how can I integrate the uniswap widget if I use wallet that I created with email.
Can you please confirm you are talking about this Uniswap Swap Widget?
If the above one is the one you require, skimming through docs, it takes the EIP 1193 Provider, so you can pass the Web3Auth provider and it should work fine.
import { SwapWidget } from '@uniswap/widgets'
import '@uniswap/widgets/fonts.css'
// We recommend you pass your own JSON-RPC endpoints.
const jsonRpcUrlMap = {
1: ['https://mainnet.infura.io/v3/<YOUR_INFURA_PROJECT_ID>'],
3: ['https://ropsten.infura.io/v3/<YOUR_INFURA_PROJECT_ID>']
}
const provider = web3AuthInstance.provider;
function App() {
<div className="Uniswap">
<SwapWidget provider={provider} jsonRpcUrlMap={jsonRpcUrlMap} />
</div>
}
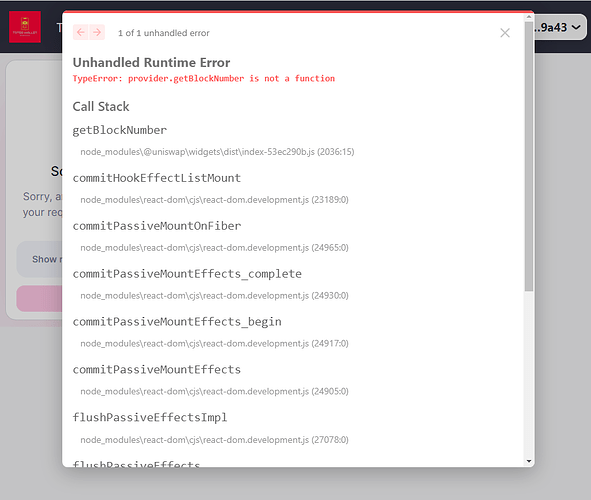
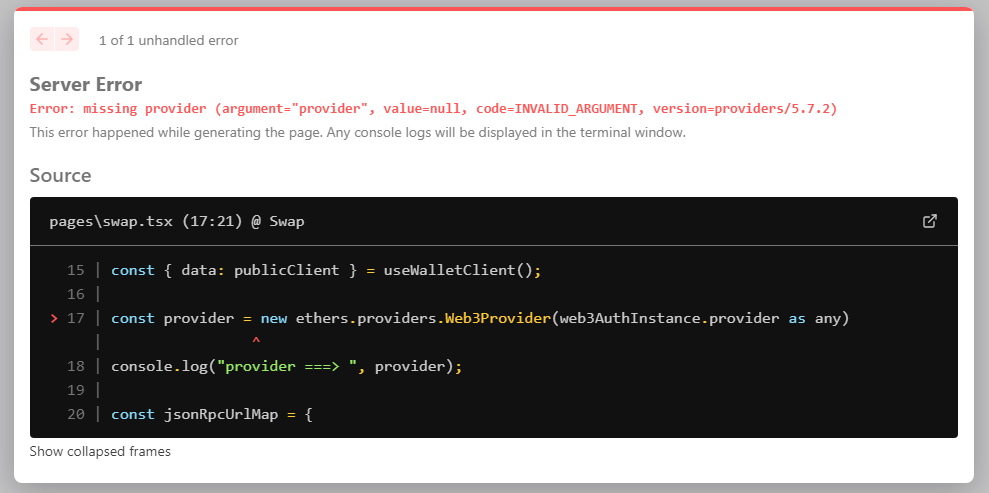
I got this error.
