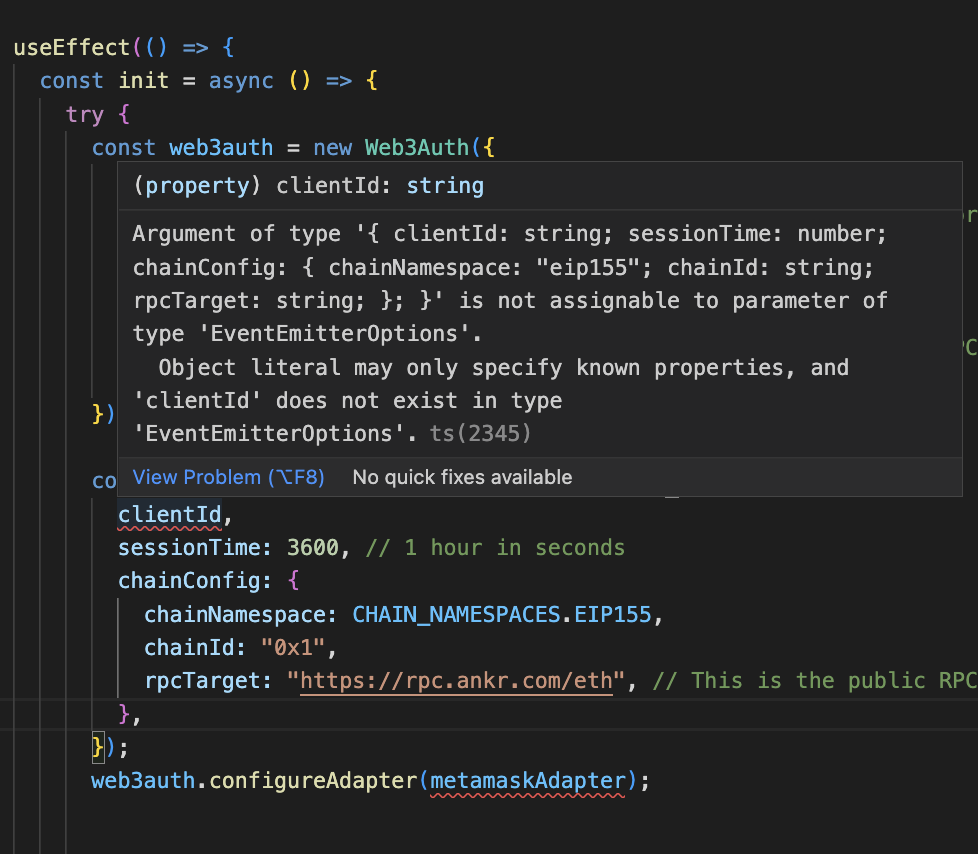
const metamaskAdapter = new MetamaskAdapter({
clientId,
sessionTime: 3600, // 1 hour in seconds
chainConfig: {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: "0x1",
rpcTarget: "https://rpc.ankr.com/eth", // This is the public RPC we have added, please pass on your own endpoint while creating an app
},
});
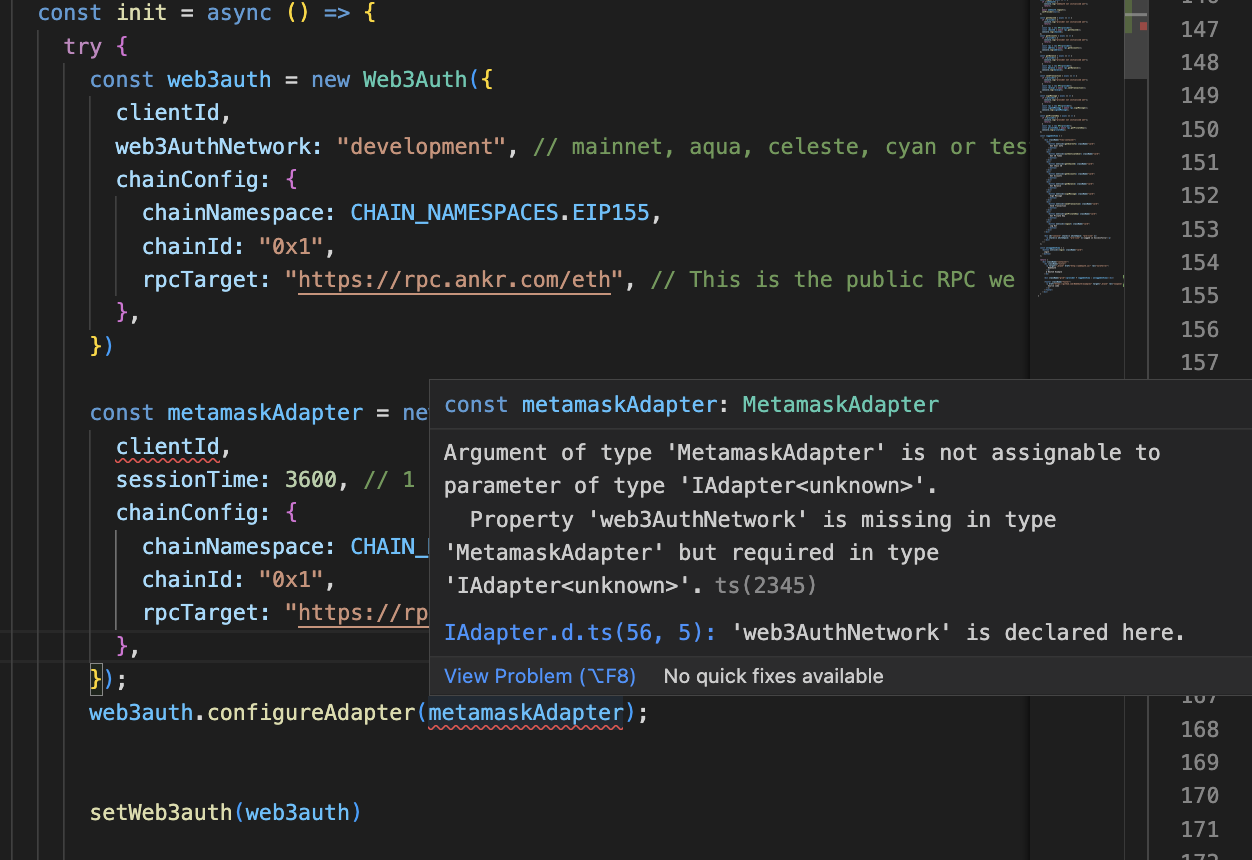
web3auth.configureAdapter(metamaskAdapter);"><pre class="notranslate"><code class="notranslate">const web3auth = new Web3Auth({
clientId,
web3AuthNetwork: "development", // mainnet, aqua, celeste, cyan or testnet
chainConfig: {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: "0x1",
rpcTarget: "https://rpc.ankr.com/eth", // This is the public RPC we have added, please pass on your own endpoint while creating an app
},
})
const metamaskAdapter = new MetamaskAdapter({
clientId,
sessionTime: 3600, // 1 hour in seconds
chainConfig: {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: "0x1",
rpcTarget: "https://rpc.ankr.com/eth", // This is the public RPC we have added, please pass on your own endpoint while creating an app
},
});
web3auth.configureAdapter(metamaskAdapter);
Originally posted by: shunsuke-h-opn
Check the discussion at: https://github.com/orgs/Web3Auth/discussions/1370