Hello,
We have an application in which we are implementing authentication. We are using web3Auth MPC core kit for it. We are having google, twitter and discord social auths for login.
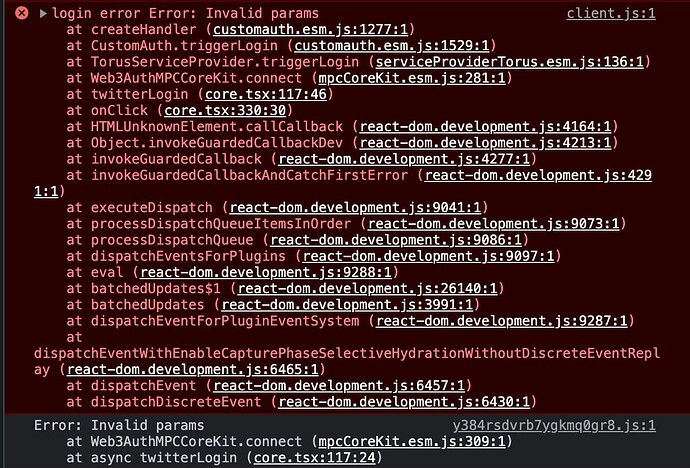
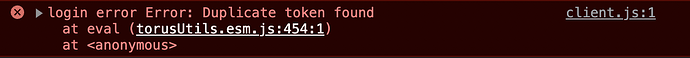
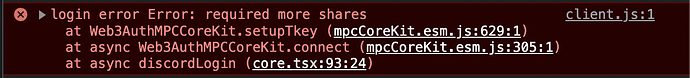
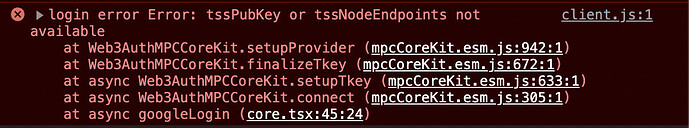
The issue we are facing is that the social auth logins are very inconsistent or do not work at all and throw errors.
I am attaching my codebase foe your reference, please let me know what could be the fix for this.
import { ethers } from "ethers";
import { useEffect, useState } from "react";
import { Web3AuthMPCCoreKit, WEB3AUTH_NETWORK } from "@web3auth/mpc-core-kit";
const uiConsole = (...args: any[]): void => {
const el = document.querySelector("#console>p");
if (el) {
el.innerHTML = JSON.stringify(args || {}, null, 2);
}
console.log(...args);
};
function App() {
const [coreKitInstance, setCoreKitInstance] =
useState<Web3AuthMPCCoreKit | null>(null);
const [provider, setProvider] = useState<any>(null);
useEffect(() => {
const init = async () => {
// Initialization of Service Provider
try {
const coreKitInstance = new Web3AuthMPCCoreKit({
web3AuthClientId: process.env
.NEXT_PUBLIC_WEB3AUTH_CLIENT_ID as string,
web3AuthNetwork: WEB3AUTH_NETWORK.DEVNET,
uxMode: "popup",
});
await coreKitInstance.init();
setCoreKitInstance(coreKitInstance);
if (coreKitInstance.provider) setProvider(coreKitInstance.provider);
} catch (error) {
console.error(error);
}
};
init();
}, []);
const googleLogin = async () => {
if (!coreKitInstance) {
uiConsole("coreKitInstance not initialized yet");
return;
}
try {
const provider = await coreKitInstance.connect(
{
subVerifierDetails: {
typeOfLogin: "google",
verifier: google verifier name,
clientId:clientId,
},
}
);
if (provider) setProvider(provider);
} catch (error) {
if ((error as Error).message === "required more shares") {
resetAccount();
}
uiConsole(error);
}
};
const discordLogin = async () => {
if (!coreKitInstance) {
uiConsole("coreKitInstance not initialized yet");
return;
}
try {
const provider = await coreKitInstance.connect({
subVerifierDetails: {
typeOfLogin: "discord",
verifier: discord verifier name,
clientId: clientId,
},
});
if (provider) setProvider(provider);
} catch (error) {
if ((error as Error).message === "required more shares") {
resetAccount();
}
uiConsole(error);
}
};
const twitterLogin = async () => {
if (!coreKitInstance) {
uiConsole("coreKitInstance not initialized yet");
return;
}
try {
const provider = await coreKitInstance.connect({
subVerifierDetails: {
typeOfLogin: "twitter",
verifier: twitter verifier name,
clientId: clientId,
},
});
if (provider) setProvider(provider);
} catch (error) {
if ((error as Error).message === "required more shares") {
resetAccount();
}
uiConsole(error);
}
};
const logout = async () => {
if (!coreKitInstance) {
uiConsole("coreKitInstance not initialized yet");
return;
}
uiConsole("Log out");
await coreKitInstance.logout();
setProvider(null);
};
const resetAccount = async (): Promise<void> => {
if (!coreKitInstance) {
throw new Error("coreKitInstance is not set");
}
await coreKitInstance.CRITICAL_resetAccount();
uiConsole("reset account successful");
};
const getUserInfo = () => {
const user = coreKitInstance?.getUserInfo();
uiConsole(user);
};
const getKeyDetails = () => {
const keyDetails = coreKitInstance?.getKeyDetails();
uiConsole(keyDetails);
