![]()
I am using “@toruslabs/customauth-react-native-sdk” version 4.0.1 for getting toruskey but having issue in ios [Error: getTorusKey: ] in android it is working fine.
@mahadev Thanks for reporting this.
Your issue regarding connecting to torus wallet through IOS App has been forwarded to our team and we will get back with further updates once more information becomes available.
ohk! in android I did not have any issue, also it was working for ios as well.
Can you share your implementation code so our team can check?
I have to share here?
this is for initialisation
CustomAuth.init({
browserRedirectUri: 'https://scripts.toruswallet.io/redirect.html',
redirectUri: 'https://www.art.rtistiq.com',
network: EnvironmentVariables.BASE_ENV.torusNetwork, // "mainnet", "testnet", // details for test and production env
enableLogging: true,
});
and it is for get key
CustomAuth?.getTorusKey(
EnvironmentVariables.BASE_ENV.torusKey, // "rtistiq-live-mainnetwork", "rtistiq-devnetwork"
data_obj.email,
{ verifier_id: data_obj.email },
data_obj.torus_token,
// {},
)
.then(response => {
console.log('response ios ====>', response);
SDK.LocalStorage.saveItem('torus_full_data', response);
SDK.LocalStorage.saveItem('torus_data', {
name: 'torus',
public_address: response.publicAddress,
isConnected: true,
});
let data = {
Address: response.publicAddress,
AccountName: 'Torus',
};
call_back(true, data);
})
.catch(err => {
console.log('-=-=-=-error >=', err)
Sentry.captureException(err);
Sentry.captureMessage(`save public and private key failed :${err}`);
call_back(false);
});
What’s the verifierId here?
CustomAuth?.getTorusKey(
EnvironmentVariables.BASE_ENV.torusKey, // "rtistiq-live-mainnetwork", "rtistiq-devnetwork"
data_obj.email,
{ verifier_id: data_obj.email },
data_obj.torus_token,
// {},
)
verifier_id is email of the user
So there is no resolution to the existing problem, and we need to change the implementation to a new package? This has been directly impacting our production version of the App. Is there anything else that can be done to make it working?
it is node sdk, I am using REACT NATIVE. how it works?
It will work since the polyfilled dependencies are only needed for it. It works in a general JS environment.
It should not break if the app is already in production. Only the latest React Native dependencies are causing some issues with iOS. Multiple applications are already using it in production. Can you please more information about the error you’re facing?
Hello I tried.
the
node sdk
also not working and
I tried with
@toruslabs/customauth-react-native-sdk
const resolvedRedirectUrl = Platform.OS === “ios” ? “tdsdk://tdsdk/oauthCallback” : “torusapp://org.torusresearch.customauthandroid/redirect”;
it is working in our test env but in production env it is giving error below
NSLocalizedDescription=The request timed out., NSErrorFailingURLStringKey=https://torus-mainnet.cosmos.network/jrpc, NSErrorFailingURLKey=https://torus-mainnet.cosmos.network/jrpc, _kCFStreamErrorDomainKey=4}
2023-07-14 15:40:03.788113+0530 RtistiQ[4174:1318205] [core] commitmentRequest - error: The operation couldn’t be completed. (Swift.CancellationError error 1.)
2023-07-14 15:40:03.789272+0530 RtistiQ[4174:1318205] [core] Error: commitment request failed
2023-07-14 15:40:03.790114+0530 RtistiQ[4174:1318205] [core] handleSingleLogin: err: Timeout
2023-07-14 15:40:03.834678+0530 RtistiQ[4174:1315330] [javascript] ‘error ios====>’, [Error: getTorusKey: ]
I used >
getiitng this
Hello Dear,
This is production issue so users are unable to use app, can you assist us quickly?
Hello @yashovardhan the error log that comes up is what @mahadev had posted above. It is happening in Production IOS App after no issues for so long, hence the trouble in understanding on what is causing this issue.
Based on one of the documentation a change was done and it works well in the testnet but as soon as the environment is changed to production and network to Mainnet, the IOS app doesn’t respond back for getTorusKey.
For the same user login through Android and Web the implementation is working without any issues
Hey @jothi.menon & @mahadev as I mentioned, node js sdk works fine in this case. You mentioned it is not working for you, can I see the error log when that SDK loads up?
