betnow
November 12, 2024, 4:16am
1
SDK Version (package.json):@web3auth /base”: “8.6.1”,@web3auth /coinbase-adapter”: “8.6.1”,@web3auth /ethereum-provider”: “8.6.1”,@web3auth /metamask-adapter”: “8.7.0”,@web3auth /modal”: “8.6.1”,@web3auth /openlogin-adapter”: “8.12.0”,
*Platform : React
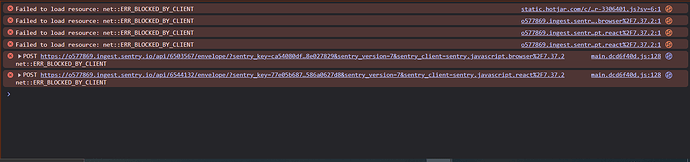
Browser Console Screenshots :
Web3Auth initialization and login code snippet
const web3AuthHandler = async (isMetaMaskInstalled) => {
const openloginAdapter = new OpenloginAdapter({
loginSettings: {
mfaLevel: "optional", // default, optional, mandatory, none
},
});
const coinbaseAdapter = new CoinbaseAdapter({
clientId: process.env.REACT_APP_WEB3_AUTH,
sessionTime: 3600, // 1 hour in seconds
web3AuthNetwork: WEB3AUTH_NETWORK.MAINNET,
});
const privateKeyProvider = new EthereumPrivateKeyProvider({
config: { chainConfig: chainConfig }
});
const web3AuthInstance = new Web3Auth(
{
clientId: process.env.REACT_APP_WEB3_AUTH,
web3AuthNetwork: WEB3AUTH_NETWORK.MAINNET,
privateKeyProvider: privateKeyProvider,
});
web3AuthInstance.configureAdapter(openloginAdapter)
web3AuthInstance.configureAdapter(coinbaseAdapter);
if (isMetaMaskInstalled) {
const metamaskAdapter = new MetamaskAdapter({
clientId: process.env.REACT_APP_WEB3_AUTH,
sessionTime: 3600, // 1 hour in seconds
web3AuthNetwork: WEB3AUTH_NETWORK.MAINNET,
});
web3AuthInstance.configureAdapter(metamaskAdapter);
}
await web3AuthInstance.initModal();
setWeb3Auth(web3AuthInstance);
};
w3abot
November 12, 2024, 4:17am
2
Thank you for sharing the details of the issue you’re facing! Here’s a summary for the support team:
SDK Details : PnP Web SDKSDK Version :
@web3auth/base: 8.6.1@web3auth/coinbase-adapter: 8.6.1@web3auth/ethereum-provider: 8.6.1@web3auth/metamask-adapter: 8.7.0@web3auth/modal: 8.6.1@web3auth/openlogin-adapter: 8.12.0
Platform : ReactIssue : Problem when MetaMask extension is not installed in the browser.
Browser Console Screenshots :
const web3AuthHandler = async (isMetaMaskInstalled) => {
const openloginAdapter = new OpenloginAdapter({
loginSettings: {
mfaLevel: "optional",
},
});
const coinbaseAdapter = new CoinbaseAdapter({
clientId: process.env.REACT_APP_WEB3_AUTH,
sessionTime: 3600,
web3AuthNetwork: WEB3AUTH_NETWORK.MAINNET,
});
const privateKeyProvider = new EthereumPrivateKeyProvider({
config: { chainConfig: chainConfig }
});
const web3AuthInstance = new Web3Auth({
clientId: process.env.REACT_APP_WEB3_AUTH,
web3AuthNetwork: WEB3AUTH_NETWORK.MAINNET,
privateKeyProvider: privateKeyProvider,
});
web3AuthInstance.configureAdapter(openloginAdapter);
web3AuthInstance.configureAdapter(coinbaseAdapter);
if (isMetaMaskInstalled) {
const metamaskAdapter = new MetamaskAdapter({
clientId: process.env.REACT_APP_WEB3_AUTH,
sessionTime: 3600,
web3AuthNetwork: WEB3AUTH_NETWORK.MAINNET,
});
web3AuthInstance.configureAdapter(metamaskAdapter);
}
await web3AuthInstance.initModal();
setWeb3Auth(web3AuthInstance);
};
If you’re encountering issues when MetaMask is not installed, consider adding a fallback or error handling mechanism to notify users that MetaMask is required for that specific login method.
The support team will review your information and get back to you soon. If you have any further questions or details to add, feel free to share!
Note: This response was generated by an AI bot and may require further verification. The Web3Auth support team has tracked this issue and will be responding as soon as possible.
Ayush
November 15, 2024, 5:40am
3
Hey @betnow this was the expected behaviour, it only used to show the wallets that are injected in the user’s browser context. Please upgrade the version to latest version, the behaviour has changed where if the wallet is not installed, it’ll show the Wallet Connect QR code.
Use this migration guide to update https://web3auth.io/docs/migration-guides/modal-v8-to-v9
1 Like
system
November 25, 2024, 4:15am
4
This topic was automatically closed 2 days after the last reply. New replies are no longer allowed.