Please provide the following details too when asking for help in this category:
-
SDK Version: 6.1.3
-
Platform: React, VS Code, Windows, WSL: Ubuntu, Google Chrome
-
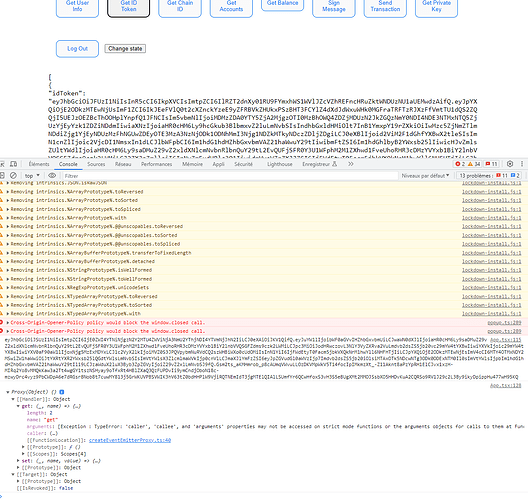
Browser Console Screenshots:
-
Related to Custom Authentication? Please provide the following info too: (Optional)
- Verifier Name: sofanttest5
- JWKS Endpoint: https://www.googleapis.com/service_accounts/v1/jwk/securetoken@system.gserviceaccount.com
- Sample idToken(JWT) : eyJhbGciOiJSUzI1NiIsImtpZCI6IjE0ZWI4YTNiNjgzN2Y2MTU4ZWViNjA3NmU2YThjNDI4YTVmNjJhN2IiLCJ0eXAiOiJKV1QifQ.eyJuYW1lIjoibWF0aGVvIHZhbGxvbmUiLCJwaWN0dXJlIjoiaHR0cHM6Ly9saDMuZ29vZ2xldXNlcmNvbnRlbnQuY29tL2EvQUFjSFR0Y3U1WFphM2M1ZXhwd1FveUhoRHR3cDMzYVYxb1BiY2lnbVVQSGFZdms9czk2LWMiLCJpc3MiOiJodHRwczovL3NlY3VyZXRva2VuLmdvb2dsZS5jb20vc29mYW4tYXBwIiwiYXVkIjoic29mYW4tYXBwIiwiYXV0aF90aW1lIjoxNjg5MzA3MDU3LCJ1c2VyX2lkIjoiMVZ0S3JPQVpybmNuRVdCQ2szWHBiWXo0cUdOMiIsInN1YiI6IjFWdEtyT0Facm5jbkVXQkNrM1hwYll6NHFHTjIiLCJpYXQiOjE2ODkzMDcwNTcsImV4cCI6MTY4OTMxMDY1NywiZW1haWwiOiJtYXRtYXR2YWxsb25lQGdtYWlsLmNvbSIsImVtYWlsX3ZlcmlmaWVkIjp0cnVlLCJmaXJlYmFzZSI6eyJpZGVudGl0aWVzIjp7Imdvb2dsZS5jb20iOlsiMTAxOTk5NDcwNTg3ODk0ODExNTM0Il0sImVtYWlsIjpbIm1hdG1hdHZhbGxvbmVAZ21haWwuY29tIl19LCJzaWduX2luX3Byb3ZpZGVyIjoiZ29vZ2xlLmNvbSJ9fQ.KivTElqPpRfIzyJPW5Z1WRIKNbtgnNJteyR00vILxzIQoGv83vhcuhO42mo8gPS2KC_ztHpLD6Uv0Lf0KGwf0jN2sdcXKpILacypLBzS4msShnmolshgUyAKy_XHuK8kCIIPnqvC5r43VZ9Bh7G8d2hHPeLMkC1JFBNTYjPyMpLWVwiFSRALDbvgdUh4Ep-aQPpW3AfuOSDCpqDm4jzSn5YoyL833zE3ogYts4RYiVRH32ycbkmgvLBQ-NuMoVic-Ey4opWQaqtJpEfsX3-wbve-bAqXZ5mjOo4iA3Rfl2aT9kXdu_O3tv1kOIDLwMTUtEg5JFyD5pjrkGL1VhevrQ
Please provide the Web3Auth initialization and login code snippet below:
App.tsx
const [web3auth, setWeb3auth] = useState<Web3AuthNoModal | null>(null);
const [provider, setProvider] = useState<SafeEventEmitterProvider | null>(null);
const [loginn, setLogin] = useState<boolean | null>(null);
useEffect(() => {
const init = async () => {
try {
const chainConfig = {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: "0x5",
rpcTarget: "https://rpc.ankr.com/eth_goerli",
displayName: "Ethereum testnet",
blockExplorer: "https://goerli.etherscan.io",
ticker: "ETH",
tickerName: "Ethereum",
};
const web3auth = new Web3AuthNoModal({
clientId,
web3AuthNetwork: "testnet", // mainnet, aqua, cyan or testnet
chainConfig
});
const privateKeyProvider = new EthereumPrivateKeyProvider({
config: {chainConfig}
})
const openloginAdapter = new OpenloginAdapter({
adapterSettings: {
network: "testnet",
uxMode: "popup",
loginConfig: {
// Add login configs corresponding to the provider
// For firebase/ cognito & other providers, you need to pass the JWT token
// JWT login
jwt: {
verifier: "sofanttest5", // I got this from the Custom Auth section
typeOfLogin: "jwt",
clientId: clientId,
name:"sofantest5"
},
// Add other login providers here
},
},
privateKeyProvider,
});
web3auth.configureAdapter(openloginAdapter);
setWeb3auth(web3auth);
await web3auth.init();
if (web3auth.provider) {
setProvider(web3auth.provider);
};
} catch (error) {
console.error(error);
}
};
init();
}, []);
const signInWithGoogle = async (): Promise<UserCredential> => {
try {
const app = initializeApp(firebaseConfig);
const auth = getAuth(app);
const googleProvider = new GoogleAuthProvider();
const res = await signInWithPopup(auth, googleProvider);
return res;
} catch (err) {
console.error(err);
throw err;
}
};
const login = async () => {
if (!web3auth) {
uiConsole("web3auth not initialized yet");
return;
}
const loginRes = await signInWithGoogle();
const idToken = await loginRes.user.getIdToken(true);
console.log(idToken);
const web3authProvider = await web3auth.connectTo(WALLET_ADAPTERS.OPENLOGIN, {
// mfaLevel: "default", // Pass on the mfa level of your choice: default, optional, mandatory, none
loginProvider: "jwt",
// curve: "secp256k1",
extraLoginOptions: {
id_token: idToken, // Please replace with your JWT ID token, generated within the last 1 minute
verifierIdField: 'sub', // I set this as Sub when creating the verifier
domain: "http://localhost:3000",
},
});
setProvider(web3authProvider);
