About Storex
Storex is an e-commerce marketplace that accepts direct on-chain payments from both web3 users and non-crypto users. They make it easy for UK-based buyers and sellers to exchange consumer goods with tokens while still having web2-like user flows.
Buy Consumer Products without Needing to Offramp
Using Storex allows web3 natives to avoid offramping fees and securely buy items directly from the store. In addition to buyers saving on offramps, the sellers also save on onramps for accepting crypto payments directly to their wallets.
Escrow Protection through Smart Contracts
Transactions are protected by smart contracts. The payments are stored in escrow contracts and can be refunded by the buyer in case of a failed transaction or a faulty item.
Easy Even for Non-Cryptonatives
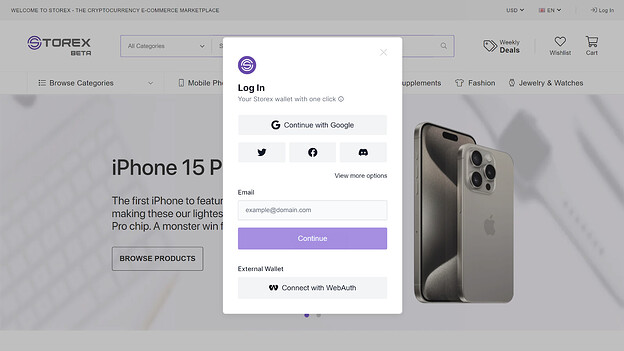
The platform is built on the XPR network and utilizes a login modal to automatically create a wallet if a user chooses to sign in with just their social account. The wallet can then be funded through their built-in onramp solution and used to buy items in the marketplace.
Storex’ Integration with Web3Auth
Storex integrated Web3Auth’s Plug-and-Play Modal SDK that has been modified to work with the XPR Network blockchain. The modal is also themed to fit the brand so it sits naturally within their website.
Being an e-commerce platform, Storex needed to compete with the industry’s web2 UX standard. Authenticating through Web3Auth’s Google and social logins give the users an easy and familiar way to sign up into Storex and instantly browse and buy items in the marketplace.
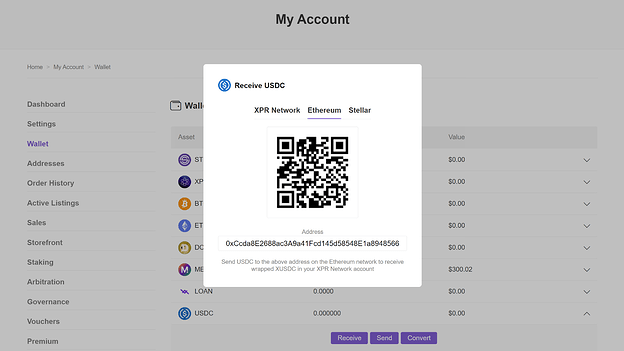
They can also check their account wallet balances in an embedded setup and an easy onramp is provided to load it with a credit card.
Recommendation
We recommend a small change to the loader color so that it can be consistent with the rest of the website.
UI Feature
Login with Socials
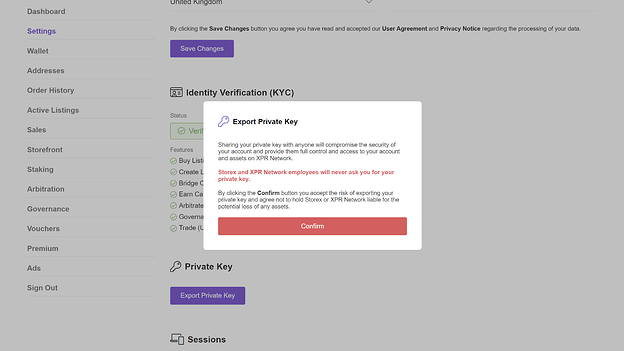
Export Storex Private Key
Embedded Wallet