I follow the quick start guide for next.js, but got the following issue:
- SDK Version(package.json):
“@web3auth/auth-adapter”: “^9.6.0”,
“@web3auth/base”: “^9.6.0”,
“@web3auth/ethereum-provider”: “^9.6.0”,
“@web3auth/no-modal”: “^9.6.0” - Platform: next.js
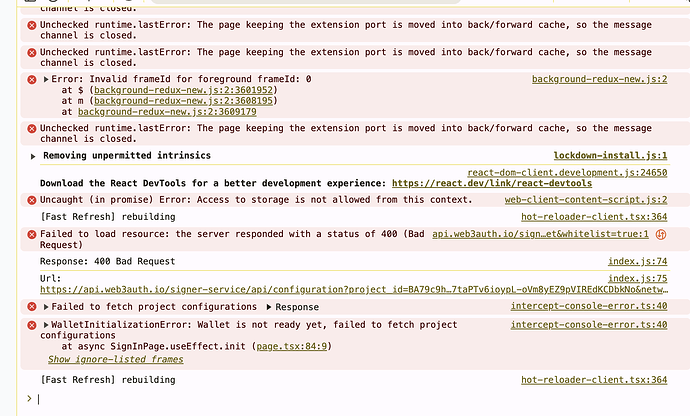
- Browser Console Screenshots:
Web3Auth initialization and login code snippet
if (!clientId) {
throw new Error("NEXT_PUBLIC_WEB3AUTH_CLIENT_ID is not defined in environment variables");
}
// IMP START - Chain Config
const chainConfig = {
chainNamespace: CHAIN_NAMESPACES.EIP155,
chainId: "0xaa36a7",
rpcTarget: "https://rpc.ankr.com/eth_sepolia",
// Avoid using public rpcTarget in production.
// Use services like Infura, Quicknode etc
displayName: "Ethereum Sepolia Testnet",
blockExplorerUrl: "https://sepolia.etherscan.io",
ticker: "ETH",
tickerName: "Ethereum",
logo: "https://cryptologos.cc/logos/ethereum-eth-logo.png",
};
// IMP END - Chain Config
// IMP START - SDK Initialization
const privateKeyProvider = new EthereumPrivateKeyProvider({ config: { chainConfig } });
const web3auth = new Web3AuthNoModal({
clientId,
web3AuthNetwork: WEB3AUTH_NETWORK.SAPPHIRE_MAINNET,
privateKeyProvider,
});
const authAdapter = new AuthAdapter();
web3auth.configureAdapter(authAdapter);
export default function SignInPage() {
const [provider, setProvider] = useState<IProvider | null>(null);
const router = useRouter()
const { setUser } = useUser()
const [formData, setFormData] = useState({
email: "",
password: "",
})
const [emailError, setEmailError] = useState<string | null>(null)
const [passwordError, setPasswordError] = useState<string | null>(null)
const [successMessage, setSuccessMessage] = useState<string | null>(null)
useEffect(() => {
const init = async () => {
try {
// IMP START - SDK Initialization
await web3auth.init();
// IMP END - SDK Initialization
setProvider(web3auth.provider);
if (web3auth.connected) {
getUserInfo()
}
} catch (error) {
console.error(error);
}
};
init();
}, []);
const getUserInfo = async () => {
const user = await web3auth.getUserInfo();
console.log(user);
};
const handleGoogleSignIn = async () => {
try {
const web3authProvider = await web3auth.connectTo(WALLET_ADAPTERS.AUTH, {
loginProvider: "google",
});
setProvider(web3authProvider);
if (web3auth.connected) {
// router.push('/feed')
getUserInfo()
//TODO: Add cookie for google sign in
//TODO: determine if this user has a profile, if not, redirect to create profile page
}
} catch (error) {
console.error("Google sign in error:", error)
setSuccessMessage("Error: " + (error as Error).message)
}
};
...
}