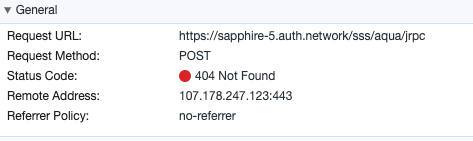
After the migration for aqua network, our existing users signing in with social login see this error:
Unable to detect login share from the Auth Network. This may be due to slow internet connection. Check your internet speed and try again. If you’re using a vpn, please turn it off.
However existing users logging in with Metamask seems to work.
Out code implementation snippet is the following:
const _init = async () => {
const network = WEB3AUTH_NETWORK === OPENLOGIN_NETWORK.AQUA ? OPENLOGIN_NETWORK.AQUA : OPENLOGIN_NETWORK.CYAN;
const web3auth = new Web3Auth({
clientId: WEB3AUTH_CLIENT_ID,
chainConfig: {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: WEB3AUTH_CHAIN_ID,
},
uiConfig: {
theme: 'dark',
loginMethodsOrder: ['google'],
defaultLanguage: 'en',
},
web3AuthNetwork: network,
});
setWeb3auth(web3auth);
const openloginAdapter = new OpenloginAdapter({
adapterSettings: {
network: network,
clientId: WEB3AUTH_CLIENT_ID,
uxMode: 'redirect',
},
});
web3auth.configureAdapter(openloginAdapter);
await web3auth.initModal({
modalConfig: {
[WALLET_ADAPTERS.WALLET_CONNECT_V2]: {
label: 'WALLET_CONNECT_V2',
showOnModal: false,
},
[WALLET_ADAPTERS.TORUS_EVM]: {
label: 'TORUS_EVM',
showOnModal: false,
},
[WALLET_ADAPTERS.OPENLOGIN]: {
label: 'openlogin',
loginMethods: {
phone: DISABLE_SOCIAL_LOGIN_METHOD,
google: {
name: 'google login',
logoDark: 'url to your custom logo which will shown in dark mode',
showOnModal: true
},
facebook: DISABLE_SOCIAL_LOGIN_METHOD,
reddit: DISABLE_SOCIAL_LOGIN_METHOD,
discord: DISABLE_SOCIAL_LOGIN_METHOD,
twitch: DISABLE_SOCIAL_LOGIN_METHOD,
apple: DISABLE_SOCIAL_LOGIN_METHOD,
line: DISABLE_SOCIAL_LOGIN_METHOD,
github: DISABLE_SOCIAL_LOGIN_METHOD,
kakao: DISABLE_SOCIAL_LOGIN_METHOD,
linkedin: DISABLE_SOCIAL_LOGIN_METHOD,
twitter: DISABLE_SOCIAL_LOGIN_METHOD,
weibo: DISABLE_SOCIAL_LOGIN_METHOD,
wechat: DISABLE_SOCIAL_LOGIN_METHOD,
},
// setting it to false will hide all social login methods from modal.
showOnModal: true,
},
},
});
if (web3auth.provider) setProvider(web3auth.provider);
};
Can you help us with that? yashovardhan