Hi
I have integrate Torus Wallet According to docs (https://docs.tor.us/). I am facing the issue when i refresh the page it not reconnecting
Please share the below information:
- SDK along with version
- Platform
- Error message along with Console logs
- Your implementation code
- Dapp URL(if applicable)
Hi @ vjgee
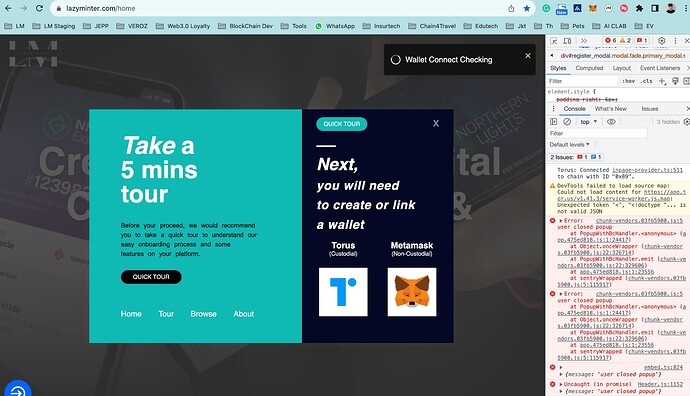
I’m using this NPM “@toruslabs/torus-embed”. I have connected my app with torus login. Its not automatically reconnecting when I refresh the web-app. We have the login module Integrated with the wallet connect in our application, because of this the users need to login each time and connect their wallet which is not feasible for our project flow. Hoping to get a prompt response in this matter.
Hi @maharshi
Here is my code . when I refresh the page torus wallet is not reconnecting automatically. if there is any function for auto connect in torus wallet (like metamask) please do let me know ASAP. Thanks for your support. Hope I can get a prompt response.
export const TorUs = async (type, configchainid) => {
console.log(“type,configchainid”, type, configchainid);
const torus = new Torus();
console.log(“TorusWalletConnect”, torus);
await torus.init({
enableLogging: true,
network: {
host: “https://polygon-mainnet.infura.io/v3/a67347b6179c”, // mandatory
networkName: “Polygon Mainnet”,
chainId: 137,
blockExplorer: “https://polygonscan.com/”,
ticker: ‘MATIC’,
tickerName: ‘MATIC’,
},
showTorusButton: true,
logoDark: Darklogo, // Dark logo for light background
logoLight: Darklogo,
topupHide: false,
featuredBillboardHide: true,
disclaimerHide: true,
});
await torus.login();
if (torus) {
console.log(“torus”, torus);
var web3 = new Web3(torus.provider);
console.log(“torus for Torus”, web3);
const accounts = await web3.eth.getAccounts();
const ChainID = await web3.eth.getChainId();
console.log(“accountssss torus”, accounts, ChainID);
const account = accounts[0].toString().toLowerCase();
localStorage.setItem("Provider", web3)
localStorage.setItem("accountInfo", account)
localStorage.setItem('walletConnectType', type)
var weboe = {
web3: web3,
web3auth: torus
}
return weboe
}
}
hi @maharshi
Since there is no-reply from your side.
my user facing the issue
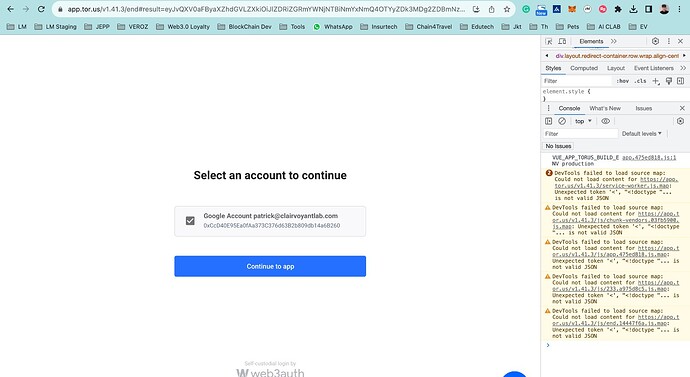
continue to app button is not working
And when i refreash the page tours wallet not reconnecting automatically
i have asked this many time from your side not getting reply properly . this basic functions are not working . i need solution to solve this
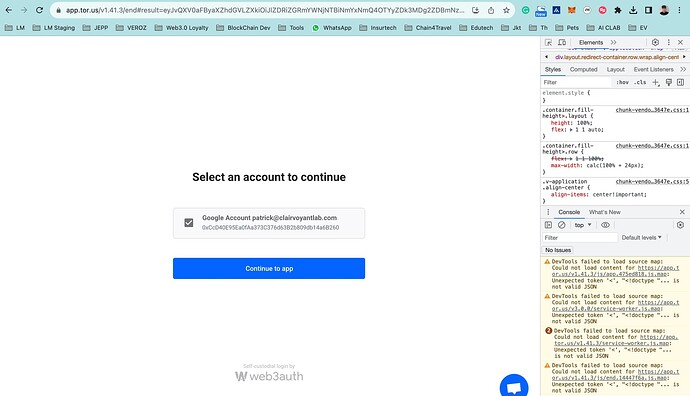
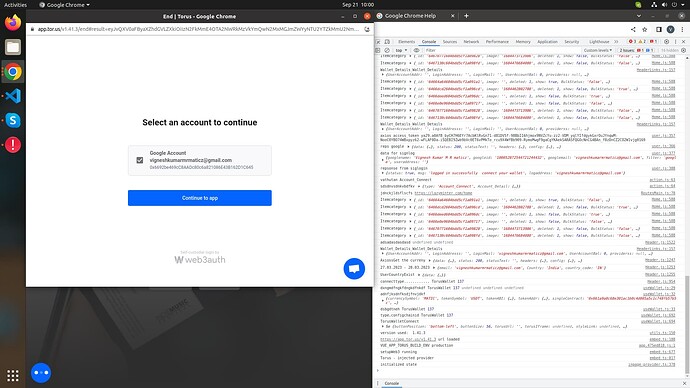
@vjgee @maharshi Hi all, are there any reply on this at all? It seems that chrome mobile works fine but chrome desktop is not working and does not redirect. Can someone help ue?