console.log(web3authProvider)
setLogin(true)
};
web3RPC.ts
import type { SafeEventEmitterProvider } from "@web3auth/base";
import Web3 from "web3";
export default class EthereumRpc {
private provider: SafeEventEmitterProvider;
constructor(provider: SafeEventEmitterProvider) {
this.provider = provider;
}
async getChainId(): Promise<string> {
try {
const web3 = new Web3(this.provider as any);
// Get the connected Chain's ID
const chainId = await web3.eth.getChainId();
return chainId.toString();
} catch (error) {
return error as string;
}
}
async getAccounts(): Promise<any> {
try {
const web3 = new Web3(this.provider as any);
// Get user's Ethereum public address
const address = (await web3.eth.getAccounts())[0];
return address;
} catch (error) {
return error;
}
}
async getBalance(): Promise<string> {
try {
const web3 = new Web3(this.provider as any);
// Get user's Ethereum public address
const address = (await web3.eth.getAccounts())[0];
// Get user's balance in ether
const balance = web3.utils.fromWei(
await web3.eth.getBalance(address) // Balance is in wei
,"wei"
);
return balance;
} catch (error) {
return error as string;
}
}
async sendTransaction(): Promise<any> {
try {
const web3 = new Web3(this.provider as any);
// Get user's Ethereum public address
const fromAddress = (await web3.eth.getAccounts())[0];
const destination = fromAddress;
const amount = web3.utils.toWei("0.01", "ether"); // Convert 1 ether to wei
// Submit transaction to the blockchain and wait for it to be mined
const receipt = await web3.eth.sendTransaction({
from: fromAddress,
to: destination,
value: amount,
maxPriorityFeePerGas: "5000000000", // Max priority fee per gas
maxFeePerGas: "6000000000000", // Max fee per gas
});
return receipt;
} catch (error) {
return error as string;
}
}
async signMessage() {
try {
const web3 = new Web3(this.provider as any);
// Get user's Ethereum public address
const fromAddress = (await web3.eth.getAccounts())[0];
const originalMessage = "YOUR_MESSAGE";
// Sign the message
const signedMessage = await web3.eth.personal.sign(
originalMessage,
fromAddress,
"test password!" // configure your own password here.
);
return signedMessage;
} catch (error) {
return error as string;
}
}
async getPrivateKey(): Promise<any> {
try {
const privateKey = await this.provider.request({
method: "eth_private_key",
});
return privateKey;
} catch (error) {
return error as string;
}
}
}
package.json
{
"name": "w3atest",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^27.5.2",
"@types/node": "^16.18.38",
"@types/react": "^18.2.15",
"@types/react-dom": "^18.2.7",
"@web3auth/base": "^6.1.3",
"@web3auth/ethereum-provider": "^6.1.3",
"@web3auth/no-modal": "^6.1.3",
"@web3auth/openlogin-adapter": "^6.1.3",
"firebase": "^10.0.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"typescript": "^4.9.5",
"web-vitals": "^2.1.4",
"web3": "^4.0.3"
},
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@types/google-protobuf": "^3.15.6",
"assert": "^2.0.0",
"buffer": "^6.0.3",
"process": "^0.11.10",
"react-app-rewired": "^2.2.1"
}
}
I follow the integration builder with the neded parameters: React, no modal, ethereum, web3.js, JWT, default, without whitelabel and Testnet
And follow the tutorial from the firebase guide to add the firebase X google stuff in order to get the tokenId.
I also need to add the EthereumPrivateKeyProvider instance as it is required now.
This done i can successfuly log in.
I can get the user Info and ID Token even the private key. But none of the blockchain related button work.
When i press one of them i got this : [
{
“name”: “ProviderError”,
“code”: 600,
“message”: “Provider does not have a request or send method to use.”
}
]
If i log the provider to the console i got an object (see the Browser Console Screenshots)
The arguments property gives the following : “TypeError: ‘caller’, ‘callee’, and ‘arguments’ properties may not be accessed on strict mode functions or the arguments objects for calls to them
at Function.invokeGetter (:3:28)”
So i deleted the React.StrictMode inside index.js but nothing change. Help.