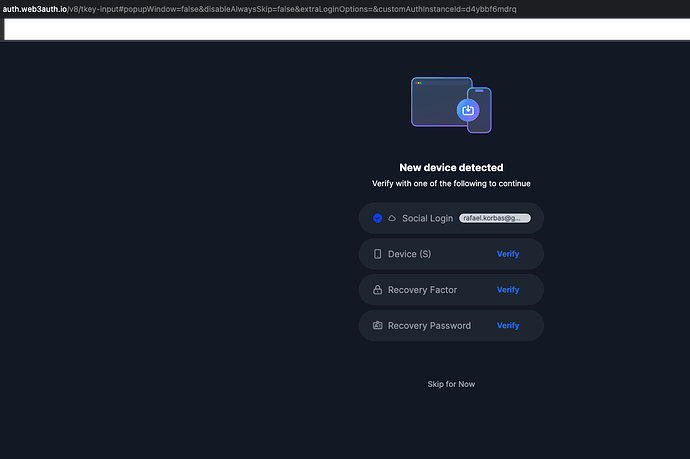
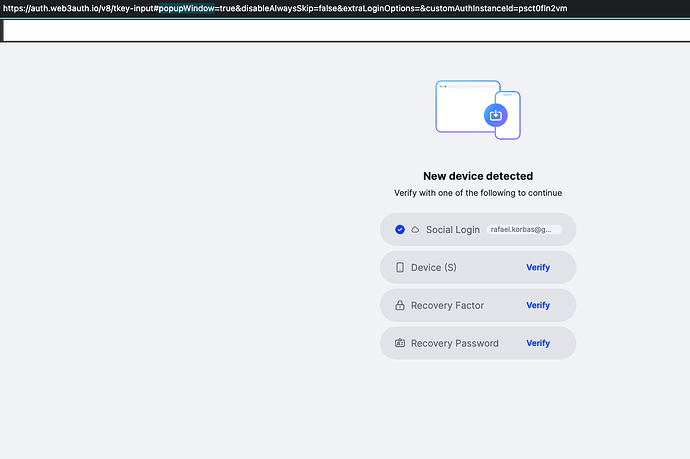
I’m trying to login on our app with twitter using our app and I end up stuck on a “New device detected” screen that is forcing me to verify with a second factor without an option to skip it. However, on https://app.tor.us I have the option “Skip for now”. In my app, I have mfaLevel set to “none”. Can you explain how the “skip for now” option could be enabled in my app login flow?
Screenshots showing the lack of “skip for now” option in my app vs its presence for app.tor.us - I’m using the same verifier and twitter account for login on both.
our app:
Snippet of relevant code:
const chainConfig = {
chainNamespace: CHAIN_NAMESPACES.OTHER,
// these are just dummy values, they are not used,
// but without them Web3Auth throws an error
chainId: '0x1',
rpcTarget: 'https://dummy.target',
displayName: '',
blockExplorer: '',
ticker: '',
tickerName: '',
}
copyWeb3AuthSession(
`${NATIVE_SESSION_KEY}_${sessionNamespace}`,
NATIVE_SESSION_KEY,
)
const web3Auth = new Web3AuthNoModal({
clientId: web3AuthClientId,
web3AuthNetwork,
chainConfig,
sessionTime,
})
const privateKeyProvider = new CommonPrivateKeyProvider({
config: {chainConfig},
})
const openloginAdapter = new OpenloginAdapter({
privateKeyProvider,
adapterSettings: {
clientId: web3AuthClientId,
network: web3AuthNetwork,
uxMode: 'popup',
},
})
web3Auth.configureAdapter(openloginAdapter)
await web3Auth.init()
const provider = await web3Auth.connectTo(WALLET_ADAPTERS.OPENLOGIN, {
mfaLevel: 'none', // Pass on the mfa level of your choice: default, optional, mandatory, none
loginProvider,
})
assert(provider != null)
const privateKey = Buffer.from(
(await provider.request({
method: 'private_key',
})) as string,
'hex',
)
const userInfo = await web3Auth.getUserInfo()
Details:
- SDK Version(package.json):
"@web3auth/base": "^8.7.0",
"@web3auth/base-provider": "^8.7.0",
"@web3auth/no-modal": "^8.7.0",
"@web3auth/openlogin-adapter": "^8.7.0",
- Platform: MacOS/Chrome