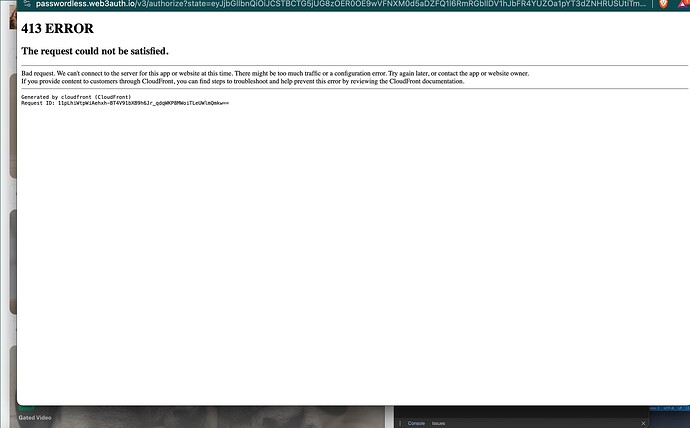
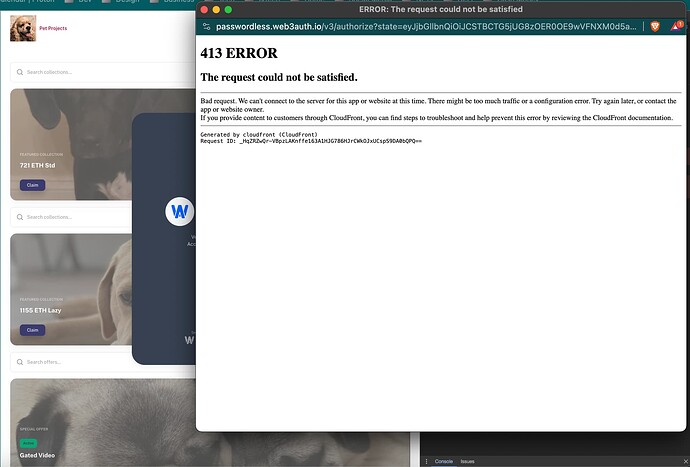
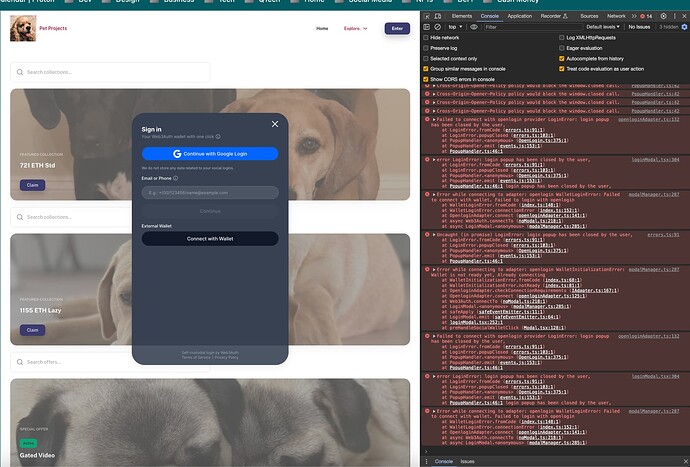
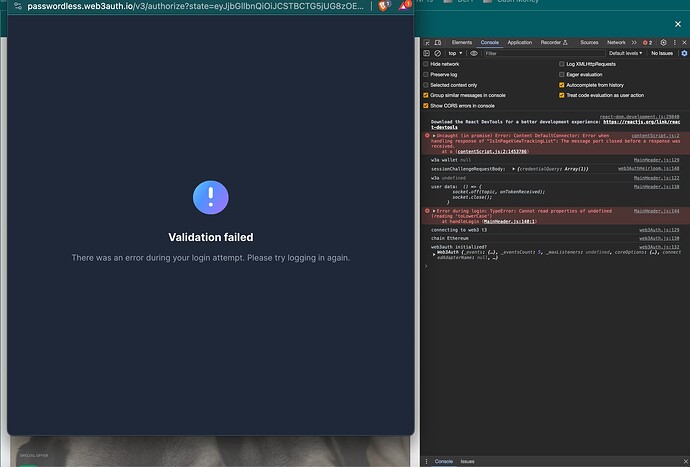
I am still receiving the same 413 error:
my new packages:
“@walletconnect/client”: “^1.8.0”,
“@web3auth/base”: “^7.0.4”,
“@web3auth/ethereum-provider”: “^7.0.4”,
“@web3auth/metamask-adapter”: “^7.0.4”,
“@web3auth/modal”: “^7.0.4”,
“@web3auth/single-factor-auth”: “^7.0.1”,
“amazon-cognito-identity-js”: “^5.2.8”,
my react code now:
import { Web3Auth } from "@web3auth/modal";
// import { Web3Auth } from "@web3auth/web3auth";
import { CHAIN_NAMESPACES, WALLET_ADAPTERS } from "@web3auth/base";
import { OpenloginAdapter } from "@web3auth/openlogin-adapter";
import { MetamaskAdapter } from "@web3auth/metamask-adapter";
import Web3 from "web3";
import logo from "./favicon-32x32.png";
const clientId = process.env.REACT_APP_WEB3AUTH_CLIENT_ID;
export const modalConfigLogins = {
label: "openlogin",
loginMethods: {
sms_passwordless: { showOnModal: true },
google: {
showOnModal: false,
name: "Google Login", // The desired name you want to show on the login button
//verifier: "YOUR_GOOGLE_VERIFIER_NAME", // Please create a verifier on the developer dashboard and pass the name here
typeOfLogin: "google", // Pass on the login provider of the verifier you've created
//clientId: "GOOGLE_CLIENT_ID.apps.googleusercontent.com", // use your app client id you got from google
},
facebook: {
name: "Facebook Login",
showOnModal: false,
},
twitter: {
name: "Twitter Login",
showOnModal: false,
},
reddit: {
name: "Reddit Login",
showOnModal: false,
},
discord: {
name: "Discord Login",
showOnModal: false,
},
twitch: {
name: "Twitch Login",
showOnModal: false,
},
apple: {
name: "Apple Login",
showOnModal: false,
},
line: {
showOnModal: false,
},
github: {
name: "Github Login",
showOnModal: false,
},
kakao: {
showOnModal: false,
},
linkedin: {
name: "LinkedIn Login",
showOnModal: false,
},
weibo: {
showOnModal: false,
},
wechat: {
showOnModal: false,
},
},
};
export const fetchChainId = (chain) => {
if (chain === "Ethereum") {
return "0x5";
} else if (chain === "Polygon") {
return "0x13881";
}
};
export const web3auth = new Web3Auth({
clientId,
chainConfig: {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: process.env.REACT_APP_ETH_CHAIN_ID, //currently on Goerli test net "0x1": ETHEREUM
rpcTarget: process.env.REACT_APP_ALCHEMY_URL_ETH,
},
authMode: "DAPP",
uiConfig: {
theme: "light",
appLogo: logo,
},
});
export const web3authPolygon = new Web3Auth({
clientId,
chainConfig: {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: process.env.REACT_APP_POLYGON_CHAIN_ID,
rpcTarget: process.env.REACT_APP_ALCHEMY_URL_POLYGON,
},
authMode: "DAPP",
uiConfig: {
theme: "light",
appLogo: logo,
},
});
