I am new to web3auth, and tried to start with the app from the Next.js integration builder.
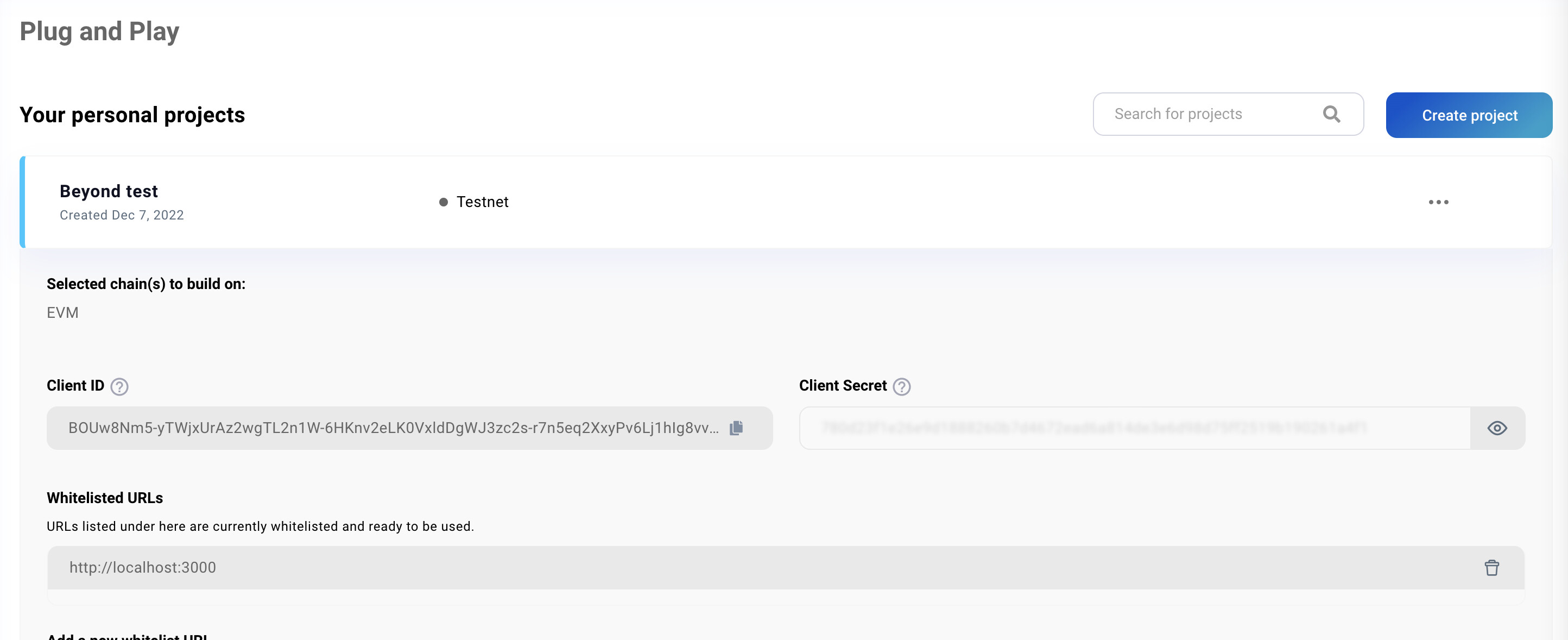
I used that code and set up my Plug and Play project on the web3auth dashboard.
But the app fails to connect to that Plug and Play project with the following error:
"WalletInitializationError: Invalid params passed in, Please initialize Web3Auth with a valid clientId in constructor"
But I am passing the right clientId:
const clientId = ‘BOUw8Nm5-yTWjxUrAz2wgTL2n1W-6HKnv2eLK0VxldDgWJ3zc2s-r7n5eq2XxyPv6Lj1hIg8vvquPWhC39UcqCk’;
useEffect(() => {
const init = async () => {
try {
const web3authConfig: Web3AuthOptions = {
web3AuthNetwork: ‘testnet’,
enableLogging: true,
clientId: clientId,
chainConfig: {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: “0x1”,
rpcTarget: “https://rpc.ankr.com/eth”,
},
};
const web3auth = new Web3Auth(web3authConfig);
setWeb3auth(web3auth);
await web3auth.initModal();
setProvider(web3auth.provider);
} catch (error) {
console.error(error);
}
};
init();
}, []);
And the Plug and Play project (with the clientId):

The full code is available here:
https://github.com/beynd/web3auth-trial
What do I miss about this clientId passing?
Any help is appreciated,
Thanks in advance
Originally posted by: szmizorsz
Check the discussion at: https://github.com/orgs/Web3Auth/discussions/1030