- SDK Version(package.json): 8.0.1
- Platform: Next.js 14.1.4
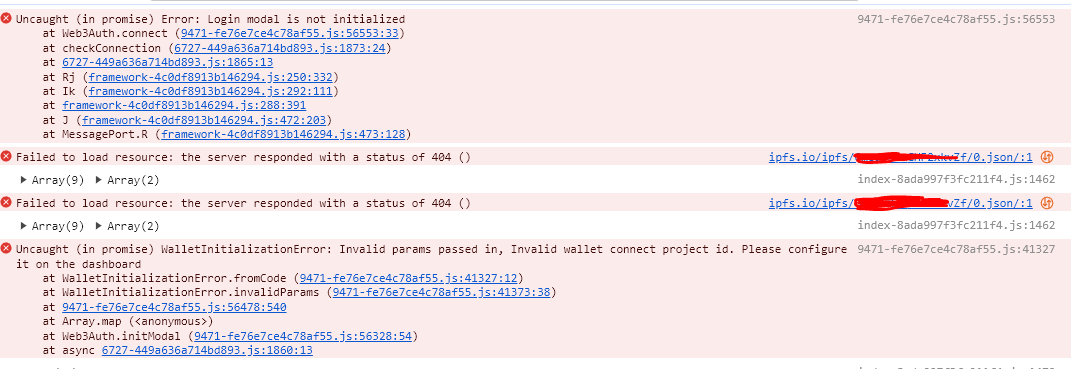
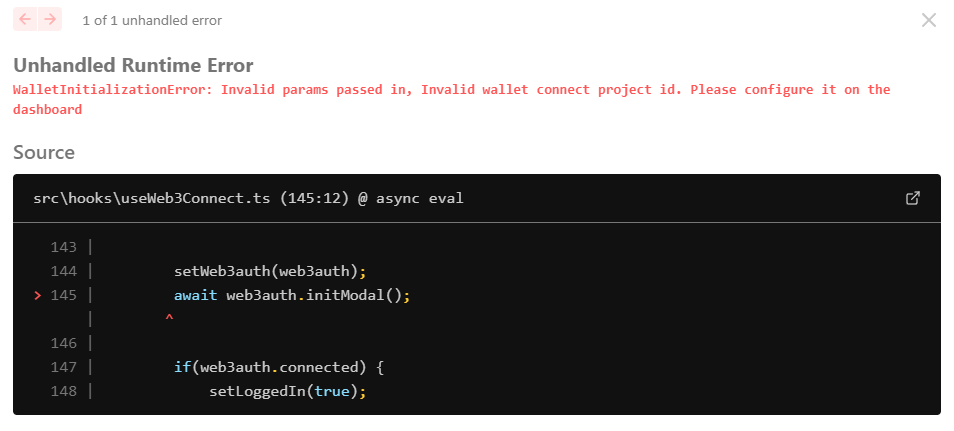
- Browser Console Screenshots:
We did run into this problem when deploying to production. Web3auth does not initialize a wallet connection on https://bogle.app hosted on Heroku but works well on localhost and dev url - https://bogle-app.onrender.com/
const privateKeyProvider = new EthereumPrivateKeyProvider({
config: { chainConfig: configs[activeChain] }
})
//Creating web3auth instance
const web3AuthOptions: Web3AuthOptions = {
clientId: process.env.WEB3AUTH_CLIENT_ID, // Get your Client ID from the Web3Auth Dashboard https://dashboard.web3auth.io/
web3AuthNetwork: "sapphire_mainnet",
chainConfig: configs[activeChain],
uiConfig: {
mode: "dark",
},
privateKeyProvider
}
const web3auth = new Web3Auth(web3AuthOptions as Web3AuthOptions);
const adapters = await getDefaultExternalAdapters({ options: web3AuthOptions });
adapters.forEach((adapter) => {
web3auth.configureAdapter(adapter);
});
setWeb3auth(web3auth);
await web3auth.initModal();
await web3auth.connect();


![Screen Recording 2024-04-29 at 09.48.42.mov [video-to-gif output image]](https://web3auth.io/community/uploads/default/original/2X/b/bf7df98562c262d87740717b4c0fba8d063b6ac7.gif)