Anyway, we’re in the process of releasing a new single factor auth react native sdk, due to which we were holding off on documenting the node sdk with react native. It should be released within today or tomorrow.
Please remove all configs related to customauth react native sdk.
hi @yashovardhan , thanks for replying back.
as I shared the screen shot in previous msg whenever I was using the node sdk.
I am sending it, also any confirmation whenever you will release the react native sdk.
I’m unable to reproduce this error, can you tell me exactly what you did while integrating the SDK? Also, can you please run a clean npm install and pod install --repo-update after adding the SDK.
I did
npm install @web3auth/node-sdk
npm install @web3auth/node-sdk
cd ios
pod install --repo-update
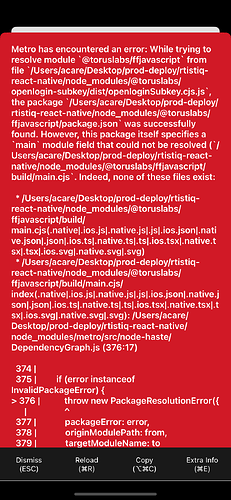
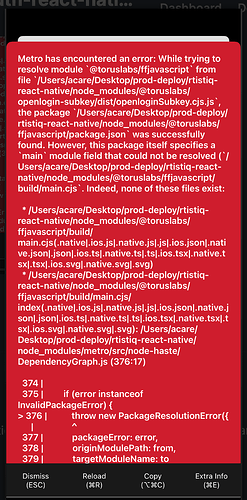
and whenever I tried to compile the app I got this
error: Error: While trying to resolve module @toruslabs/ffjavascript from file /Users/acare/Desktop/prod-deploy/rtistiq-react-native/node_modules/@toruslabs/openlogin-subkey/dist/openloginSubkey.cjs.js, the package /Users/acare/Desktop/prod-deploy/rtistiq-react-native/node_modules/@toruslabs/ffjavascript/package.json was successfully found. However, this package itself specifies a main module field that could not be resolved (/Users/acare/Desktop/prod-deploy/rtistiq-react-native/node_modules/@toruslabs/ffjavascript/build/main.cjs. Indeed, none of these files exist:
- /Users/acare/Desktop/prod-deploy/rtistiq-react-native/node_modules/@toruslabs/ffjavascript/build/main.cjs(.native|.ios.js|.native.js|.js|.ios.json|.native.json|.json|.ios.ts|.native.ts|.ts|.ios.tsx|.native.tsx|.tsx|.ios.svg|.native.svg|.svg)
- /Users/acare/Desktop/prod-deploy/rtistiq-react-native/node_modules/@toruslabs/ffjavascript/build/main.cjs/index(.native|.ios.js|.native.js|.js|.ios.json|.native.json|.json|.ios.ts|.native.ts|.ts|.ios.tsx|.native.tsx|.tsx|.ios.svg|.native.svg|.svg)
at DependencyGraph.resolveDependency (/Users/acare/Desktop/prod-deploy/rtistiq-react-native/node_modules/metro/src/node-haste/DependencyGraph.js:376:17)
at Object.resolve (/Users/acare/Desktop/prod-deploy/rtistiq-react-native/node_modules/metro/src/lib/transformHelpers.js:271:42)
at resolve (/Users/acare/Desktop/prod-deploy/rtistiq-react-native/node_modules/metro/src/DeltaBundler/traverseDependencies.js:571:33)
at dependencies.reduce (/Users/acare/Desktop/prod-deploy/rtistiq-react-native/node_modules/metro/src/DeltaBundler/traverseDependencies.js:587:26)
at Array.reduce ()
at resolveDependencies (/Users/acare/Desktop/prod-deploy/rtistiq-react-native/node_modules/metro/src/DeltaBundler/traverseDependencies.js:586:33)
at /Users/acare/Desktop/prod-deploy/rtistiq-react-native/node_modules/metro/src/DeltaBundler/traverseDependencies.js:275:33
at Generator.next ()
at asyncGeneratorStep (/Users/acare/Desktop/prod-deploy/rtistiq-react-native/node_modules/metro/src/DeltaBundler/traverseDependencies.js:87:24)
at _next (/Users/acare/Desktop/prod-deploy/rtistiq-react-native/node_modules/metro/src/DeltaBundler/traverseDependencies.js:107:9)