‘use client’;
import type { NextPage } from ‘next’;
import React, { useEffect, useState } from ‘react’;
import { SwapWidget } from ‘@uniswap/widgets’;
import ‘@uniswap/widgets/fonts.css’;
import { Web3Provider } from ‘@ethersproject/providers’
import { useAccount, usePublicClient, useWalletClient } from ‘wagmi’;
import { config } from ‘…/hooks/Provider’;
import { getEthersProvider } from ‘…/hooks/ethers’;
import { web3AuthInstance } from ‘…/hooks/rainbowWeb3AuthConnector’;
const TOKEN_LIST = ‘https://gateway.ipfs.io/ipns/tokens.uniswap.org’
const Swap: NextPage = () => {
const { address, isConnected, connector } = useAccount();
const { data: publicClient } = useWalletClient();
const provider = web3AuthInstance.provider
console.log("provider ===> ", provider);
const jsonRpcUrlMap = {
1: ['https://mainnet.infura.io/v3/'],
}
if (!publicClient) {
return <div>Loading...</div>;
}
return (
<div>
<div className="m-[10px]">
<div className="Uniswap">
<SwapWidget
tokenList={'https://ipfs.io/ipns/tokens.uniswap.org'}
provider={provider}
jsonRpcUrlMap={jsonRpcUrlMap}
/>
</div>
</div>
</div>
);
};
export default Swap;
Ah, okay. Since you already have ethers imported, can you pass this provider instead?
const provider = new ethers.providers.Web3Provider(web3AuthInstance.provider)
// Pass the above provider to SwapWidget
'use client';
import type { NextPage } from 'next';
import React, { useEffect, useState } from 'react';
import { SwapWidget } from '@uniswap/widgets';
import '@uniswap/widgets/fonts.css';
import { ethers } from 'ethers'
import { Web3Provider } from '@ethersproject/providers'
import { useAccount, usePublicClient, useWalletClient } from 'wagmi';
import { config } from '../hooks/Provider';
import { getEthersProvider } from '../hooks/ethers';
import { web3AuthInstance } from '../hooks/rainbowWeb3AuthConnector';
const TOKEN_LIST = 'https://gateway.ipfs.io/ipns/tokens.uniswap.org'
const Swap: NextPage = () => {
const { address, isConnected, connector } = useAccount();
const { data: publicClient } = useWalletClient();
const provider = new ethers.providers.Web3Provider(web3AuthInstance.provider as any)
console.log("provider ===> ", provider);
const jsonRpcUrlMap = {
1: ['https://mainnet.infura.io/v3/'],
}
if (!publicClient) {
return <div>Loading...</div>;
}
return (
<div>
<div className="m-[10px]">
<div className="Uniswap">
<SwapWidget
tokenList={'https://ipfs.io/ipns/tokens.uniswap.org'}
provider={provider}
jsonRpcUrlMap={jsonRpcUrlMap}
/>
</div>
</div>
</div>
);
};
export default Swap;
and I am using ethers v5.
Hey, since you are using Wagmi with Web3Auth, you can use the below itself to get the provider.
const {connector} = useAccount()
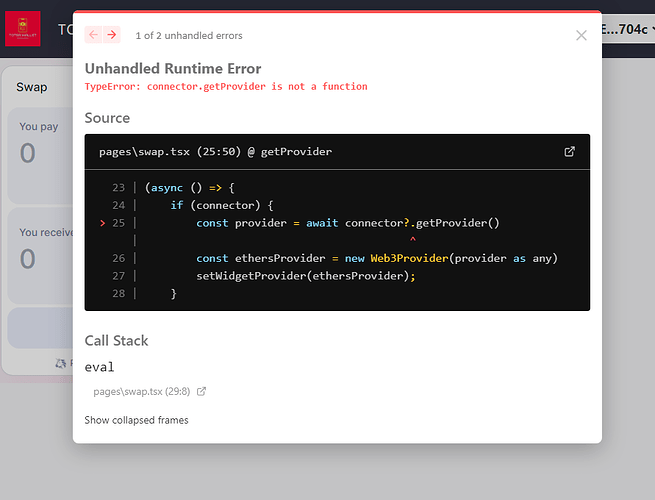
const provider = await connector?.getProvider()
const ethersProvider = new Web3Provider(wagmiProvider)
// pass the provider in SwapWidget
i fixed it.
thanks for your help.
Let me check, can you share the repo link if possible? It’ll help to debug.
This topic was automatically closed 2 days after the last reply. New replies are no longer allowed.