We upgrade to versions you mentioned abouve.
- React Native Release 0.71 and above (for Bare React Native Workflow)
- iOS Platform Target Version 14 and above
- Android Target SDK Version 31 and above
Tried in android - NODE version v18.16.0
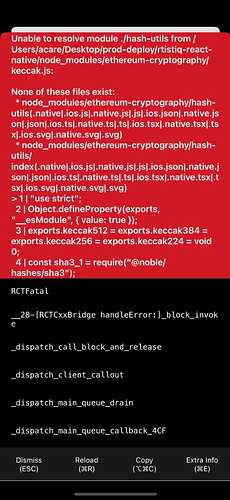
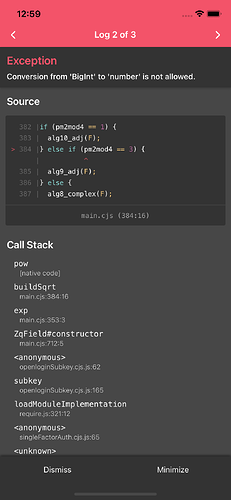
We are getting this error now.
Response: 403
Url: https://metadata.tor.us/get_or_set_nonce
{"_bodyBlob": {"_data": {"__collector": [Object], "blobId": "08da171f-d6ab-4ce5-9f1d-663b86c14016", -4ce5-9f1d-663b86c14016", "offset": 0, "size": 83}}, "bodyUsed": false, "headers": {"map": {"content-length": "83", "content-security-policy": "default-src 'self';base-uri 'self';font-src 'self' https: data:;form-action 'self';frame-ancestors 'self';img-src 'self' data:;object-src 'none';script-src 'self';script-src-attr 'none';style-src 'self' https: 'unsafe-inline';upgrade-insecure-requests", "content-type": "application/json; charset=utf-8", "cross-origin-embedder-policy": "require-corp", "cross-origin-opener-policy": "same-origin", "cross-origin-resource-policy": "same-origin", "date": "Thu, 24 Aug 2023 12:15:22 GMT", "etag": "W/\"53-M+1xWIPNXuyfp4q8yvBrboJ7CKE\"", "origin-agent-cluster": "?1", "referrer-policy": "no-referrer", "strict-transport-security": "max-age=15552000; includeSubDomains", "vary": "Origin, Accept-Encoding", "x-content-type-options": "nosniff", "x-dns-prefetch-control": "off", "x-download-options": "noopen", "x-frame-options": "SAMEORIGIN", "x-permitted-cross-domain-policies": "none", "x-xss-protection": "0"}}, "ok": false, "status": 403, "statusText": "", "type": "default", "url": "https://metadata.tor.us/get_or_set_nonce"}
what we have tried.
try {
await (tKeyInstance.serviceProvider as any).init(
ethereumPrivateKeyProvider,
);
} catch (error) {
console.error(error);
}
above as initialization code. Login code as mentioned below.
const OAuthShareKey = await (
tKeyInstance.serviceProvider as SfaServiceProvider
).connect({
verifier,
verifierId,
idToken,
});
chain id config →
const chainConfig = {
chainId: '0x1',
rpcTarget: 'https://rpc.ankr.com/eth',
displayName: 'testnet',
blockExplorer: 'https://etherscan.io/',
ticker: 'ETH',
tickerName: 'Ethereum',
};
web3Auth options →
const web3AuthOptions: any = {
clientId, // Get your Client ID from Web3Auth Dashboard
chainConfig,
web3AuthNetwork: 'testnet', // ["cyan", "testnet"]
};
Earlier we have tried below example code and it was working for us.
But now this code is showing the above same error.
Let us know what else we have to change , to make this code work.