export const metamaskAdapter = new MetamaskAdapter({
clientId,
sessionTime: 3600, // 1 hour in seconds
web3AuthNetwork: "cyan",
});
export const openloginAdapter = new OpenloginAdapter({
adapterSettings: {
clientId,
network: "mainnet",
uxMode: "popup",
whiteLabel: {
name: "Keyspace Studio",
logoLight: "logo",
logoDark: "logo",
defaultLanguage: "en",
dark: false, // whether to enable dark mode. defaultValue: false
},
},
});
//Web3Auth old modal
export async function connectWallet(chain) {
console.log("connecting to web3 t3")
console.log("chain", chain)
if (chain === "Ethereum") {
console.log("web3auth initialized?", web3auth)
if (!web3auth) {
console.log("Web3Auth not initialized yet");
return;
}
const walletProvider = await web3auth.connect();
console.log("web3auth walletProvider", walletProvider)
const caller = new Web3(walletProvider);
console.log("web3auth caller", caller)
const accounts = await caller.eth.getAccounts();
console.log("web3auth accounts", accounts)
const user = await web3auth.getUserInfo();
console.log("web3auth user", user)
let email = null;
if (user.email !== undefined && user.email !== null && user.email !== "") {
email = user.email;
}
return [accounts[0], caller, email];
} else if (chain === "Polygon") {
console.log("web3authPolygon initialized?", web3authPolygon)
if (!web3authPolygon) {
console.log("Web3Auth not initialized yet");
return;
}
const walletProvider = await web3authPolygon.connect();
const caller = new Web3(walletProvider);
const accounts = await caller.eth.getAccounts();
const user = await web3authPolygon.getUserInfo();
let email = null;
if (user.email !== undefined && user.email !== null && user.email !== "") {
email = user.email;
}
return [accounts[0], caller, email];
}
}
//Web3Auth integration
export async function connectWallet1(chain) {
try {
if (chain === "Ethereum") {
if (!web3auth) {
return;
}
////web3auth.configureAdapter(openloginAdapter);
const walletProvider = await web3auth.connect();
const caller = new Web3(walletProvider);
const accounts = await caller.eth.getAccounts();
const user = await web3auth.getUserInfo();
let email = null;
if (
user.email !== undefined &&
user.email !== null &&
user.email !== ""
) {
email = user.email;
}
return [accounts[0], caller, email];
} else if (chain === "Polygon") {
if (!web3authPolygon) {
return;
}
console.log("web3authPolygon", web3authPolygon)
const walletProvider = await web3authPolygon.connect();
console.log("walletProvider", walletProvider)
const caller = new Web3(walletProvider);
const accounts = await caller.eth.getAccounts();
const user = await web3authPolygon.getUserInfo();
let email = null;
if (
user.email !== undefined &&
user.email !== null &&
user.email !== ""
) {
email = user.email;
}
return [accounts[0], caller, email];
}
} catch (e) {
console.log(e);
}
}