Hey @develop,
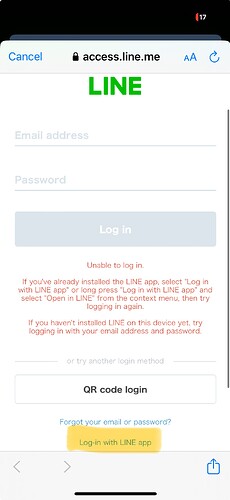
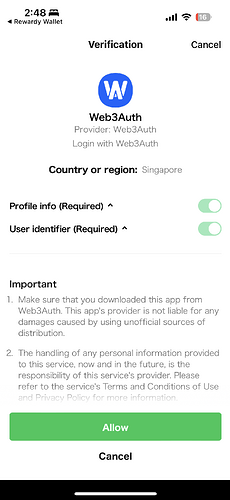
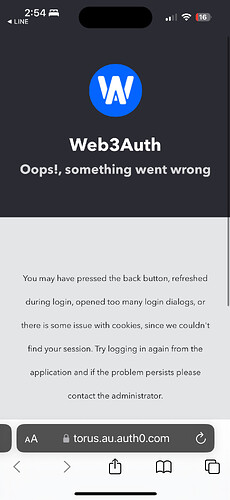
Many thanks for sharing the screenshots!
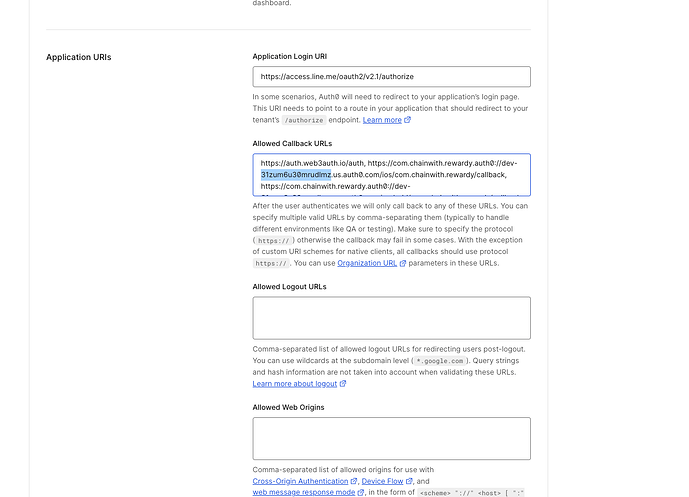
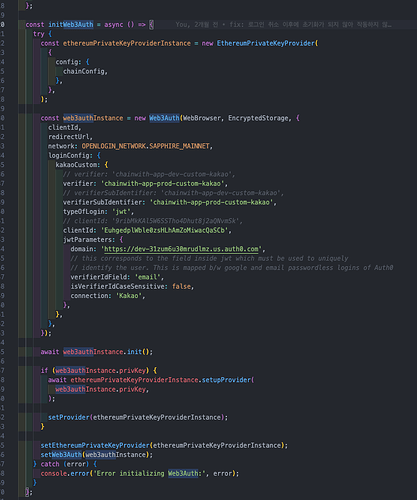
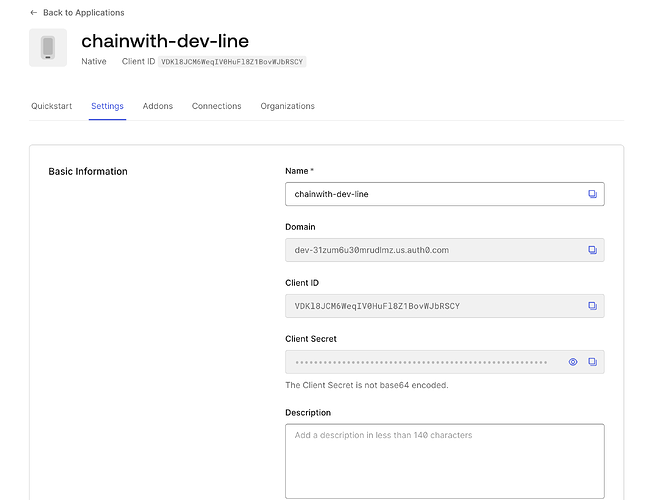
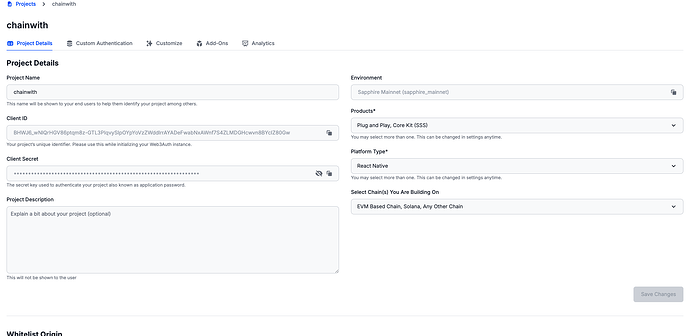
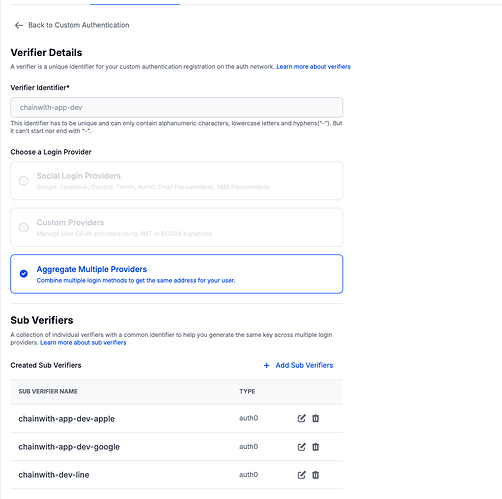
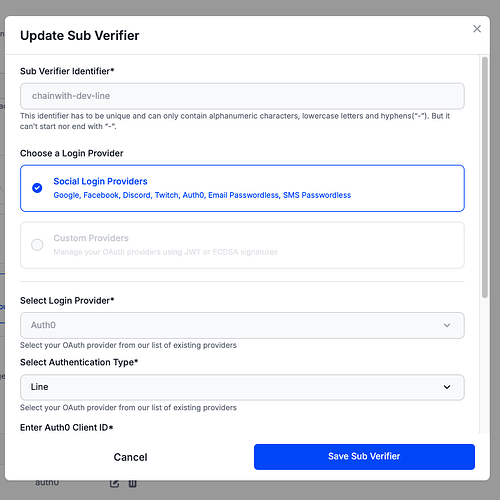
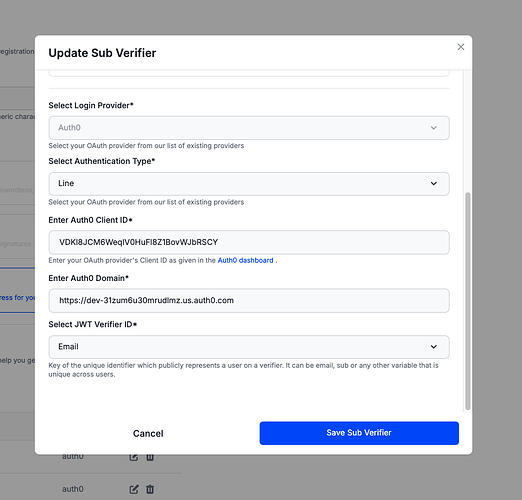
From the Web3Auth dashboard, it appears you’ve set up an aggregate verifier configuration. However, I don’t see this reflected in your code. Specifically, your code seems to be missing a loginConfig that includes the aggregate verifier and its sub-verifiers within the Web3Auth instance initialization.
Here’s an example configuration for reference:
const web3auth = new Web3Auth(WebBrowser, EncryptedStorage, {
clientId,
network: OPENLOGIN_NETWORK.SAPPHIRE_MAINNET, // or other networks
redirectUrl,
useCoreKitKey: true,
loginConfig: {
google: {
verifier: "aggregate-sapphire",
verifierSubIdentifier: "w3a-google",
typeOfLogin: "google",
clientId: "519228911939-cri01h55lsjbsia1k7ll6qpalrus75ps.apps.googleusercontent.com",
},
auth0emailpasswordless: {
verifier: "aggregate-sapphire",
verifierSubIdentifier: "w3a-a0-email-passwordless",
typeOfLogin: "jwt",
clientId: "QiEf8qZ9IoasbZsbHvjKZku4LdnRC1Ct",
jwtParameters: {
domain: "https://web3auth.au.auth0.com",
verifierIdField: "email", // Field in JWT used to identify users uniquely
isVerifierIdCaseSensitive: false,
},
},
auth0github: {
verifier: "aggregate-sapphire",
verifierSubIdentifier: "w3a-a0-github",
typeOfLogin: "jwt",
clientId: "hiLqaop0amgzCC0AXo4w0rrG9abuJTdu",
jwtParameters: {
domain: "https://web3auth.au.auth0.com",
verifierIdField: "email", // Maps email IDs across logins
isVerifierIdCaseSensitive: false,
},
},
},
});
This configuration ensures that the aggregate verifier and its sub-verifiers are set up correctly.
You can also reference a working example from our repository:
React Native Bare Aggregate Verifier Example