Please provide the following details too when asking for help in this category:
It shows a blank page when the user clicks on sign-in with a social media account on localhost.
- SDK Version: “@web3auth/base”: “^4.3.0”,
- Platform: localhost
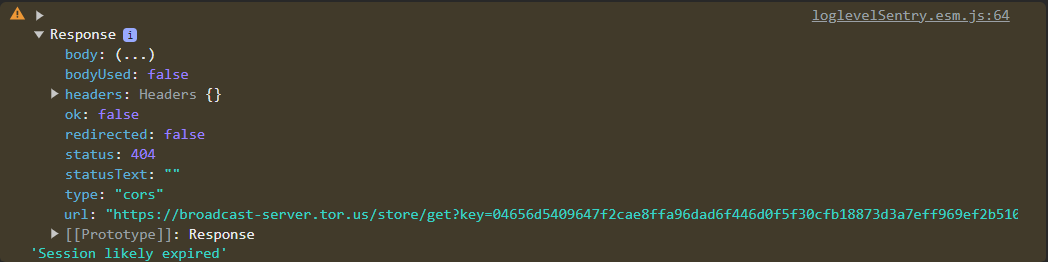
- Browser Console Screenshots:
It’s showing no error.
Please provide the Web3Auth initialization and login code snippet below:
// https://web3auth.io/docs/sdk/pnp/web/modal/initialize#arguments
const options: Web3AuthOptions = {
clientId: 'my-client-Id', // https://dashboard.web3auth.io/
web3AuthNetwork: 'testnet',
chainConfig: {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: '0x5',
// https://chainlist.org/
rpcTarget: 'https://rpc.ankr.com/eth_goerli'
},
uiConfig: {
theme: 'dark',
loginMethodsOrder: ['google', 'facebook']
}
}
// https://web3auth.io/docs/sdk/pnp/web/modal/initialize#configuring-adapters
const modalConfig = {
[WALLET_ADAPTERS.TORUS_EVM]: {
label: 'torus',
showOnModal: false
},
[WALLET_ADAPTERS.METAMASK]: {
label: 'metamask',
showOnDesktop: true,
showOnMobile: false
}
}
// https://web3auth.io/docs/sdk/pnp/web/modal/whitelabel#whitelabeling-while-modal-initialization
const openloginAdapter = new OpenloginAdapter({
loginSettings: {
mfaLevel: 'mandatory'
},
adapterSettings: {
uxMode: 'popup',
whiteLabel: {
name: 'Safe'
}
}
})
const web3AuthConfig: Web3AuthConfig = {
txServiceUrl: 'https://safe-transaction-goerli.safe.global'
}
const web3AuthModalPack = new Web3AuthModalPack(web3AuthConfig)
const web3auth = new Web3Auth(options);
useEffect(() => {
const init =async () => {
await web3AuthModalPack.init({ options, adapters: [openloginAdapter], modalConfig })
try{
const res = await web3auth.getUserInfo();
console.log(res);
}catch(error){
console.log(error);
}
}
init();
}, [])
const signIn = async () => {
await web3AuthModalPack.signIn();
}