I have configured the Firebase extension and would like to connect the user with their wallet using the JWT token from Firebase. I receive the wallet and a JWT token from Firebase. However, I cannot connect the user with their wallet. ![]()
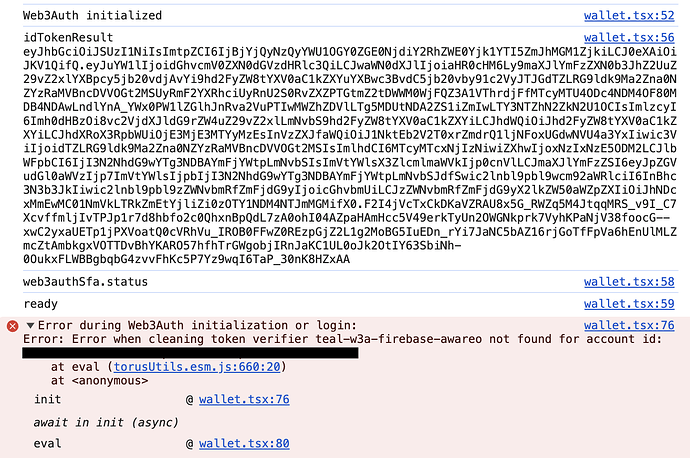
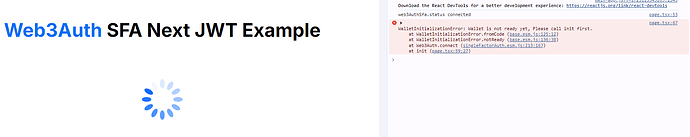
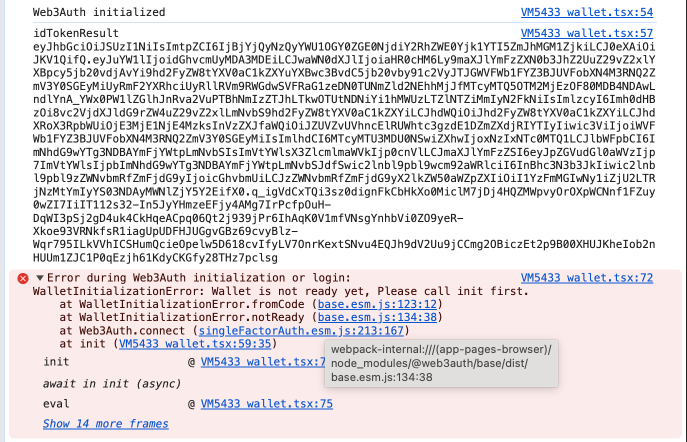
Error during Web3Auth initialization or login: WalletInitializationError: Wallet is not ready yet, Please call init first
I have referred to the following repo: https://github.com/Web3Auth/web3auth-core-kit-examples/tree/main/single-factor-auth-web/sfa-web-custom-jwt-example
• SDK Version:
• @web3auth/base: “^8.6.1”
• @web3auth/ethereum-provider: “^8.6.1”
• @web3auth/single-factor-auth: “^8.0.2”
• Platform:
• Next.js local on macOS
• Browser Console Screenshots:

Information (optional):
• Verifier Name: w3a-firebase-awareo
• JWKS Endpoint: https://www.googleapis.com/service_accounts/v1/jwk/securetoken@system.gserviceaccount.com
- Sample idToken (JWT):
eyJhbGciOiJSUzI1NiIsImtpZCI6IjBjYjQyNzQyYWU1OGY0ZGE0NjdiY2RhZWE0Yjk1YTI5ZmJhMGM1ZjkiLCJ0eXAiOiJKV1QifQ.eyJuYW1lIjoidGhvcmUyMDA3MDEiLCJwaWN0dXJlIjoiaHR0cHM6Ly9maXJlYmFzZXN0b3JhZ2UuZ29vZ2xlYXBpcy5jb20vdjAvYi9hd2FyZW8tYXV0aC1kZXYuYXBwc3BvdC5jb20vby91c2VyJTJGWVFWb1FYZ3BJUVFobXN4M3RNQ2ZmV3Y0SGEyMiUyRmF2YXRhciUyRllRVm9RWGdwSVFRaG1zeDN0TUNmZld2NEhhMjJfMTcyMTQ5OTM2MjEzOF80MDB4NDAwLndlYnA_YWx0PW1lZGlhJnRva2VuPTBhNmIzZTJhLTkwOTUtNDNiYi1hMWUzLTZlNTZiMmIyN2FkNiIsImlzcyI6Imh0dHBzOi8vc2VjdXJldG9rZW4uZ29vZ2xlLmNvbS9hd2FyZW8tYXV0aC1kZXYiLCJhdWQiOiJhd2FyZW8tYXV0aC1kZXYiLCJhdXRoX3RpbWUiOjE3MjE1NjE4MzksInVzZXJfaWQiOiJZUVZvUVhncElRUWhtc3gzdE1DZmZXdjRIYTIyIiwic3ViIjoiWVFWb1FYZ3BJUVFobXN4M3RNQ2ZmV3Y0SGEyMiIsImlhdCI6MTcyMTU3MDU0NSwiZXhwIjoxNzIxNTc0MTQ1LCJlbWFpbCI6ImNhdG9wYTg3NDBAYmFjYWtpLmNvbSIsImVtYWlsX3ZlcmlmaWVkIjp0cnVlLCJmaXJlYmFzZSI6eyJpZGVudGl0aWVzIjp7ImVtYWlsIjpbImNhdG9wYTg3NDBAYmFjYWtpLmNvbSJdfSwic2lnbl9pbl9wcm92aWRlciI6InBhc3N3b3JkIiwic2lnbl9pbl9zZWNvbmRfZmFjdG9yIjoicGhvbmUiLCJzZWNvbmRfZmFjdG9yX2lkZW50aWZpZXIiOiI1YzFmMGIwNy1iZjU2LTRjNzMtYmIyYS03NDAyMWNlZjY5Y2EifX0.q_igVdCxTQi3sz0dignFkCbHkXo0MiclM7jDj4HQZMWpvyOrOXpWCNnf1FZuy0wZI7IiIT112s32-In5JyYHmzeEFjy4AMg7IrPcfpOuH-DqWI3pSj2gD4uk4CkHqeACpq06Qt2j939jPr6IhAqK0V1mfVNsgYnhbVi0ZO9yeR-Xkoe93VRNkfsR1iagUpUDFHJUGgvGBz69cvyBlz-Wqr795ILkVVhICSHumQcieOpelw5D618cvIfyLV7OnrKextSNvu4EQJh9dV2Uu9jCCmg2OBiczEt2p9B00XHUJKheIob2nHUUm1ZJC1P0qEzjh61KdyCKGfy28THz7pclsg
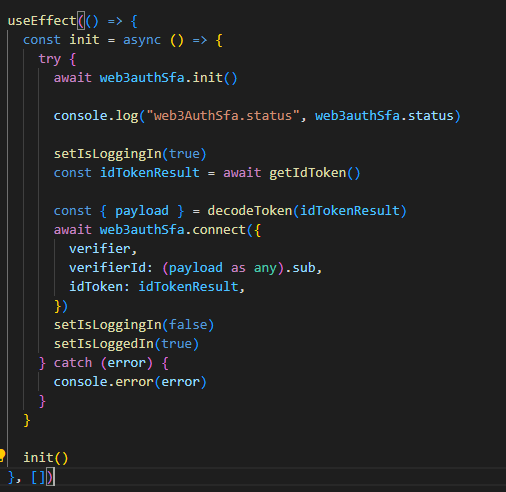
My sample snippet:
'use client';
import { useState, useEffect } from 'react';
import { CHAIN_NAMESPACES, WEB3AUTH_NETWORK } from "@web3auth/base";
import { EthereumPrivateKeyProvider } from "@web3auth/ethereum-provider";
import { decodeToken, Web3Auth } from "@web3auth/single-factor-auth";
