Hello everybody and thanks for reading the following issue.
I have a DAPP, for UX purpose I want to know and display the amount of a specific ERC20 Token.
Everything is going fine, my code works, I can retrieve easily the amount of the specific asset of the Web3Auth connected wallet.
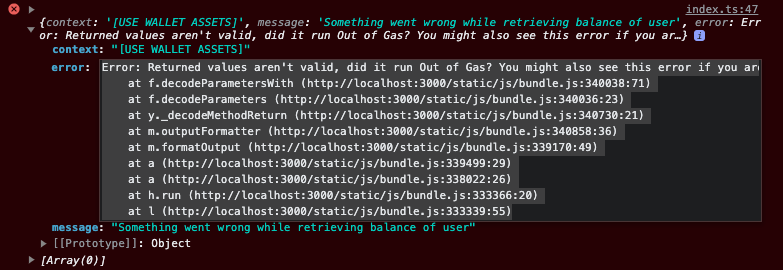
However, once in a while (i’d say 1 out of 20) i’ve go the following error (screenshot bellow) :
Returned values aren't valid, did it run Out of Gas? You might also see this error if you are not using the correct ABI for the contract you are retrieving data from, requesting data from a block number that does not exist, or querying a node which is not fully synced.
I do not have the issues on mainnet yet (because I’m not on the mainnet ![]() )
)
The other thing that trigger me is that I do not believe Web3Auth client is using the Infura RPC Url I give it (it shows in my Infura dashboard that no call has been done using my Infura key, so what’s the point of giving it in the first case ![]() )
)
The error seems to be triggered by Web3.js library used in the code bellow to create a tokenContract which I can call to retrieve said assets.
There is definitely something I can’t grasp my mind on, I’m new to Web3 development so do not restrain from asking obvious things.
One guess I have. I had to downgrade Web3.js from v4.0 to v1.8 to comply with Web3Auth expectation. Maybe there’s something going on with using a “not so recent” version of Web3.js ?
Please provide the following details too when asking for help in this category:
- SDK Version: 6.1.3
- Platform: React 18 / Browser
- Web3.js version : 1.8
- Browser Console Screenshots:
Please provide the Web3Auth initialization and login code snippet below:
My getBalance() function
public async getBalance(): Promise<string | null> {
try {
const address = await this.getAddress();
if (!address) {
return null;
}
// balance
const balance = this.tokenContract.methods.balanceOf(address).call();
return balance;
} catch (error) {
this.logger.error(error);
}
return null;
}
My initTokenContract (initializing the tokenContract you can see above)
private initTokenContract() {
this.logger.info('[Web3Auth Client] Init TokenContract');
if (!this.web3) {
this.logger.warn('[Web3Auth Client] Web3 is not init');
return;
}
this.tokenContract = new this.web3.eth.Contract(
this.tokenConfig.abi,
this.tokenConfig.contractAddress,
);
}
The initWeb3 allowing us to initiate the token contract
private initWeb3() {
this.logger.info('[Web3Auth Client] Init Web3');
// any as in the documentation
this.web3 = new Web3(this.web3Auth.provider as any);
}
And last but not least : the Web3Auth init
this.web3Auth = new Web3Auth({
clientId,
web3AuthNetwork,
chainConfig: {
chainNamespace: CHAIN_NAMESPACES.EIP155,
...this.chainConfigs()[chainConfig],
},
...
});
My chain config look like this
return {
// mainnet
polygon: {
chainId: '0x89',
rpcTarget: `https://polygon-mainnet.infura.io/v3/${this.infuraApiKey}`,
},
// testnet
mumbai: {
chainId: '0x13881',
rpcTarget: `https://polygon-mumbai.infura.io/v3/${this.infuraApiKey}`,
displayName: 'Polygon Mumbai Testnet',
blockExplorer: 'https://polygonscan.com/',
ticker: 'MATIC',
tickerName: 'Matic',
},
};