Please share the console logs that might help us to understand the situation you’re facing.
@vjgee @akashswamy
are we able to get into a call to solve this? I would also like to shre some video recording of the console too
@vjgee @maharshi @patrick @projectmanager
import Torus from “@toruslabs/torus-embed”;
this is npm i used
this my package.json npm version
“@toruslabs/torus-embed”: “^1.41.3”,
“react-scripts”: “^5.0.1”,
“react”: “^18.1.0”,
“webpack”: “^5.88.2”,
“web3”: “^1.7.4”,
this is my code to login torus wallet
export const TorUs = async (type, configchainid) => {
console.log(“type,configchainid”, type, configchainid);
const torus = new Torus();
console.log(“TorusWalletConnect”, torus);
await torus.init({
enableLogging: true,
network: {
host: “https://polygon-mainnet.infura.io/v3/a6738b5a17514327ae8c9afc47b6179c”, // mandatory
networkName: “Polygon Mainnet”,
chainId: 137, //0x89
blockExplorer: “https://polygonscan.com/”,
ticker: ‘MATIC’,
tickerName: ‘MATIC’,
},
showTorusButton: true,
logoDark: Darklogo, // Dark logo for light background
logoLight: Darklogo,
topupHide: false,
featuredBillboardHide: true,
disclaimerHide: true,
});
await torus.login();
if (torus) {
console.log(“torus”, torus);
var web3 = new Web3(torus.provider);
console.log(“torus for Torus”, web3);
const accounts = await web3.eth.getAccounts();
const ChainID = await web3.eth.getChainId();
console.log(“accountssss torus”, accounts, ChainID);
const account = accounts[0].toString().toLowerCase();
localStorage.setItem("Provider", web3)
localStorage.setItem("accountInfo", account)
localStorage.setItem('walletConnectType', type)
var weboe = {
web3: web3,
web3auth: torus
}
return weboe
}
}
when the click continue to app its not working. but sometimes working on chrome,its work fine firefox.
same mail vigneshkumarmrmaticz@gmail.com
it not working on chrome
but is working fine in firefox browser
in Chrome Continue to app button not working
Hey @akashswamy,
I see that the version you are using of torus-embed is older. Could you please try upgrading it? because as per the information you just gave, I believe Chrome’s latest update would’ve broken the plugin.
When i refresh torus wallet not auto reconnecting. how can i reconnect automatically when i refresh the page
I am facing the issue when i refresh the page it not auto reconnecting. Every time i have to click connect button to connect . you have any docs to auto reconnect tours wallet when refresh the page.
its more than 15 days no reply from your side . I have face more issue in tours wallet integration .can you help us to solve the issue . when i login with tours wallet its loggin in but when i refresh the page . it not auto reconnecting . you have any docs to auto reconnect tours wallet when refresh the page. I have searched for long i have not found any docs or examples.
In metamask when i refreash i have written onload function and recall the provider its auto reconnected. how can reconnect automatically in torus can you share docs.
Hey @akashswamy.maticz , it’s been more than 3 months since this version of torus-embed is released, can you please upgrade to the latest version mentioned here.
hi
hi have already upgraded that
“@toruslabs/torus-embed”: “^3.0.0”,
this is the version i have been using
I have upgraded my tourus wallet “@toruslabs/torus-embed”: “^3.0.0”, few month ago itself but still i am facing the isuue . when i refreash the page its not auto reconnecting
hi have rasied this issue 3 months before itself you are not replying properly
i want know how can i solve this issue .reply ASAP
I understand you are facing this issue since a long time. I would request you to hop on the community call scheduled in a few days. We will have engineers who will help with troubleshooting your issue on the call. Web3Auth Community Call #4 · Zoom · Luma
I have already given a headsup about your query to the product team. If I get back something, I’ll surely let you know, sorry for the delay.
Hey @akashswamy
You can test it out on https://demo-eth.tor.us/ the latest version here is v4.0.1. Once you log in, you see the login button again after refresh, you need to press that and you’ll be logged in again. That autologins the user. I hope this solves your query.