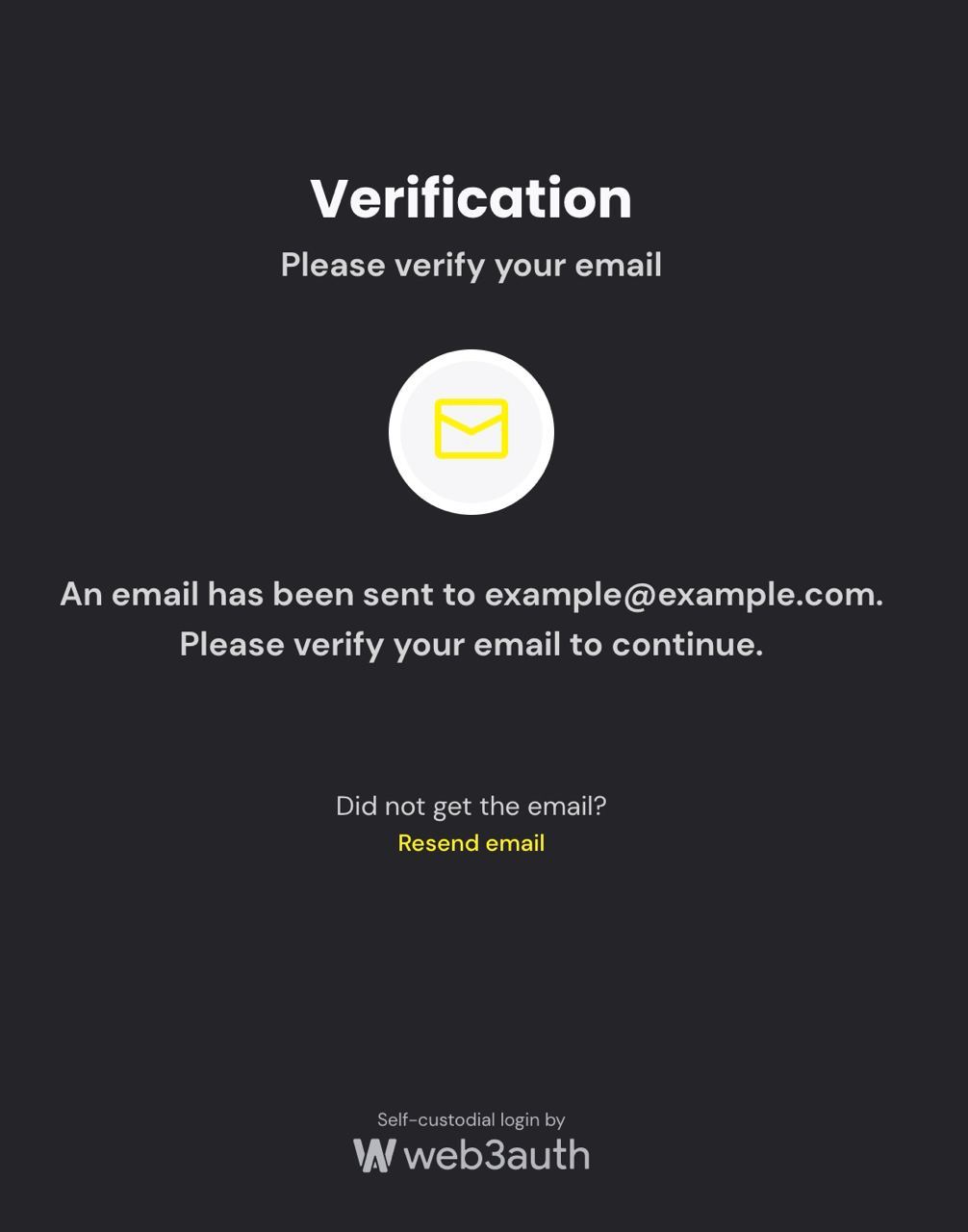
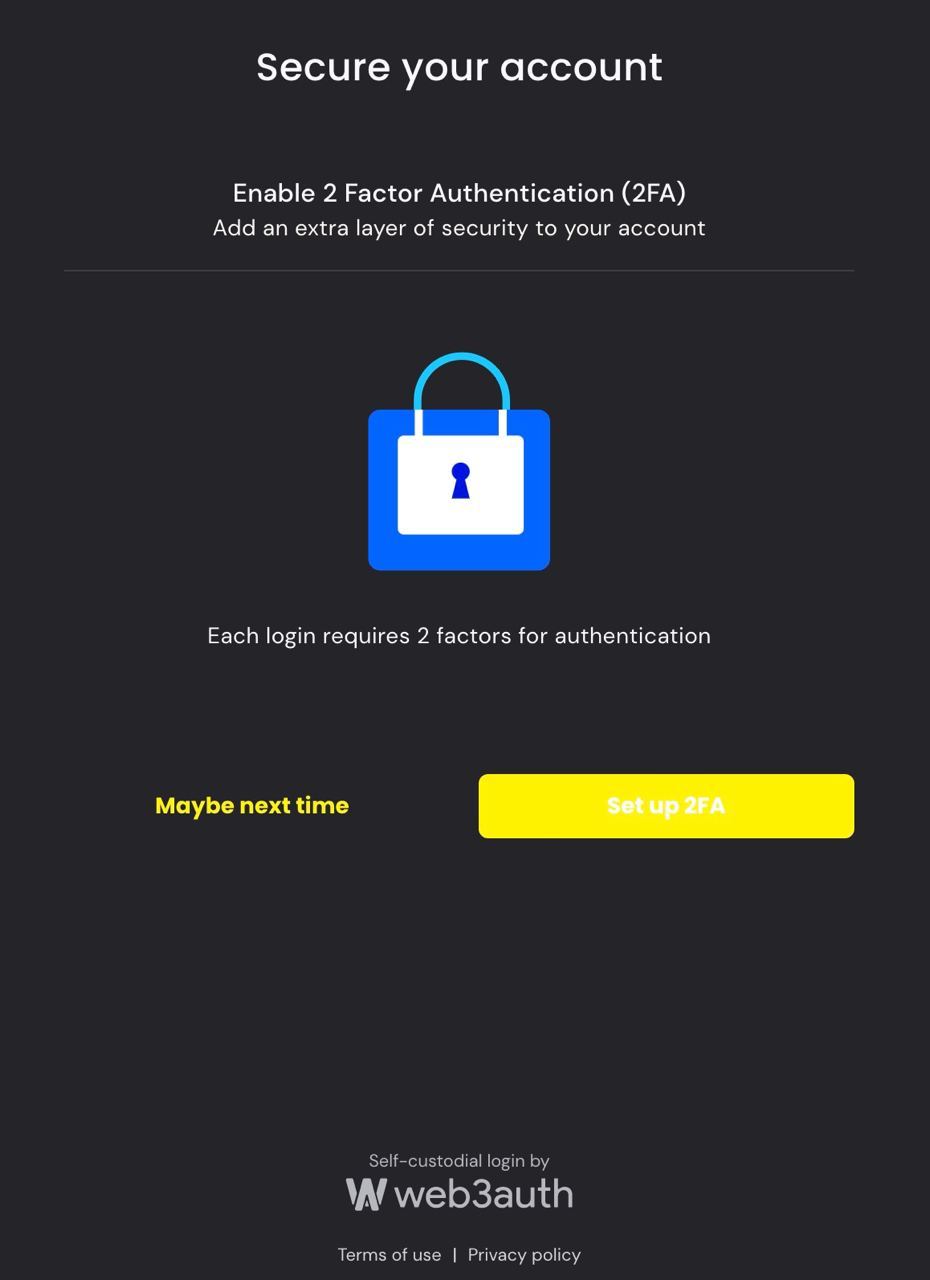
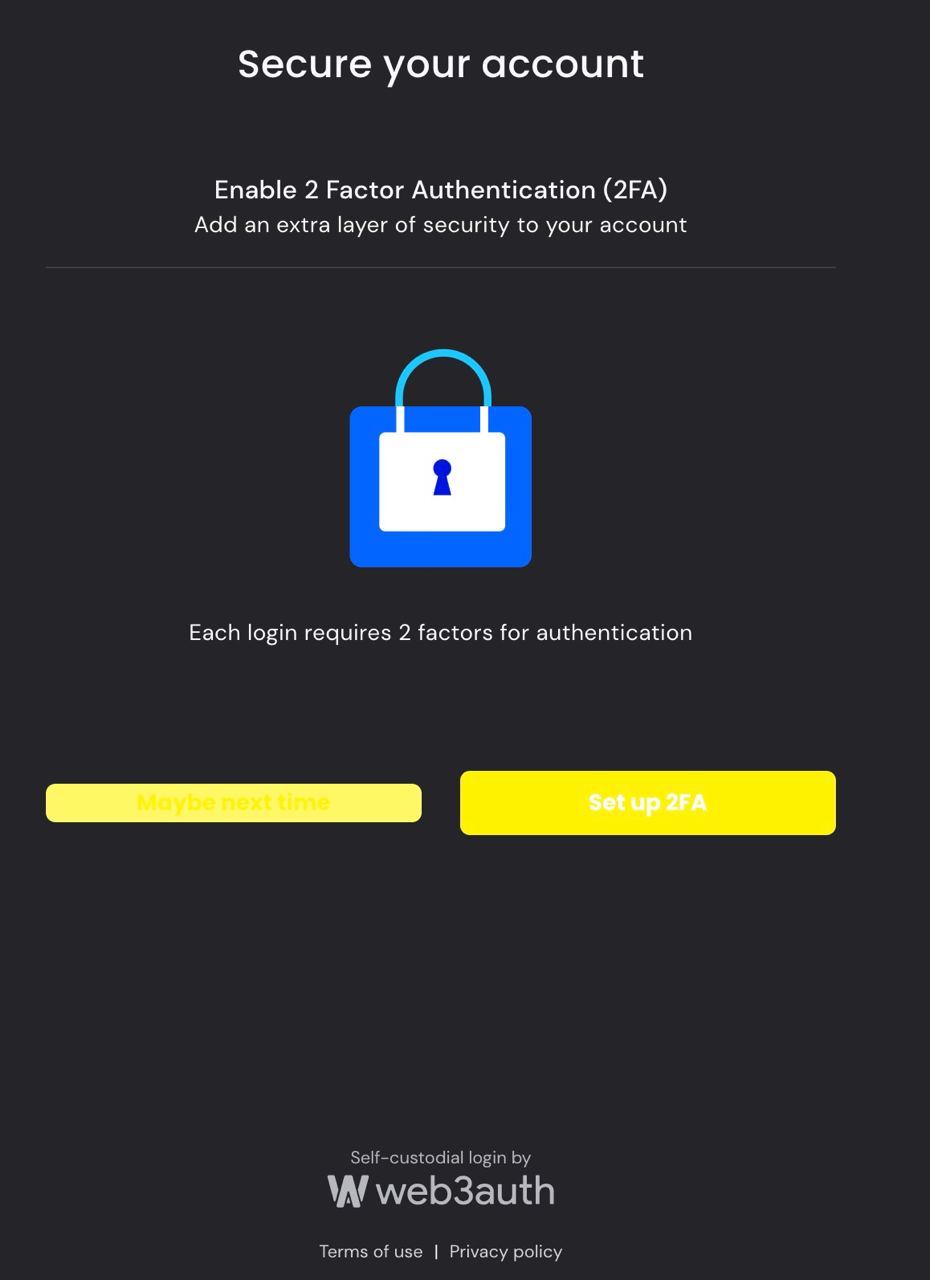
In case when whitelabeling OpenLogin Adapter with options: dark: true, and setting the primary color to a light one (e.g. theme: { primary: '#FFFF00' }) there are some contrast problems (see attached screenshots).
My suggestion is to implement switching to dark text / icon background when light primary colors are used for whitelabeling OpenLogin Adapter.
Originally posted by: kubrysh
Check the discussion at: https://github.com/orgs/Web3Auth/discussions/522