Here is the query for posting in the Web3Auth community forum:
Subject: Issue with npm run build for web3auth-pnp-examples web-no-modal-sdk
Details:
Hi everyone,
I have cloned the official repository of web3auth-pnp-examples web-no-modal-sdk, and while it works fine during development, I’m encountering issues when running npm run build.
Here are the details:
-
SDK Version(package.json):
“@web3auth/base”: “^8.8.0”,
“@web3auth/ethereum-provider”: “^8.10.2”,
“@web3auth/no-modal”: “^8.10.2”,
“@web3auth/openlogin-adapter”: “^8.8.0”,
“@web3auth/wallet-connect-v2-adapter”: “^8.10.2”, -
Platform: Web
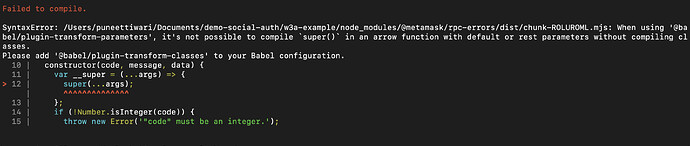
Here is the build error
Please add '@babel/plugin-transform-classes' to your Babel configuration.
10 | constructor(code, message, data) {
11 | var __super = (...args) => {
> 12 | super(...args);
| ^^^^^^^^^^^^^^
13 | };
14 | if (!Number.isInteger(code)) {
15 | throw new Error('"code" must be an integer.');
- Terminal Screenshots:
Problem: The build process fails with errors that are not present during the development phase. Any insights or suggestions on how to resolve this would be greatly appreciated.
Thank you!
const init = async () => {
try {
const privateKeyProvider = new EthereumPrivateKeyProvider({ config: { chainConfig } });
const web3auth = new Web3AuthNoModal({
clientId,
web3AuthNetwork: WEB3AUTH_NETWORK.SAPPHIRE_MAINNET,
privateKeyProvider,
uiConfig: {
appName: "W3A Heroes",
appUrl: "https://web3auth.io",
logoLight: "https://web3auth.io/images/web3authlog.png",
logoDark: "https://web3auth.io/images/web3authlogodark.png",
defaultLanguage: "pt", // en, de, ja, ko, zh, es, fr, pt, nl
mode: "dark", // whether to enable dark mode. defaultValue: false
theme: {
primary: "#768729",
},
useLogoLoader: true,
},
});
const openloginAdapter = new OpenloginAdapter({
adapterSettings: {
uxMode: UX_MODE.REDIRECT,
mfaSettings: {
deviceShareFactor: {
enable: true,
priority: 1,
mandatory: true,
},
backUpShareFactor: {
enable: true,
priority: 2,
mandatory: false,
},
socialBackupFactor: {
enable: true,
priority: 3,
mandatory: false,
},
passwordFactor: {
enable: true,
priority: 4,
mandatory: true,
},
},
},
loginSettings: {
mfaLevel: "optional",
},
privateKeyProvider,
});
web3auth.configureAdapter(openloginAdapter);
// adding wallet connect v2 adapter
const defaultWcSettings = await getWalletConnectV2Settings(CHAIN_NAMESPACES.EIP155, ["0x1", "0xaa36a7"], "04309ed1007e77d1f119b85205bb779d");
const walletConnectModal = new WalletConnectModal({ projectId: "04309ed1007e77d1f119b85205bb779d" });
const walletConnectV2Adapter = new WalletConnectV2Adapter({
adapterSettings: {
qrcodeModal: walletConnectModal,
...defaultWcSettings.adapterSettings,
},
loginSettings: { ...defaultWcSettings.loginSettings },
});
const walletServicesPluginInstance = new WalletServicesPlugin({
wsEmbedOpts: {},
walletInitOptions: { whiteLabel: { showWidgetButton: true } },
});
setWalletServicesPlugin(walletServicesPluginInstance);
web3auth.addPlugin(walletServicesPluginInstance);
web3auth.configureAdapter(walletConnectV2Adapter);
setWeb3Auth(web3auth);
await web3auth.init();
setProvider(web3auth.provider);
if (web3auth.connected) {
setLoggedIn(true);
}
} catch (error) {
console.error(error);
}
};
init();