import Loading from "./Loading";
const verifier = "w3a-firebase-awareo";
const clientId = "xxxx_xxxxxxx";
const chainConfig = {
chainId: "0xaa36a7",
displayName: "Sepolia Test Network",
chainNamespace: CHAIN_NAMESPACES.EIP155,
tickerName: "ETH",
ticker: "ETH",
decimals: 18,
rpcTarget: "https://rpc.sepolia.org/",
blockExplorerUrl: "https://sepolia.etherscan.io/",
};
const privateKeyProvider = new EthereumPrivateKeyProvider({
config: { chainConfig },
});
const web3authSfa = new Web3Auth({
clientId,
web3AuthNetwork: WEB3AUTH_NETWORK.TESTNET,
usePnPKey: false,
privateKeyProvider,
});
type Props = {
lng: string;
currentUser: User | null;
idToken: string;
}
export default function WalletComponent({ lng = "en", currentUser, idToken }: Props) {
const [isLoggingIn, setIsLoggingIn] = useState(true); // initial auf true gesetzt
const [isLoggedIn, setIsLoggedIn] = useState(false);
const [isWeb3AuthInitialized, setIsWeb3AuthInitialized] = useState(false);
const [userInfo, setUserInfo] = useState(null);
useEffect(() => {
const init = async () => {
try {
await web3authSfa.init();
setIsWeb3AuthInitialized(true);
console.log("Web3Auth initialized");
// login after initialization
const idTokenResult = getIdToken();
console.log("idTokenResult", idTokenResult);
const { payload } = decodeToken(idTokenResult);
//Error with connect
await web3authSfa.connect({
verifier,
verifierId: (payload as any).sub,
idToken: idTokenResult,
});
setIsLoggedIn(true);
setIsLoggingIn(false);
// Retrieve user information after successful login
const userInfo = await web3authSfa.getUserInfo();
setUserInfo(userInfo);
uiConsole(userInfo);
} catch (error) {
setIsLoggingIn(false);
console.error("Error during Web3Auth initialization or login:", error);
}
};
init();
}, []);
const getIdToken = () => {
return idToken;
};
function uiConsole(...args: any[]): void {
const el = document.querySelector("#console>p");
if (el) {
el.innerHTML = JSON.stringify(args || {}, null, 2);
}
}
const getUserInfo = async () => {
if (!web3authSfa) {
uiConsole("Web3Auth Single Factor Auth SDK not initialized yet");
return;
}
try {
const userInfo = await web3authSfa.getUserInfo();
uiConsole(userInfo);
} catch (err) {
console.error("Error getting user info:", err);
uiConsole("Error getting user info:", err);
}
};
return (
<div className="bg-white md:w-[700px] rounded-xl p-8">
<h1 className="mt-20 mb-8 text-3xl font-bold text-center text-gray-800">
{currentUser?.displayName} - Your Wallet
</h1>
{isLoggingIn ? <Loading /> : (
<>
<button onClick={getUserInfo} className="card">
Get User Info
</button>
<div id="console" style={{ whiteSpace: "pre-line" }}>
<p style={{ whiteSpace: "pre-line" }}></p>
</div>
</>
)}
<div className="flex-container"></div>
</div>
);
}