Hello there again,
I have implemented the Web3Auth + Firebase with this guide: https://web3auth.io/docs/guides/firebase
I got it, and works perfectly, I gonna share this code of the guide:
await web3Auth?.connectTo(WALLET_ADAPTERS.OPENLOGIN, {
loginProvider: 'jwt',
extraLoginOptions: {
id_token: 'my access firebase token',
verifierIdField: 'sub',
domain: 'http://localhost:3000'
}
})
I notice this code make the connection with Firebase and Web3Auth, but I need a verifier, so I need have an Adapter for configure the verifier:
const openloginAdapter = new OpenloginAdapter({
adapterSettings: {
clientId,
network: environment?.isProduction ? ‘mainnet’ : ‘testnet’,
uxMode: ‘redirect’,
loginConfig: {
jwt: {
clientId,
name: ‘Blabla Web3’,
verifier: ‘my verifier :)’,
typeOfLogin: ‘jwt’
}
}
}
})
web3auth.configureAdapter(openloginAdapter)
This code allow to specify the Web3Auth verifier, but I want to connect with Torus Wallet instead with Web3Auth, is this possible? Because in the Torus Wallet SignIn I can see the Social media methods, so I just suppose that is possible do the same workflow like OPENLOGIN but this time I want with Torus.
So, I tried to do it by myself, first instead of use the OpenLoginAdapter I use the TorusWalletAdapter, the configuration is similar to the other, and I tried this:
<div class="snippet-clipboard-content notranslate position-relative overflow-auto" data-snippet-clipboard-copy-content="const torusWalletAdapter = new TorusWalletAdapter({ adapterSettings: { buttonPosition: "bottom-left", }, loginSettings: { verifier: 'my verifier :)', login_hint: 'jwt' }, initParams: { buildEnv: "testing", }, chainConfig: { chainNamespace: CHAIN_NAMESPACES.EIP155, chainId: environment.web3Auth.chainConfig.chainId, rpcTarget: environment.web3Auth.chainConfig.rpcTarget, displayName: environment.web3Auth.chainConfig.displayName, blockExplorer: environment.web3Auth.chainConfig.blockExplorer, ticker: environment.web3Auth.chainConfig.ticker, tickerName: environment.web3Auth.chainConfig.tickerName }, clientId })web3auth.configureAdapter(torusWalletAdapter);">
const torusWalletAdapter = new TorusWalletAdapter({
adapterSettings: {
buttonPosition: “bottom-left”,
},
loginSettings: {
verifier: ‘my verifier :)’,
login_hint: ‘jwt’
},
initParams: {
buildEnv: “testing”,
},
chainConfig: {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: environment.web3Auth.chainConfig.chainId,
rpcTarget: environment.web3Auth.chainConfig.rpcTarget,
displayName: environment.web3Auth.chainConfig.displayName,
blockExplorer: environment.web3Auth.chainConfig.blockExplorer,
ticker: environment.web3Auth.chainConfig.ticker,
tickerName: environment.web3Auth.chainConfig.tickerName
},
clientId
})
web3auth.configureAdapter(torusWalletAdapter);
And for the connectTo method I used the same code but this time instead of OPENLOGIN I use TORUS_EVM:
await web3Auth?.connectTo(WALLET_ADAPTERS.TORUS_EVM, {
loginProvider: 'jwt',
extraLoginOptions: {
id_token: 'my access firebase token',
verifierIdField: 'sub',
domain: 'http://localhost:3000'
}
})
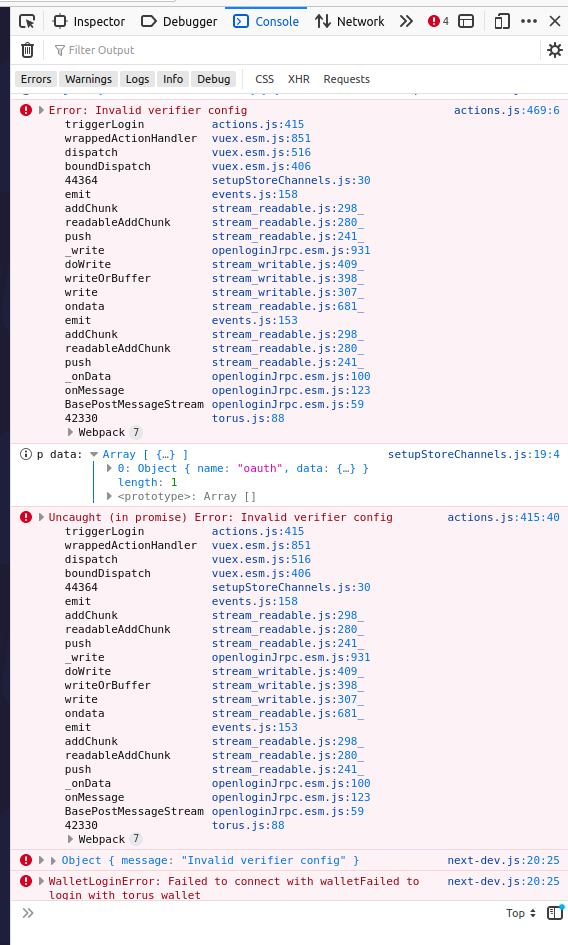
But without luck I getting a verifier error:
Maybe my implementation is wrong, or is it impossible to do it ?
Originally posted by: pr0mming
Check the discussion at: https://github.com/orgs/Web3Auth/discussions/823