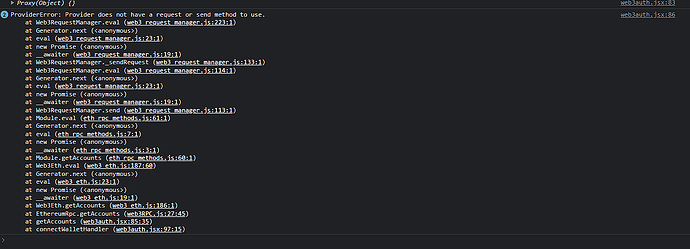
Problem: Provider does not have a request or send method to use.
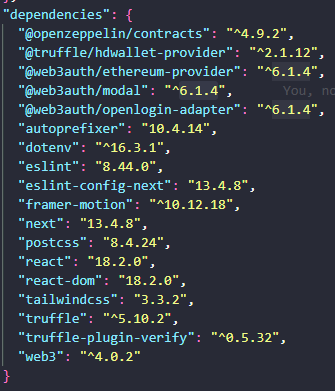
- SDK Version: 6.1.4
- Platform: Windows 11
- Framework: Next.js (No app directory)
- Web3 Library: Web3.js
- Browser Console Screenshots:
Please provide the Web3Auth initialization and login code snippet below:
import { useState, useEffect } from 'react';
import { motion } from 'framer-motion';
import { Web3Auth } from "@web3auth/modal";
import { CHAIN_NAMESPACES } from "@web3auth/base";
import RPC from "./web3RPC";
import { EthereumPrivateKeyProvider } from "@web3auth/ethereum-provider";
import { OpenloginAdapter } from "@web3auth/openlogin-adapter";
const Auth = () => {
const [error, setError] = useState('');
const [address, setAddress] = useState(null);
const [web3auth, setWeb3auth] = useState(null);
const [provider, setProvider] = useState(null);
//const walletButton = document.getElementById('walletButton')
const clientId = "";
useEffect(() => {
const init = async () => {
try {
const chainConfig = {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: "0x13881",
rpcTarget: "https://polygon-mumbai.infura.io/v3/", // This is the public RPC we have added, please pass on your own endpoint while creating an app
}
const web3auth = new Web3Auth({
clientId,
web3AuthNetwork: "testnet", // mainnet, aqua, cyan or testnet
chainConfig,
});
setWeb3auth(web3auth);
await web3auth.initModal();
setProvider(web3auth.provider);
} catch (err) {
console.log(err.message);
}
}
init();
}, []);
const getUserInfo = async () => {
if (!web3auth) {
console.log("web3auth not initialized yet");
return;
}
const user = await web3auth.getUserInfo();
console.log(user);
};
const getAccounts = async () => {
if (!provider) {
console.log("provider not initialized yet");
return;
}
console.log(provider);
const rpc = new RPC(provider);
const address = await rpc.getAccounts();
console.log(address);
};
const connectWalletHandler = async () => {
if(!web3auth) {
console.log("Web3Auth not initialized");
return;
}
const web3authProvider = await web3auth.connect();
setProvider(web3authProvider);
await getUserInfo();
await getAccounts();
};
return (
<motion.button
onClick={connectWalletHandler}
whileHover={{ scale: 1.1 }}
whileTap={{ scale: 0.9 }}
id="walletButton"
className="bg-cblue hover:bg-gold font-bold py-2 px-4 rounded-lg"
>
Web3Auth
</motion.button>
);
};
export default Auth;
So am getting the error “ProviderError: Provider does not have a request or send method to use” while trying to get a wallet address from the account. These is a code that simply connects with web3auth and should return an account so i can interact with the blockchain. Am coding in Js not Ts so am not sure if this could be the problem i have modified the provided exemple in the doc to make it a js file (web3RPC.js):
import { SafeEventEmitterProvider } from '@web3auth/base';
import Web3 from 'web3';
export default class EthereumRpc {
constructor(provider) {
this.provider = provider;
}
async getChainId() {
try {
const web3 = new Web3(this.provider);
// Get the connected Chain's ID
const chainId = await web3.eth.getChainId();
return chainId.toString();
} catch (error) {
return error;
}
}
async getAccounts() {
try {
const web3 = new Web3(this.provider);
// Get user's Ethereum public address
const address = (await web3.eth.getAccounts())[0];
return address;
} catch (error) {
return error;
}
}
async getBalance() {
try {
const web3 = new Web3(this.provider);
// Get user's Ethereum public address
const address = (await web3.eth.getAccounts())[0];
// Get user's balance in ether
const balance = web3.utils.fromWei(
await web3.eth.getBalance(address) // Balance is in wei
);
return balance;
} catch (error) {
return error;
}
}
async sendTransaction() {
try {
const web3 = new Web3(this.provider);
// Get user's Ethereum public address
const fromAddress = (await web3.eth.getAccounts())[0];
const destination = fromAddress;
const amount = web3.utils.toWei('0.01'); // Convert 1 ether to wei
// Submit transaction to the blockchain and wait for it to be mined
const receipt = await web3.eth.sendTransaction({
from: fromAddress,
to: destination,
value: amount,
maxPriorityFeePerGas: '5000000000', // Max priority fee per gas
maxFeePerGas: '6000000000000', // Max fee per gas
});
return receipt;
} catch (error) {
return error;
}
}
async signMessage() {
try {
const web3 = new Web3(this.provider);
// Get user's Ethereum public address
const fromAddress = (await web3.eth.getAccounts())[0];
const originalMessage = 'YOUR_MESSAGE';
// Sign the message
const signedMessage = await web3.eth.personal.sign(
originalMessage,
fromAddress,
'test password!' // configure your own password here.
);
return signedMessage;
} catch (error) {
return error;
}
}
async getPrivateKey() {
try {
const privateKey = await this.provider.request({
method: 'eth_private_key',
});
return privateKey;
} catch (error) {
return error;
}
}
}
I hope some one could help me with these ![]()