@vaibhavsinha619 Thanks for reaching out.
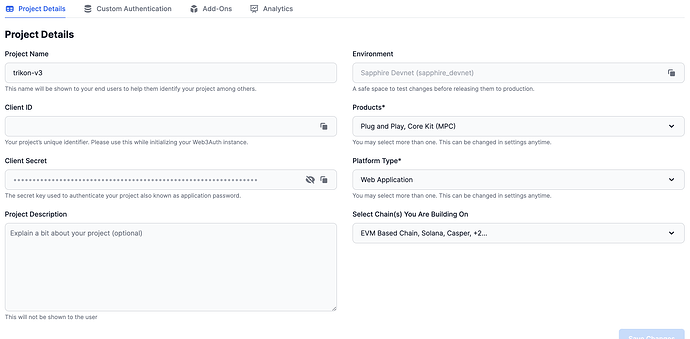
As per the error message, your app has been configured with the web3AuthNetwork parameter as another network while the clientId you are to use must belongs to the same project on sapphire_devnet .
Please try changing the web3AuthNetwork to sapphire_devnet and ensure you are using the correct ClientID in your code and let me know if it works for you.
I am currently operating within the sapphire_devnet environment and utilizing the same client ID as provided on the dashboard.
Can you check the web3AuthNetwork parameter in your code or share it so I can check?
sure
const web3auth = new Web3AuthNoModal({
clientId: process.env.WEB3AUTH_CLIENT_ID,
chainConfig: ChainConfig,
web3AuthNetwork: "sapphire_devnet",
});
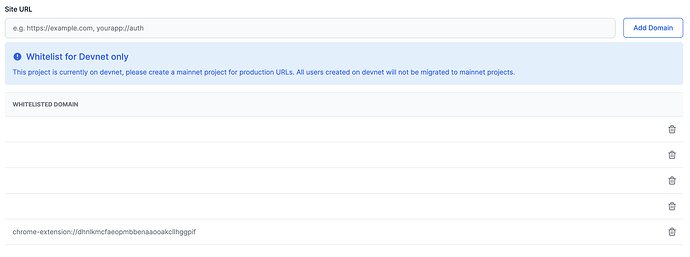
Please add chrome-extension://{extension-id} in the whitelist section of your project on the Web3auth dashboard.
Yes, I am following the identical steps and initializing the web2authModal in the same manner. However, upon connection, I am encountering the same error message.
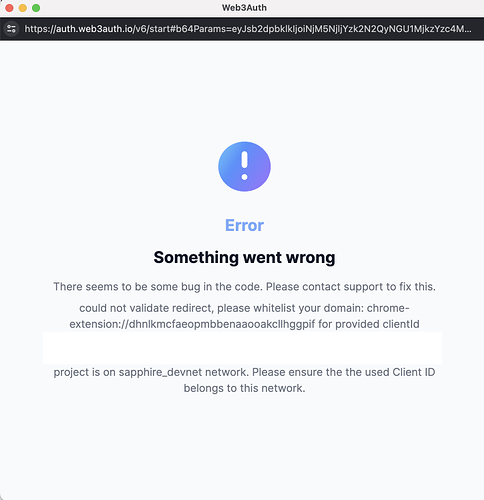
There seems to be some bug in the code. Please contact support to fix this.
could not validate redirect, please whitelist your domain: chrome-extension://<CHROME_EXTENSION_ID> for provided clientId <CLIENT_ID> at https://dashboard.web3auth.io. Also, this project is on sapphire_devnet network. Please ensure the the used Client ID belongs to this network.
Could you check the below thread to see if zlib is missing in your app?
If you still face issues, please share your Github repo to replicate the issue from our side.
Here is the GitHub repository I am currently working with
https://github.com/Vaibhav2795/google-chrome-ext/tree/v1.1
Hi @vaibhavsinha619
I just tried your extension and I have the same problem. I’m going to report it.
In the meantime, I recommend you to check our extension example and see if you can create on top of it: https://github.com/Web3Auth/web3auth-pnp-examples/tree/main/web-no-modal-sdk/chrome-extension-no-modal-example
Hey @TomTom, thank you for the update. I’ve tested your GitHub code with my clientID, and it’s working as expected. I’m eagerly awaiting the resolution of my extension. Thanks in advance!
Hey there! Do we have any updates on this issue?
Hi @vaibhavsinha619,
Sorry, no updates yet. It would take more time.
Meanwhile, I hope you can solve the problem following our example.
Did you delete your Github repository ? Is it possible to share with me again ?
Thanks
Hello, could you provide an update on the matter? I’m eagerly awaiting a resolution. Also, could you please inform me of any potential errors?
Hi @vaibhavsinha619,
Hi please checkout your repo where I implement the web3auth demo example that was working into your project:
I cannot solve it with your approach. I think it was a polyfill problem.