Hi there,
We were using Testnet(Polygon Mumbai) for our development stage, and now prior to launch, we want to move to the Sapphire Mainnet.
Our previous dev who integrated web3auth.io SDk into our game is no longer working with us.
And, me as a non-developer person, trying to understand how to make a smooth transition.
Here’s what I did so far.
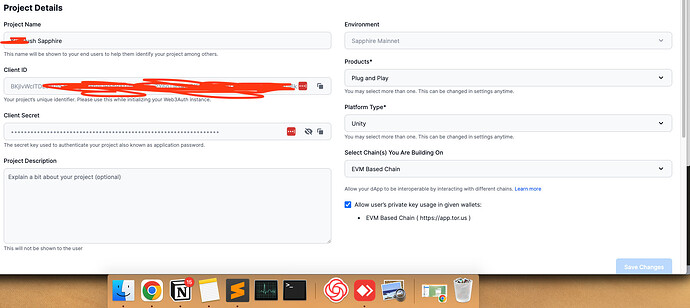
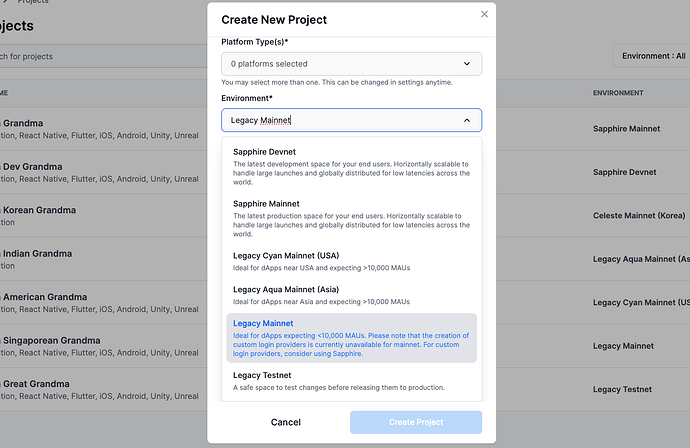
- I created a new Project on the dashboard with Sapphire Mainnet
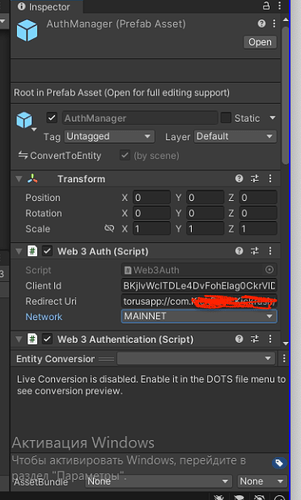
- I changed ClientId & Network settings on the game
- Then I signed up with a brand new email(we use Google Login as auth) on our game, and a new wallet was created on the Polygon network.
https://polygonscan.com/address/0xa158D5B6548ff1d0160b718DB7c0dd3f4c57e738
I also double-checked from “Analytics” tabs from the new project dashboard, and there was “New Login” & “Monthly Active Wallet” interactinos.
So I believe, that means the settings are correct.
Then I sent $3.10 USDT from a Metamask wallet to my newly created wallet address.
I logged in to my wallet address from app.tor.us, and even if the transaction was confirmed on polygonscan, the balance was 0.
So with the help of support, I manually added the “token contract address” for USDT & also manually changed Network Settings from ETH to Polygon Mainnet on app.tor.us.
Then balance was visible on app.tor.us.
But the thing is, it’s still not visible on our Game.
Here’s the code my previous dev used to check the balance for wallet address.
public async Task GetUSDTBalanceAsync()
{
// Add user account
string contractAddress = "0xc2132D05D31c914a87C6611C10748AEb04B58e8F";
string abi = ...[some codes there, I not sure how relevant is it to give a solution, so i removed that part]
var contract = web3.Eth.GetContract(abi, contractAddress);
string functionName = "balanceOf";
object[] parameters = new object[] { walletAddress };
BigInteger balance = await SmartContractReadFunction.ReadIntValue(functionName, contract, parameters);
// Token decimals (6 in this case)
int decimals = 6;
// Convert the balance to the value in USDT
BalanceUSDT = (double)balance / Math.Pow(10, decimals);
}
contractAddress - This variable was a USDT contract address that the test(Mumbai) network used, so I changed it with a new USDT contract address for the main Polygon network.
I also changed rpcURL from testnet mumbai to this:
https://polygon-mainnet.infura.io/v3/6d095fa1fc3d4c0…[confidential I think]
So my questions are these:
-
What other config should I look for in project files for the main net transition?
-
Why should I manually add “USDT contract address” & change settings from ETH to Polygon Mainnet on app.tor.us, in order to display wallet balance?
- How do I make sure that these manual changes will be done auto for every new user?
Thanks!
#Update 2:
- I was doing these tests on our Game Editor(Unity Hub Editor), but now I build an apk(Android mobile app) to test on device, and got this error
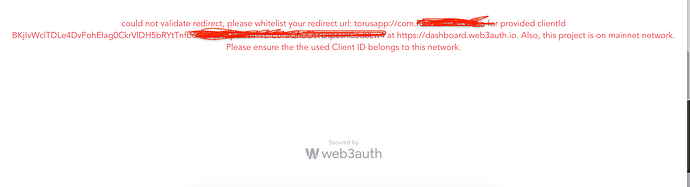
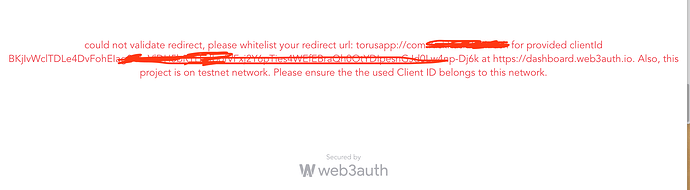
"could not validate redirect, please whitelist your redirect url: [my-whitelisted-url] for provided clientId BKjIvWclTDLe4DvFohEIag0CkrVlDH5bRYtTnfbofVFxj2Y6pTies4WEfEBraQh0OtYDIpesnGJd0Lw4np-Dj6k at https://dashboard.web3auth.io. Also, this project is on mainnet network. Please ensure the the used Client ID belongs to this network.
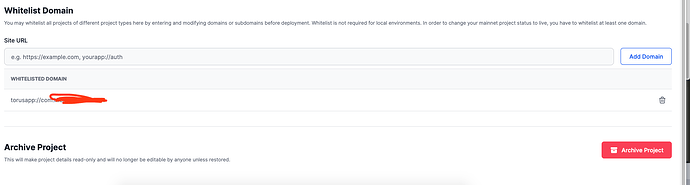
I already whitelisted the URL, and I also picked the changed config from testnet to mainnet network on the project file.
So, I’m not sure why I get this error on mobile device.