};
const getChainID = async () => {
if (!provider) {
console.log("provider not initialized yet");
return;
}
// eslint-disable-next-line @typescript-eslint/ban-ts-comment
// @ts-ignore
const ethersProvider = new ethers.providers.Web3Provider(provider);
const { chainId } = await ethersProvider.getNetwork();
uiConsole(chainId);
return chainId;
};
const getAccounts = async () => {
if (!provider) {
console.log("provider not initialized yet");
return;
}
// eslint-disable-next-line @typescript-eslint/ban-ts-comment
// @ts-ignore
const ethersProvider = new ethers.providers.Web3Provider(provider);
const address = (await ethersProvider.listAccounts())[0];
uiConsole(address);
return address;
};
const getBalance = async () => {
if (!provider) {
console.log("provider not initialized yet");
return;
}
// eslint-disable-next-line @typescript-eslint/ban-ts-comment
// @ts-ignore
const ethersProvider = new ethers.providers.Web3Provider(provider);
const address = (await ethersProvider.listAccounts())[0];
const balance = ethers.utils.formatEther(
await ethersProvider.getBalance(address)
);
uiConsole(balance);
return balance;
};
const signMessage = async (): Promise<any> => {
if (!provider) {
console.log("provider not initialized yet");
return;
}
// eslint-disable-next-line @typescript-eslint/ban-ts-comment
// @ts-ignore
const ethersProvider = new ethers.providers.Web3Provider(provider);
const address = (await ethersProvider.listAccounts())[0];
const signer = ethersProvider.getSigner(address);
const message = "message";
const signature = await signer.signMessage(message);
uiConsole(signature);
};
const sendTransaction = async () => {
if (!provider) {
console.log("provider not initialized yet");
return;
}
try {
// eslint-disable-next-line @typescript-eslint/ban-ts-comment
// @ts-ignore
const ethersProvider = new ethers.providers.Web3Provider(provider);
const fromAddress = (await ethersProvider.listAccounts())[0];
const params = [
{
from: fromAddress,
to: "0x732A45Ea1d54C8457f1Ec8738b477364C57cC3ca",
value: ethers.utils.parseEther("0.0001").toHexString(),
},
];
const transactionHash = await ethersProvider.send(
"eth_sendTransaction",
params
);
uiConsole(transactionHash);
} catch (error) {
console.error(error);
}
};
const loggedInView = (
<>
<h2 className="subtitle">Account Details</h2>
<div className="flex-container">
<button onClick={getUserInfo} className="card">
Get User Info
</button>
<br />
<button onClick={getKeyDetails} className="card">
Get Key Details
</button>
<br />
<button onClick={logout} className="card">
Log Out
</button>
<br />
</div>
<div className="flex-container">
<button onClick={getChainID} className="card">
Get Chain ID
</button>
<br />
<button onClick={getAccounts} className="card">
Get Accounts
</button>
<br />
<button onClick={getBalance} className="card">
Get Balance
</button>
<br />
<button onClick={signMessage} className="card">
Sign Message
</button>
<br />
<button onClick={sendTransaction} className="card">
Send Transaction
</button>
<br />
</div>
<div id="console" style={{ whiteSpace: "pre-line" }}>
<p style={{ whiteSpace: "pre-line" }}></p>
</div>
</>
);
const unloggedInView = (
<>
<button onClick={() => googleLogin()}>google</button>
<br />
<button onClick={() => twitterLogin()}>twitter</button>
<br />
<button onClick={() => discordLogin()}>discord</button>
</>
);
return (
<div>
<div>{provider ? loggedInView : unloggedInView}</div>
</div>
);
}
export default App;